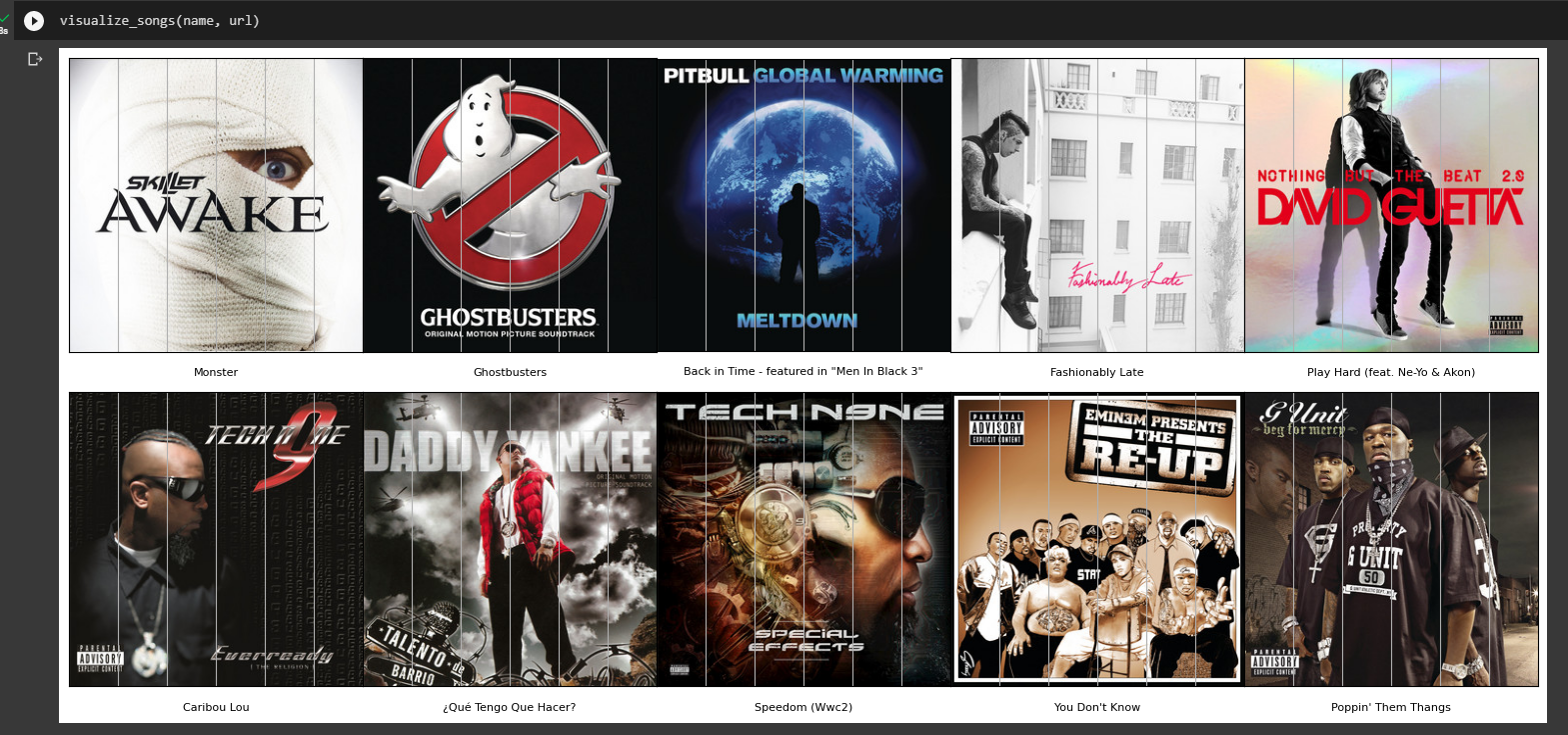
Copiei exatamente o mesmo código disponibilizado no github porém ao executar as imagens ficaram com linhas verticais e todas coladas umas nas outras:

Código do github:
def visualize_songs(name, url):
plt.figure(figsize=(15,10))
columns = 5
for i, u in enumerate(url):
# define o ax como o subplot, com a divisão que retorna inteiro do número urls pelas colunas + 1 (no caso, 6)
ax = plt.subplot(len(url) // columns + 1, columns, i + 1)
# Lendo a imagem com o Scikit Image
image = io.imread(u)
# Mostra a imagem
plt.imshow(image)
# Para deixar o eixo Y invisível
ax.get_yaxis().set_visible(False)
# xticks define o local que vamos trocar os rótulos do eixo x, nesse caso, deixar os pontos de marcação brancos
plt.xticks(color = 'w', fontsize = 0.1)
# yticks define o local que vamos trocar os rótulos do eixo y, nesse caso, deixar os pontos de marcação brancos
plt.yticks(color = 'w', fontsize = 0.1)
# Colocando o nome da música no eixo x
plt.xlabel(name[i], fontsize = 8)
# Faz com que todos os parâmetros se encaixem no tamanho da imagem definido
plt.tight_layout(h_pad=0.7, w_pad=0)
# Ajusta os parâmetros de layout da imagem.
# wspace = A largura do preenchimento entre subparcelas, como uma fração da largura média dos eixos.
# hspace = A altura do preenchimento entre subparcelas, como uma fração da altura média dos eixos.
plt.subplots_adjust(wspace=None, hspace=None)
# Remove os ticks - marcadores, do eixo x, sem remover o eixo todo, deixando o nome da música.
plt.tick_params(bottom = False)
# Tirar a grade da imagem, gerada automaticamente pelo matplotlib
plt.grid(visible=None)
plt.show()


