Observei que os comentários não trouxeram as soluções para esse erro, gostaria de saber se temos um suporte adequado para esse tipo de problemas?
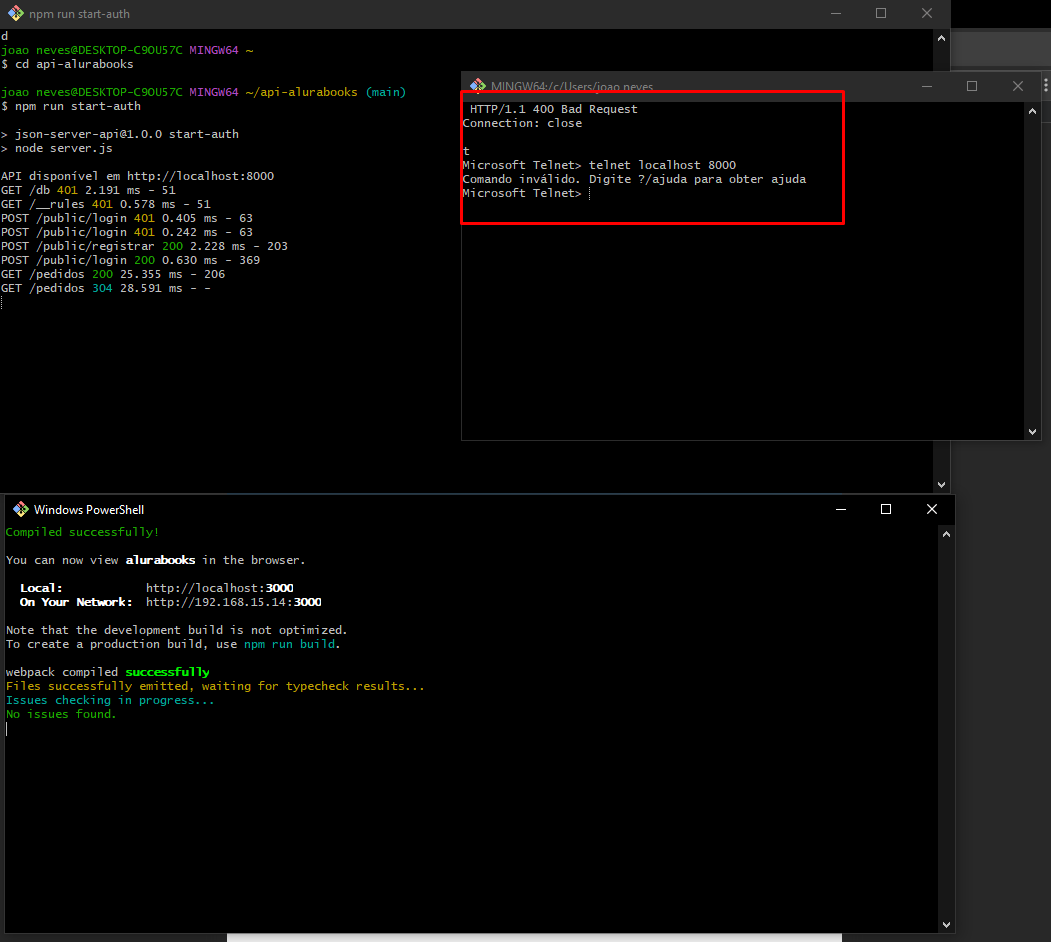
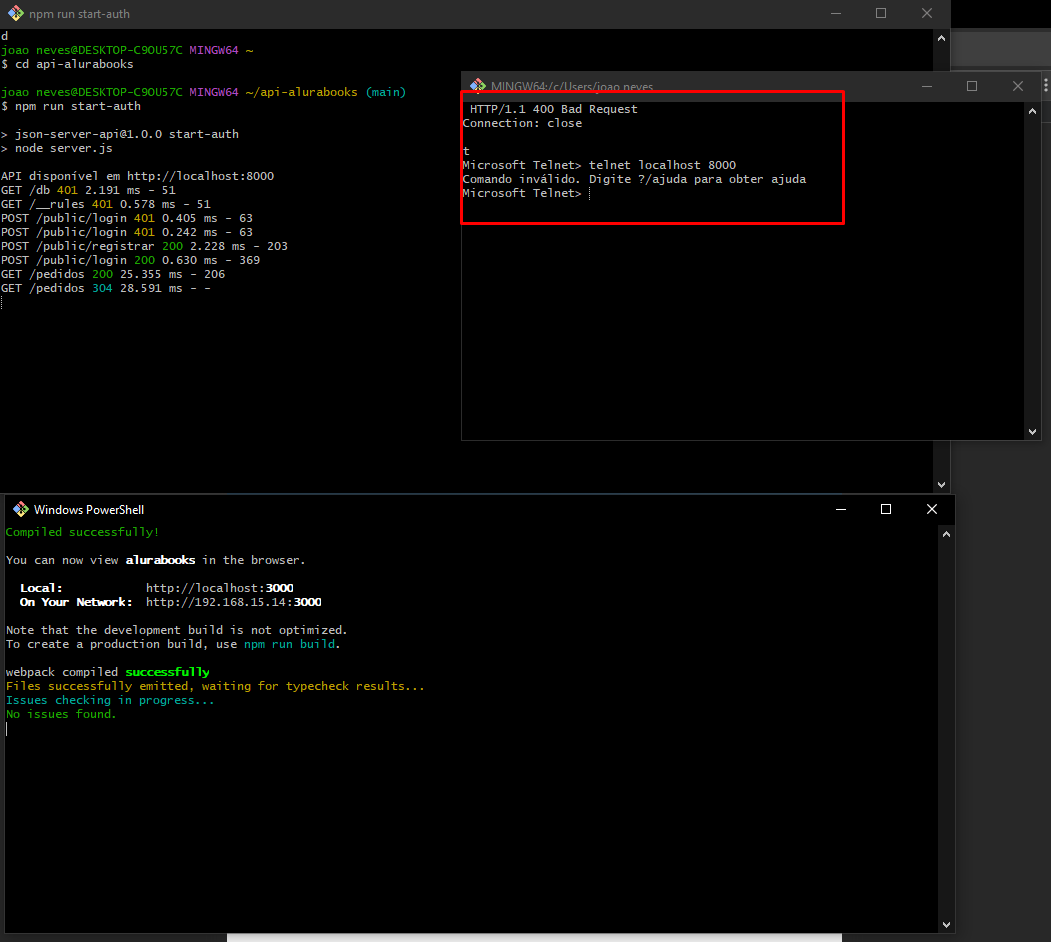
Segue o erro:

Observei que os comentários não trouxeram as soluções para esse erro, gostaria de saber se temos um suporte adequado para esse tipo de problemas?
Segue o erro:

Oi João, tudo bem contigo?
Esse erro é bem comum, mas já foram criadas 2 soluções alternativas para ele. Eu vou deixar abaixo ambas, aí você pode escolher qual fica melhor pra ti.
Primeira Opção:
telnet que é aberto ao usar o comando telnet localhost 8000. Evitando apertar a tecla Enter para inserir os caracteres de quebra de linha.telnet no painel de controle (vide este artigo);cmd do windows (note que é diferente do powershell, mingw ou cygwin);telnet localhost 8000;telnet;enter duas vezes. Esse fluxo exato deverá funcionar, mas é bom lembrar que infelizmente o telnet no Windows não é muito amigável. Caso os problemas persistam, a recomendação seria instalar o WSL(Windows Linux Subsystem) e rodar no terminal do WSL, que é um ambiente Linux e funciona melhor nesse caso.
Segunda Opção:
"telnet_emulator.js", e executar ele em um terminal com o seguinte comando: "node telnet_emulator.js", e apertar Enter. Para enviar requests diferentes, basta abrir o arquivo e modificar o conteúdo da variável REQUEST. Lembre-se que é necessário deixar a linha logo após os cabeçalhos em branco.
const net = require('net');
const readline = require('readline');
const PORT = 8000;
const REQUEST = `\
GET / HTTP/1.1
/*
Aqui que você deve colocar suas requisições,
apague estas linhas e coloque as requisições que você deseja
no lugar de "GET / HTTP/1.1" coloque as requisições que você deseja.
