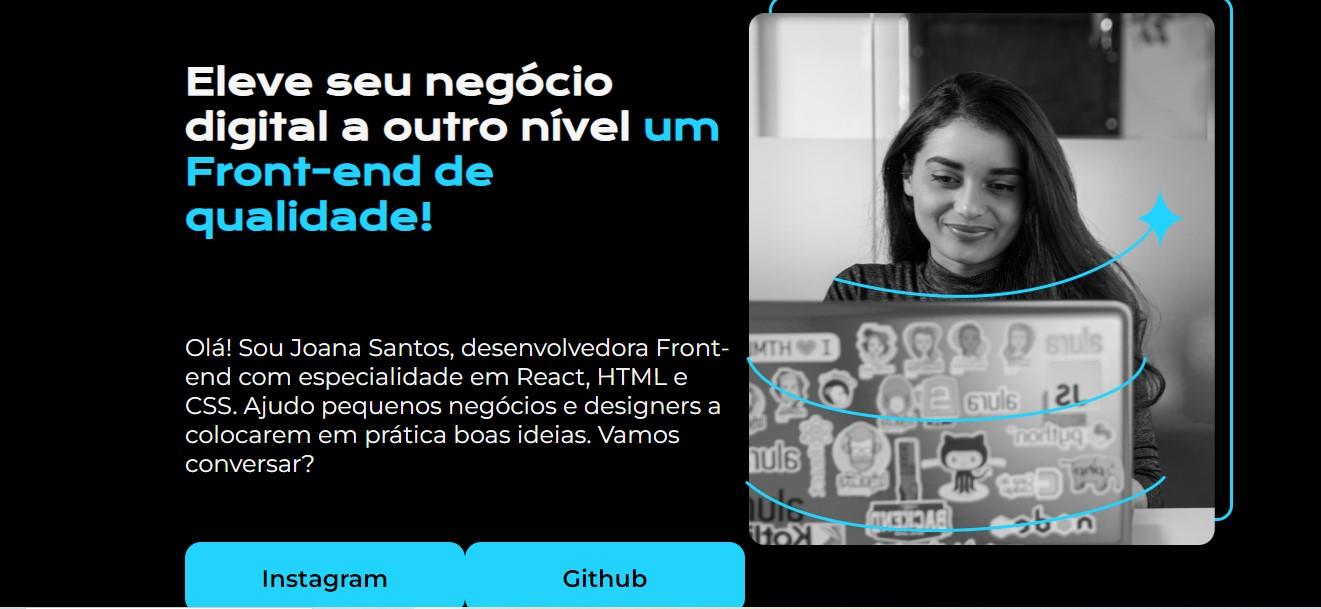
Quando eu codifico o meu CSS para aumentar o espaçamento entre os elementos, eles tendem a se agrupar mais, especialmente os botões, a imagem não esta se afastando do bloco de texto. Eles parecem espaçados apenas quando eu mexo no zoom do navegador e diminuo pra 75% alguém sabe se isto esta correto ou a solução ?
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}