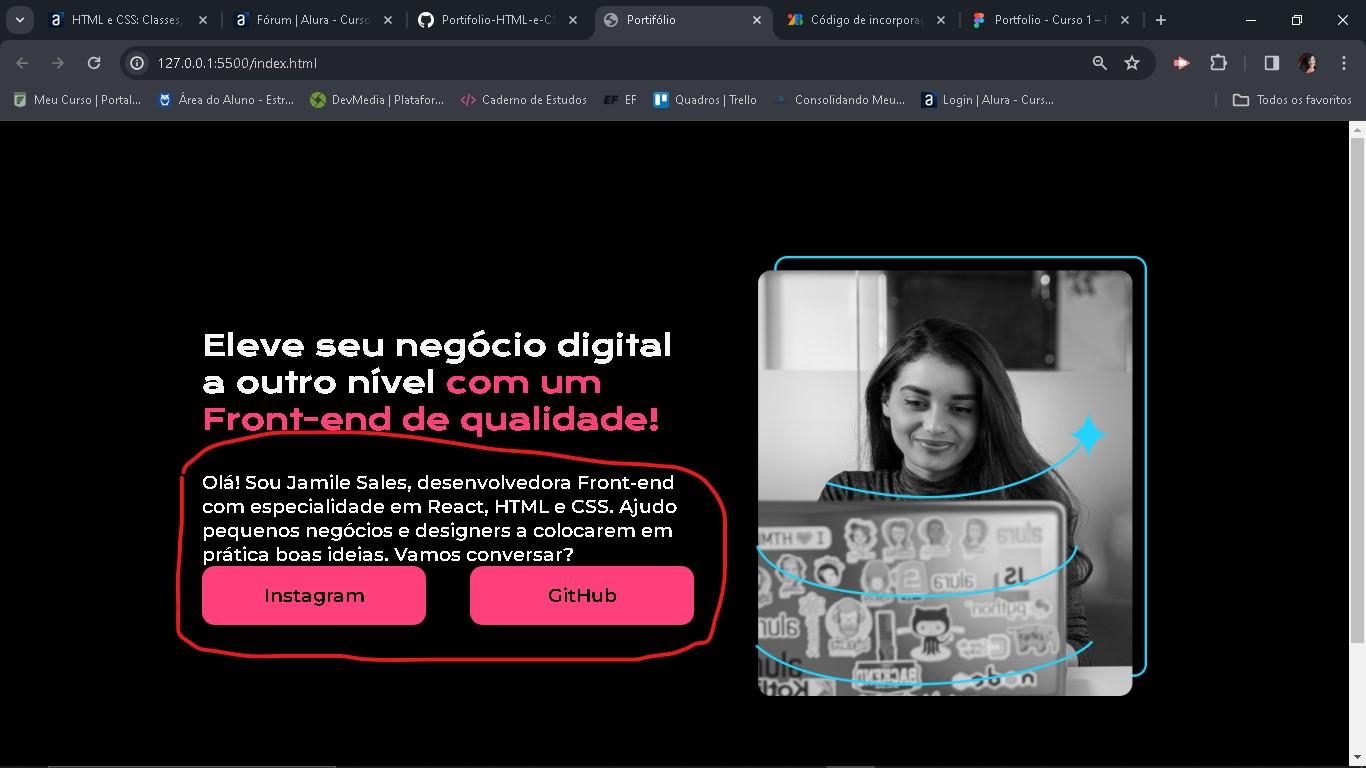
Olá galera! Boa noite! Estava finalizando o curso de posicionamento flexbox, revisei o código, mas não sei porque o espaçamento dos botões dos links não funcionam, mesmo depois da revisão segue o código e a tela que o código exibe:
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="estilo.css">
<title>Portifólio</title>
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao-conteudo">
<h1 class="apresentacao-conteudo-titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong><h1>
<p class="apresentacao-conteudo-texto">Olá! Sou Jamile Sales, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao-links">
<a class="
apresentacao-links-links" href="https://instagram.com/jamilesales___" target="_blank">Instagram</a>
<a class="
apresentacao-links-links" href="https://github.com/JamileSales127" target="_blank">GitHub</a>
</div>
</section>
<img src="img/Imagem.png" alt="Foto de Perfil">
</main>
<footer></footer>
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
/* "*" asterisco: ele pega todos os elemento da página */
*{
margin: 0;
padding: 0;
}
body{
background-color: black;
color: #F6F6F6;
height: 100vh;
box-sizing: border-box;
}
.titulo-destaque{
color: #FF407D;
}
/* 'display-flex' - é uma propriedade que precisamos definir para o elemento "pai", e ela indica quando começaremos a usar o flexbox para posicionar nossos elementos. */
.apresentacao{
display: flex;
align-items: center;
justify-content: space-between;
margin: 10% 15%;
}
.apresentacao-conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao-conteudo-titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentacao-conteudo-texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
}
.apresentacao-links{
display: flex;
justify-content: space-between;
}
.apresentacao-links-links{
background-color: #FF407D;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: "Montserrat", sans-serif;
font-weight: 600;
}
Imagem da tela final: