Bom dia!
Fiz algumas alterações no projeto para algo que se adequa mais a minha personalidade. Tem a mesma funcionalidade que o projeto AluGames.
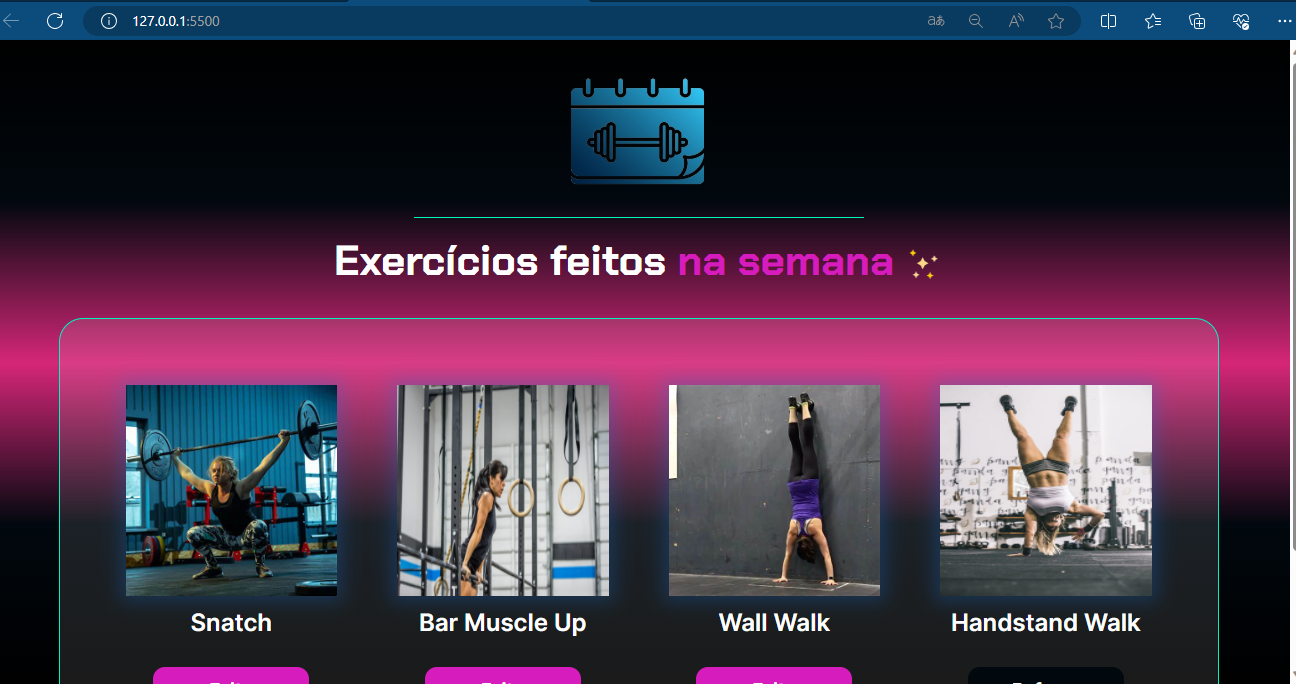
Entretanto, quando terminei de codar e visualizei o site pelo Go Live Server, ficou perfeito do jeito que eu fiz:
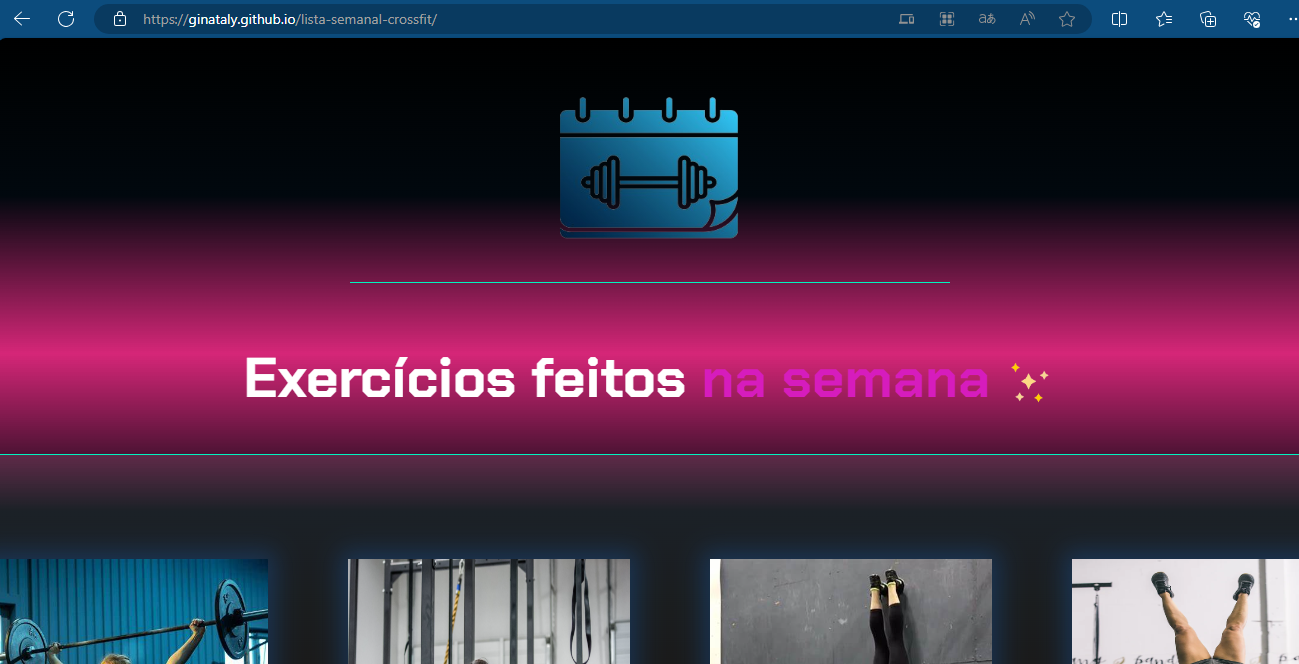
 Daí fui passar meu projeto para o GitHub e criei uma página por lá, que está no seguinte link: https://ginataly.github.io/lista-semanal-crossfit/
A página ficou fora dos padrões que criei no CSS para o tamanho de visualização da página, do dashboard, tudo ficou em um zoom aumentado... Já fiz um projeto anteriormente pelo VSCode e passei para o GitHub Pages e isso não aconteceu porém agora está dessa forma:
Daí fui passar meu projeto para o GitHub e criei uma página por lá, que está no seguinte link: https://ginataly.github.io/lista-semanal-crossfit/
A página ficou fora dos padrões que criei no CSS para o tamanho de visualização da página, do dashboard, tudo ficou em um zoom aumentado... Já fiz um projeto anteriormente pelo VSCode e passei para o GitHub Pages e isso não aconteceu porém agora está dessa forma:
 O que eu faço em relação a esse problema gente??
O que eu faço em relação a esse problema gente??