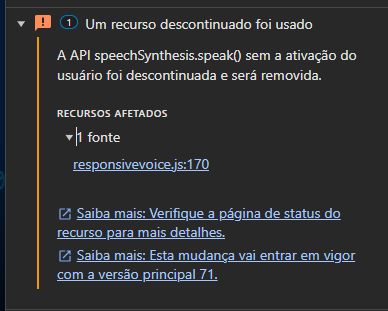
 Em relação a isso, prefiro manter do jeito que ensinaram nos vídeos, que no caso seria para clicar no botão "Allow" para a ativação da voz
Em relação a isso, prefiro manter do jeito que ensinaram nos vídeos, que no caso seria para clicar no botão "Allow" para a ativação da voz
 Em relação a isso aqui, verifiquei e me parece estar tudo certo.
Em relação a isso aqui, verifiquei e me parece estar tudo certo.

Testei em todos os navegadores e em 3 celulares diferentes e o problema da voz continua.
 Revisei o código e não percebi nenhuma múltipla chamada à função de síntese de voz.
Revisei o código e não percebi nenhuma múltipla chamada à função de síntese de voz.
Você poderia analisar todo o código, por favor?
app.js:
let listaDeNumerosSorteados = [];
let numeroLimite = 50;
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
responsiveVoice.speak(texto, 'Brazilian Portuguese Female', {rate:1.2});
}
function exibirMensagemInicial() {
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 50');
}
exibirMensagemInicial();
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Você descobriu o número secreto com ${tentativas} ${palavraTentativa}!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
let numeroEscolhido = parseInt(Math.random() * numeroLimite + 1);
let quantidadeDeElementosNaLista = listaDeNumerosSorteados.length;
if (quantidadeDeElementosNaLista == numeroLimite) {
listaDeNumerosSorteados = [];
}
if (listaDeNumerosSorteados.includes(numeroEscolhido)) {
return gerarNumeroAleatorio();
} else {
listaDeNumerosSorteados.push(numeroEscolhido);
console.log(listaDeNumerosSorteados)
return numeroEscolhido;
}
}
function limparCampo() {
chute = document.querySelector('input');
chute.value = '';
}
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true)
}
index.html:
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1>Adivinhe o <span class="container__texto-azul">numero secreto</span></h1>
<p class="texto__paragrafo">Escolha um número entre 1 a 50</p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="reiniciarJogo()" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>






 Em relação a isso, prefiro manter do jeito que ensinaram nos vídeos, que no caso seria para clicar no botão "Allow" para a ativação da voz
Em relação a isso, prefiro manter do jeito que ensinaram nos vídeos, que no caso seria para clicar no botão "Allow" para a ativação da voz Em relação a isso aqui, verifiquei e me parece estar tudo certo.
Em relação a isso aqui, verifiquei e me parece estar tudo certo.
 Revisei o código e não percebi nenhuma múltipla chamada à função de síntese de voz.
Revisei o código e não percebi nenhuma múltipla chamada à função de síntese de voz.