*/
`;
const client = new net.Socket();
client.connect(PORT, 'localhost', () => {
console.log('Connected. Press enter to send the request.');
});
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
rl.question('Press Enter to send request...', (answer) => {
console.log('Sending request:');
console.log(REQUEST);
client.write(REQUEST);
rl.close();
});
client.on('data', (data) => {
console.log(data.toString());
});
client.on('end', () => {
console.log('Connection closed');
process.exit(0);
});
client.on('error', (err) => {
console.log(`Error: ${err}`);
process.exit(1);
});
Do nosso lado, foi verificado o script com mais pessoas da equipe, em setups diferentes, e os testes funcionaram. Além disso, foi colocado também o script neste link, assim fica mais fácil de acessar e baixar o arquivo.
Lembrando que você pode salvar o script em qualquer pasta, mas para fins de organização, recomendamos salvar na mesma pasta onde você colocou os demais arquivos do curso (api e frontend). Depois é só rodar node telnet_emulator.js.
Em suma era isso. Se tiver alguma dúvida sobre algum processo é só chamar.
Abraços e bons estudos.
Olá, tudo bem?
Eu tive o mesmo problema que este, como muitos aqui no fórum, pelo que eu vi. Tentei as soluções acima e não obtive sucesso, invelizmente. Tanto o caso do txt com o comando exato e dois "enters' no cmd; ou rodar o telnet no WSL (connection refused) e até mesmo o arquivo "telnet_emulator.js" que infelizmente deu "timeout".
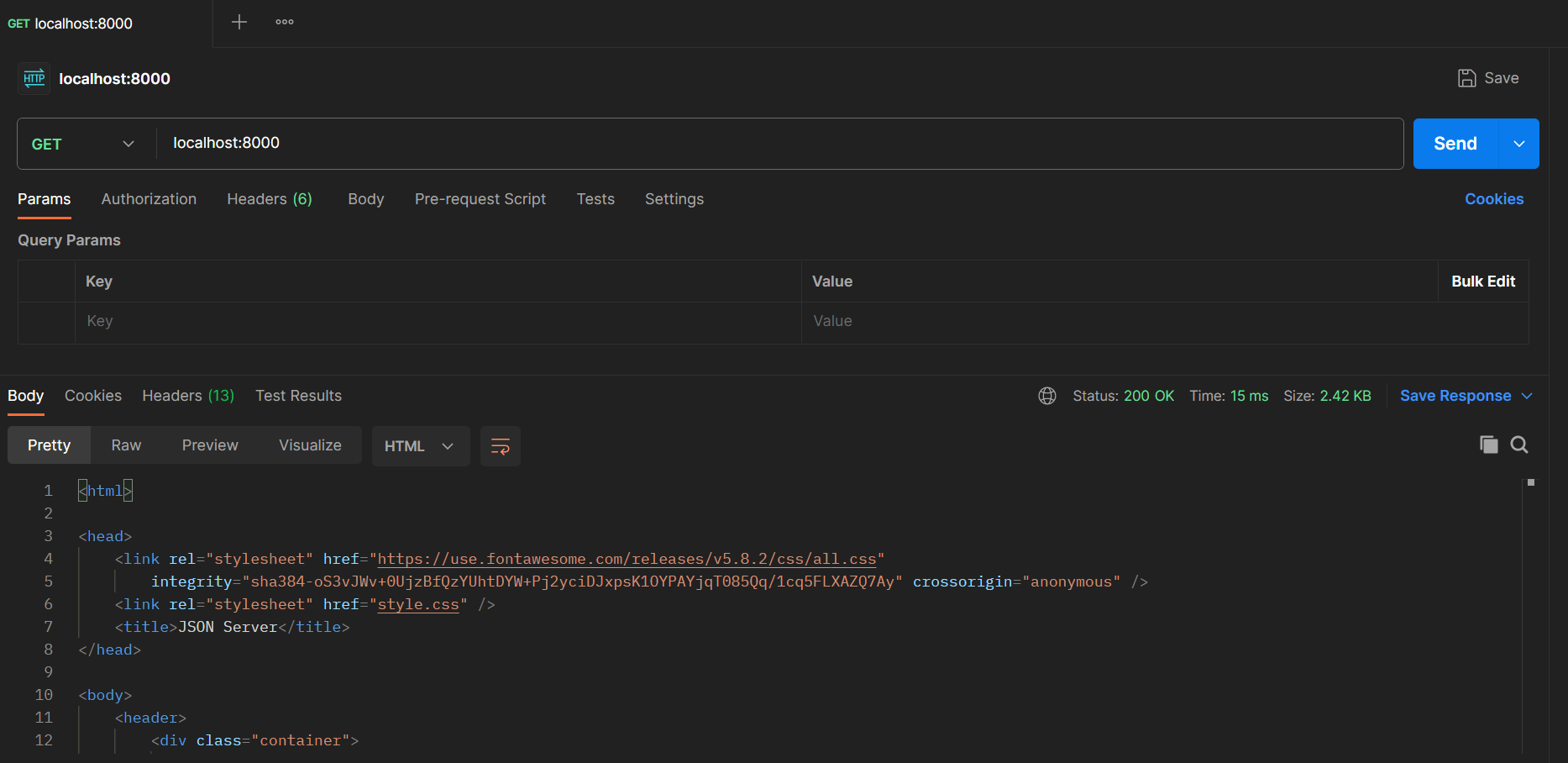
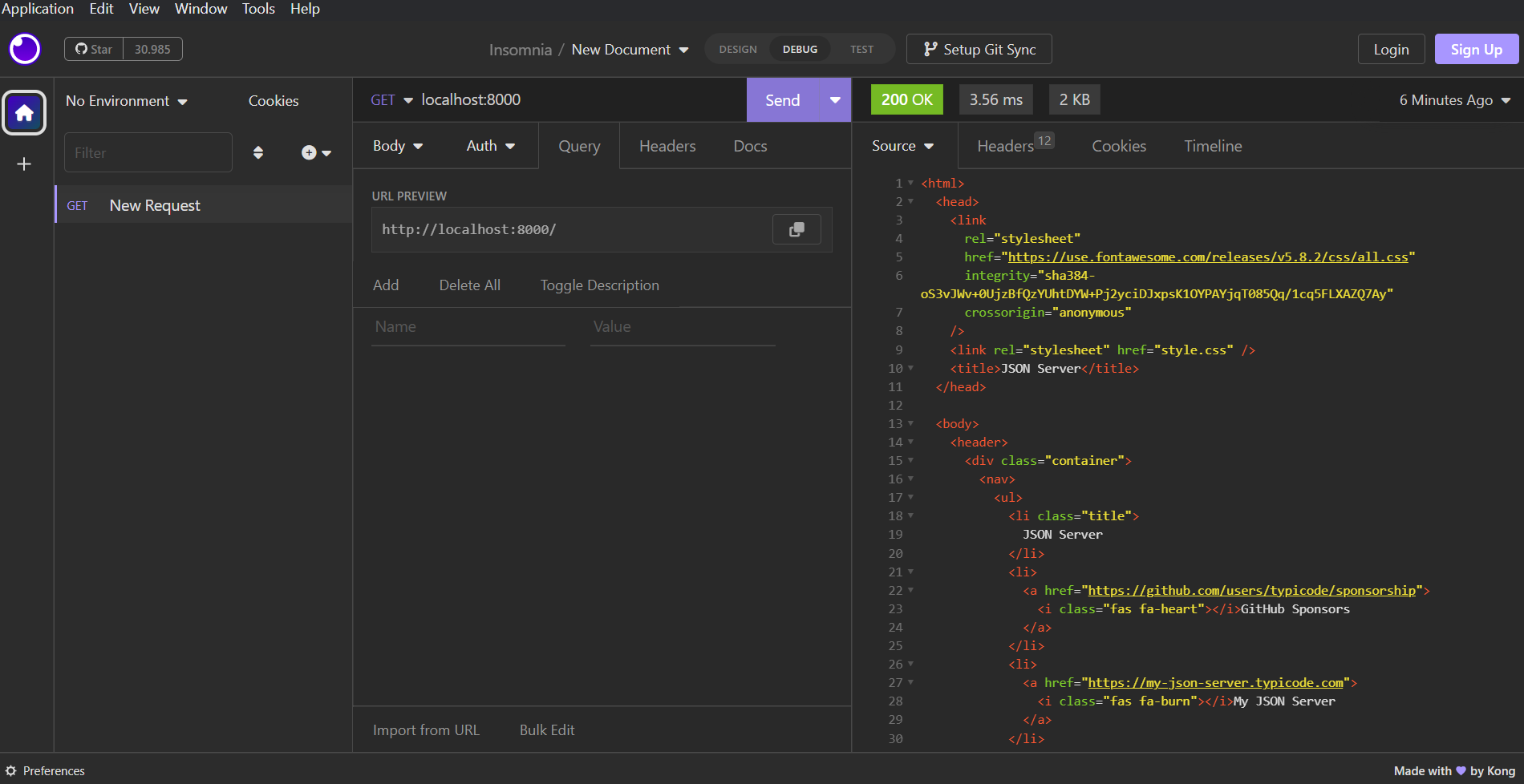
Busquei outra solução para acompanhar o conteúdo e encontrei a possibilidade de se usar os aplicativos Postman ou Insomnia, para enviar a requisição e obter o HTML na aplicação, de forma análoga a aula. Seguem os prints de exemplo:
Postman

Insomnia

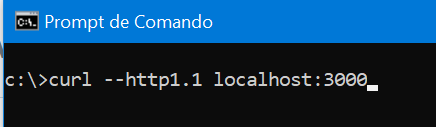
Mas ainda não estava muito parecido com o caso da aula, então fui atrás de outra solução (que inclusive não precisa de insalação de aplicativos extras, no caso do Windows 10, pelo menos). Seria utilizando o comando curl no Prompt de Comando do Windows. Este módulo já vem instalado no sistema, não sendo necessária ativação de recursos adicionais. Assim, para realizar a requisição da forma