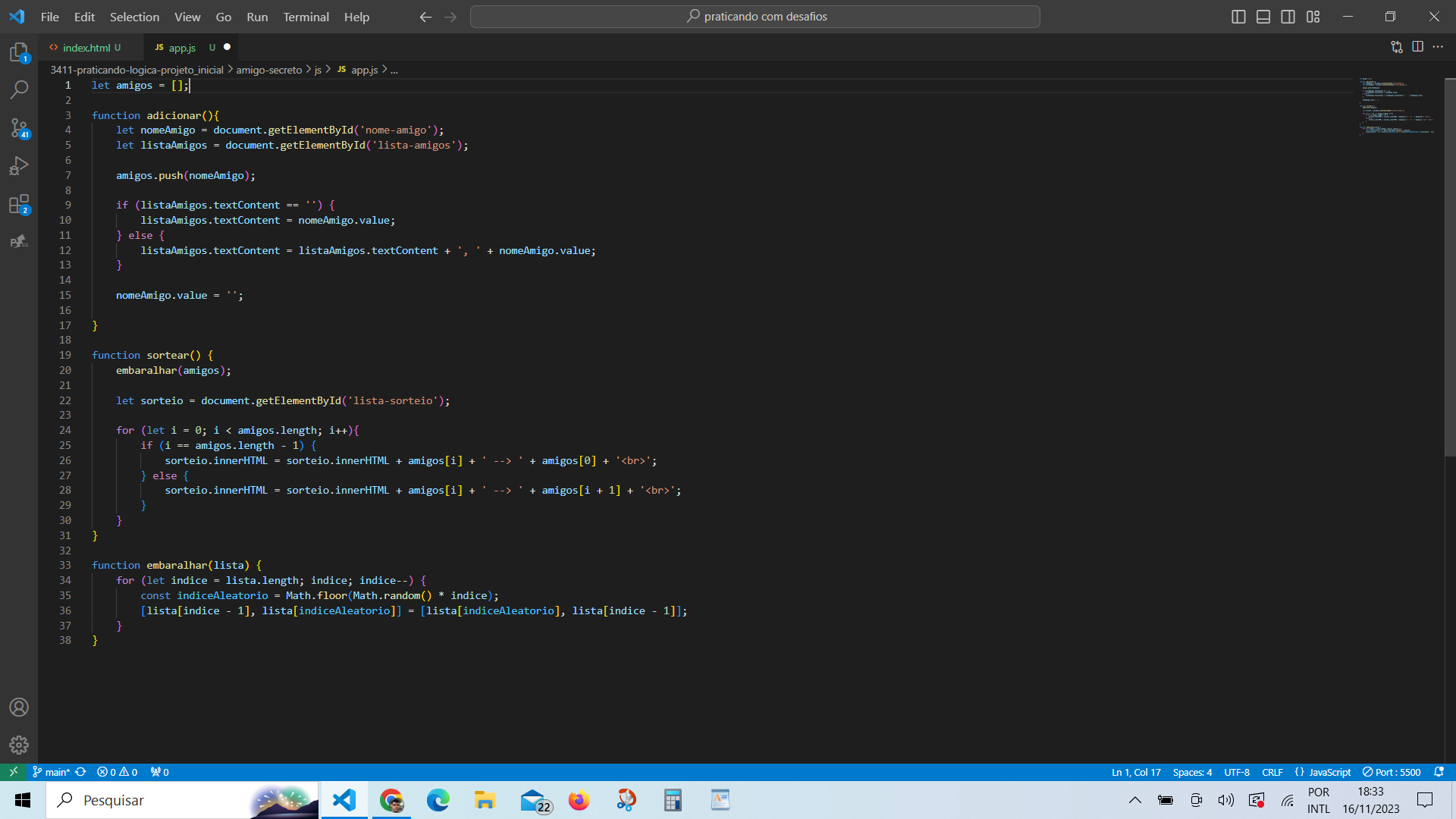
