

Oi Joslaine, tudo bem?
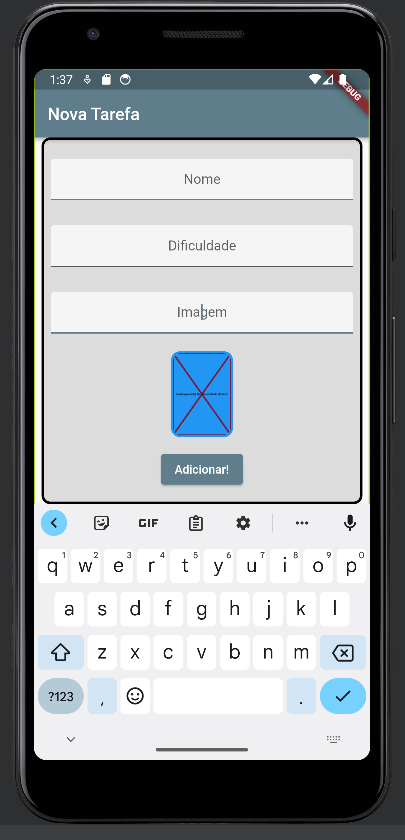
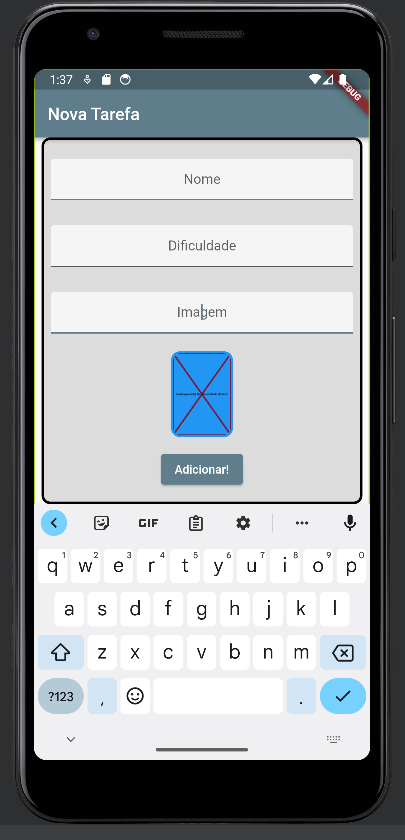
Baseado na descrição da sua atividade, você precisa criar um TextFormField que atualize a imagem em tempo real de acordo com a URL inserida. Aqui está um exemplo de como você pode fazer isso:
class MyForm extends StatefulWidget {
@override
MyFormState createState() {
return MyFormState();
}
}
class MyFormState extends State<MyForm> {
final _formKey = GlobalKey<FormState>();
String _url = '';
@override
Widget build(BuildContext context) {
return Form(
key: _formKey,
child: Column(
children: <Widget>[
TextFormField(
decoration: InputDecoration(labelText: 'Enter URL'),
onChanged: (value) {
setState(() {
_url = value;
});
},
),
Container(
width: 100,
height: 100,
child: _url.isEmpty
? Placeholder()
: Image.network(_url, fit: BoxFit.cover),
),
],
),
);
}
}
Neste exemplo, o TextFormField atualiza a variável _url sempre que o texto é alterado. O Container exibe um Placeholder se a URL estiver vazia, e a imagem da URL se ela não estiver vazia.
Por favor, tente adaptar este exemplo para o seu código e veja se resolve o seu problema. Lembre-se de substituir os valores de altura e largura do Container para se adequar ao seu layout.
Um abraço e bons estudos.