análoga ao telnet com telnet localhost 8000 e posterior GET / HTTP/1.1, é possível utilizar o comando curl --http1.1 localhost:3000 (que utiliza o GET como padrão) no Prompt de Comando do Windows, para receber o HTML no console da mesma forma que o telnet.
Portanto, para realizar a requisição se faria o seguinte:
Abra o cmd do Windows;
Digite curl --http1.1 localhost:3000 na tela, conforme imagem abaixo:

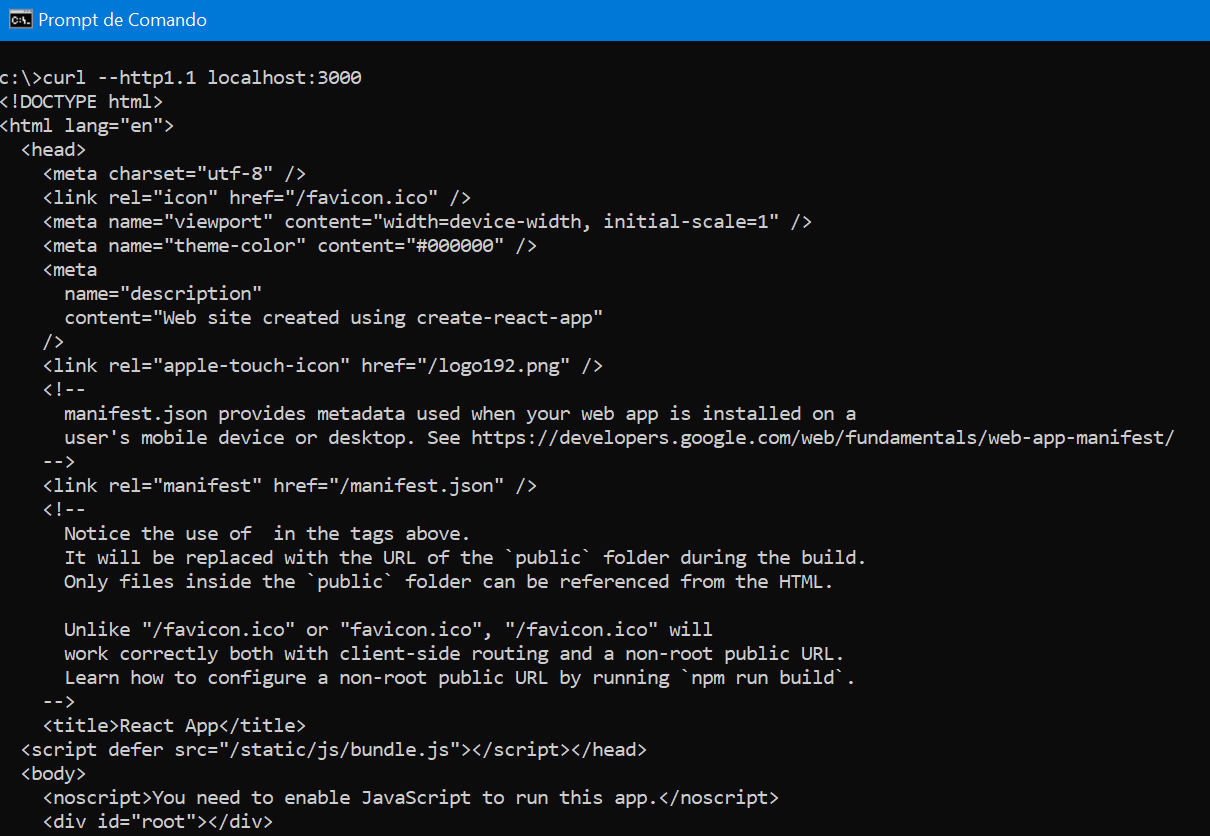
Em seguida, ao pressionar 'enter', o programa enviará a seguinte requisição HTTP (por baixo dos panos): GET / HTTP/1.1 para o localhost:3000, recebendo então o HTML conforme esperado:

Sei que não se encaixa no mesmo modelo do apresentado em aula, mas acredito ser uma alternativa viável também. Espero ter ajudado na questão apresentada!
Encontrei outra solução!
No caso, para que o servidor compreenda a requisição, foi necessário adicionar um cabeçalho a ela, da seguinte forma:
Após iniciar a conexão com o servidor (indo no cmd e digitando telnet localhost 8000), deve-se copiar a seguinte requisição (atenção para a quebra de linha após o 1.1, para que o telnet compreenda adequadamente, é necessário enviar o host na linha abaixo):
GET / HTTP/1.1
Host: localhost
E então pressionar 'enter' duas vezes para encerrar o texto dos cabeçalhos (ou headers).
Esta sequência (adicionar o header 'Host') resolveu meu problema, e consegui executar até mesmo o método POST apresentado na depois. Espero ter ajudado!
Oi Andres, tudo ok contigo?
Muito obrigado pela contribuição, sobre o uso do Postman e do Insomnia, na verdade, isso já são ferramentas que vão ser exploradas no curso. Mas ainda assim obrigado pela dica.
Sobre o uso do curl, essa aí sim foi uma dica boa, e as imagens também foram muito bem feitas, inclusive até peço permissão para poder usar elas mais para frente com outros alunos que possam ter esse mesmo problema, porque é uma dica de ouro. Parabéns por isso.
E sobre a última solução, parabéns por ela também. Foi uma ideia genial também.
Agradeço imensamente pela contribuição, pode ter certeza que isso será muito útil para outros colegas.
Abraços e bons estudos.
Olá Renan, tudo certo?
Sem problemas, pode usar as imagens, fico feliz em ter ajudado!
Abraços.