Oi Victor, tudo bem? 😊
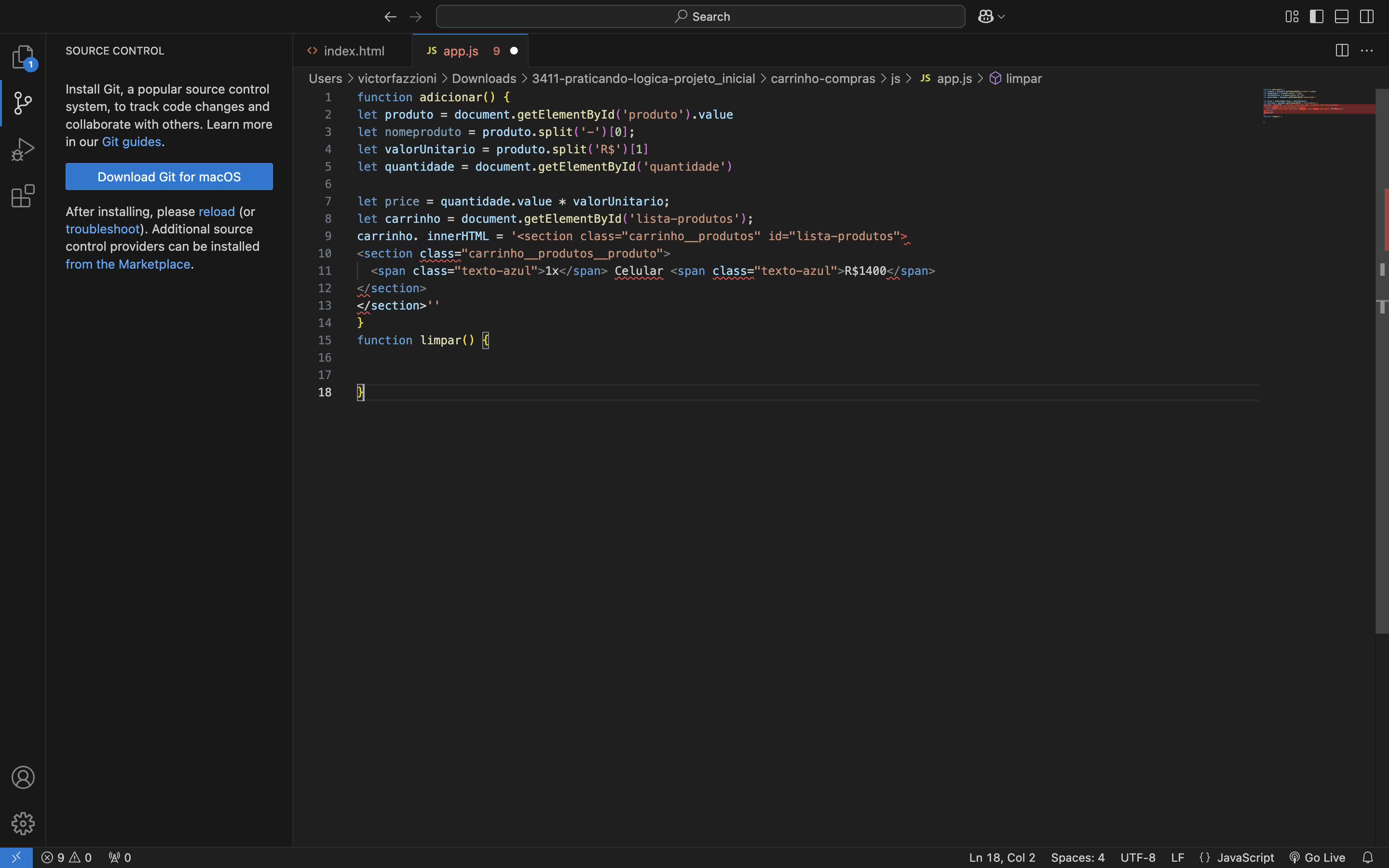
Analisando o seu código, percebi que você está concatenando strings para montar o HTML dentro do innerHTML. 🤔
Uma forma mais elegante e fácil de ler é utilizar template strings, também conhecidas como template literals.
Com template strings, você pode inserir variáveis diretamente dentro da string usando ${}.
Veja como ficaria seu código com essa alteração:
function adicionar() {
let produto = document.getElementById('produto').value;
let nomeproduto = produto.split('-')[0];
let valorUnitario = produto.split('R$')[1];
let quantidade = document.getElementById('quantidade');
let price = quantidade.value * valorUnitario;
let carrinho = document.getElementById('lista-produtos');
carrinho.innerHTML = `
<section class="carrinho_produtos" id="lista-produtos">
<section class="carrinho_produtos_produto">
<span class="texto-azul">${quantidade.value}x</span> ${nomeproduto} <span class="texto-azul">R$${price}</span>
</section>
</section>
`;
}
Dessa forma, o código fica mais limpo e fácil de entender. 👍
🎓 Para saber mais:
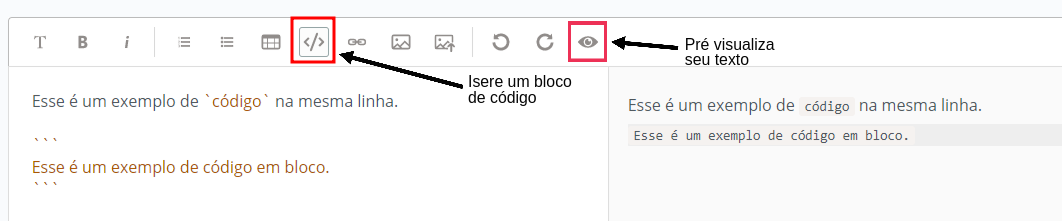
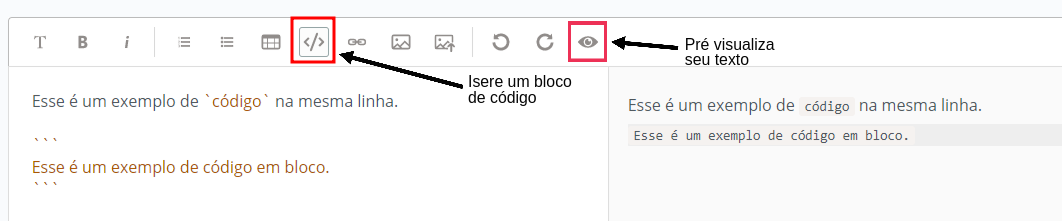
📌 Nota: Otimize seus estudos com o guia "Como turbinar seus estudos utilizando o fórum" e insira o código usando a ferramenta do fórum. 

Caso este post o tenha ajudado,
marque-o como solucionado ☑️.Bons Estudos! 🤓