Olá Diego!
Fique tranquilo, seu projeto já está muito completo, é mais fácil reparar esse erro do que começar tudo novamente, além de que estamos aqui para lhe ajudar, neste caso peço que compartilhe o seu projeto completinho para que eu consiga lhe ajudar, para compartilhar seu código completo, você pode utilizar o github, ou o Google drive. Com o continuar dos cursos de HTML e CSS que você está estudando a Rafa e o Gui vão lhe ajudar a deixar seu site disponível para toda a internet, por hora você pode compartilhar seu projeto comigo pelo google drive.
Para isso basta você abrir o seu google drive no seguinte link:
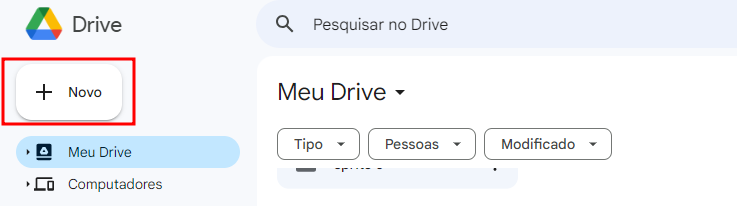
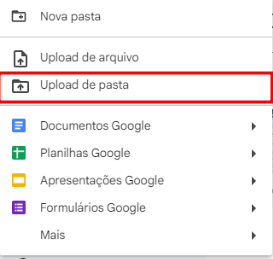
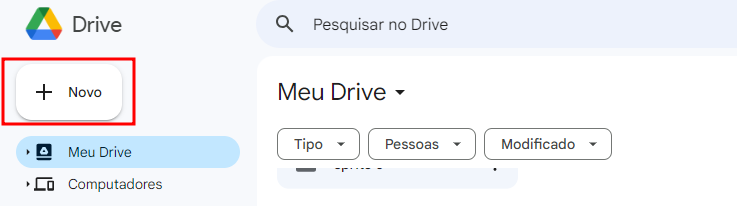
Faça o login, normalmente caso necessário, depois você vai clicar em novo:

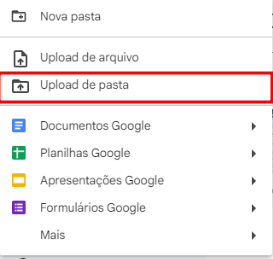
Logo depois você deve compartilhar a pasta onde está o seu projeto, contendo todos os seus arquivos:

Depois dessa tela, vai abrir o seu explorador de arquivo, selecione a sua pasta que vai subir para o seu drive, por fim você deve compartilhar o link dele comigo, deste modo:
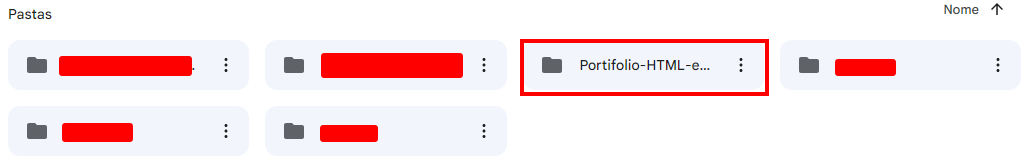
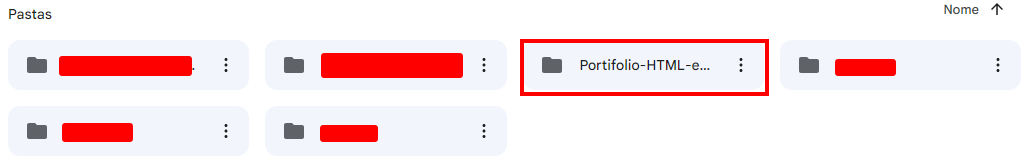
1. Localize a sua pasta
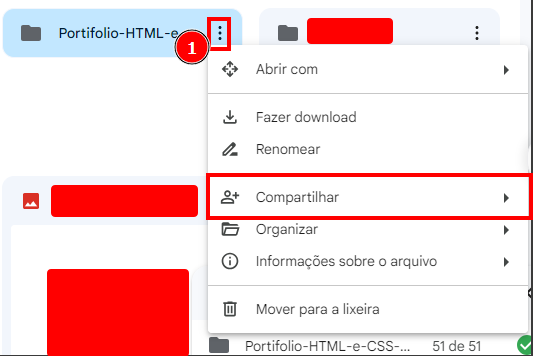
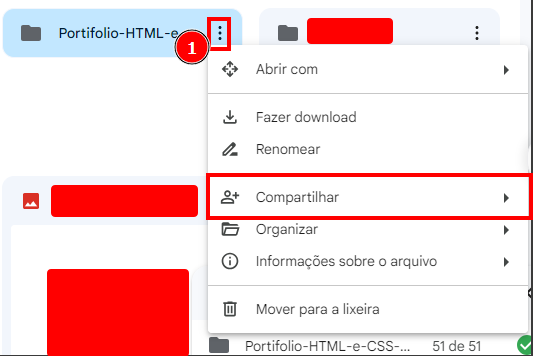
2. Gere o link de compartilhar clicando nos Três pontinhos na pasta, depois em compartilhar e compartilhar novamente.

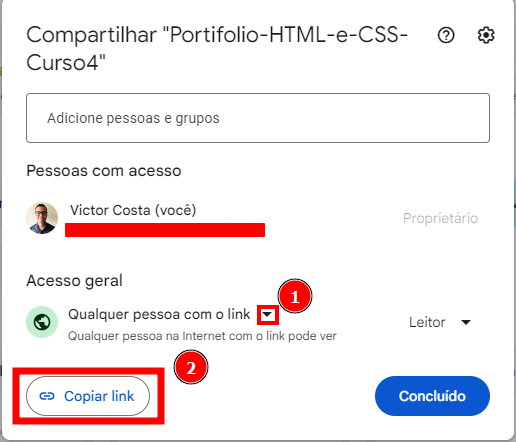
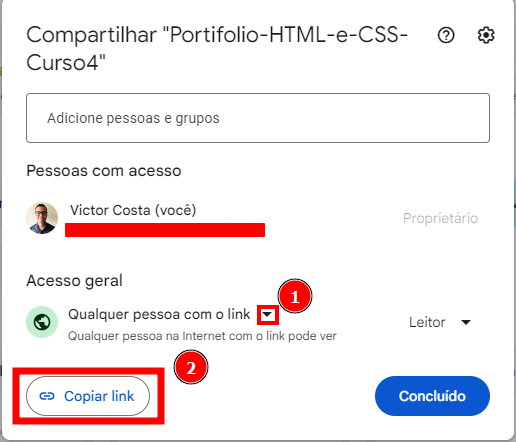
3. Por fim vamos gerar um link, se atente em deixar o arquivo público para que eu possa baixar ele:

Ao clicar em copiar link, este link ficara disponível na sua área de transferência, por fim basta dá um CTRL + V ou colar, com o botão direito do mause aqui no tópico e mandar para mim, deste modo vou conseguir lhe ajudar de forma mais assertiva, e assim você vai colocar seu portifólio que ta ficando muito bacana no ar.
Abraços e até mais! Fico no aguardo.