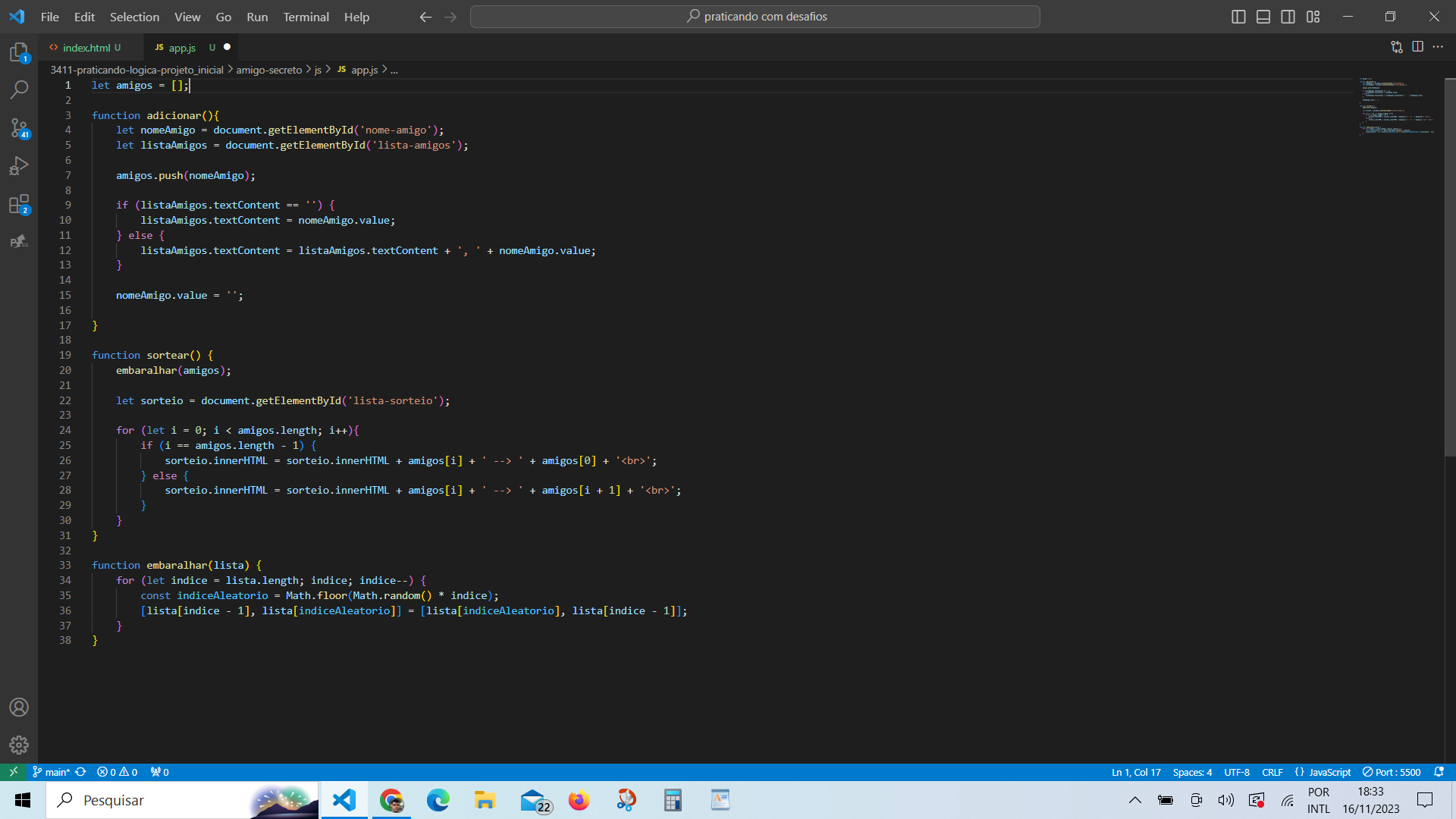
eis meu codigo

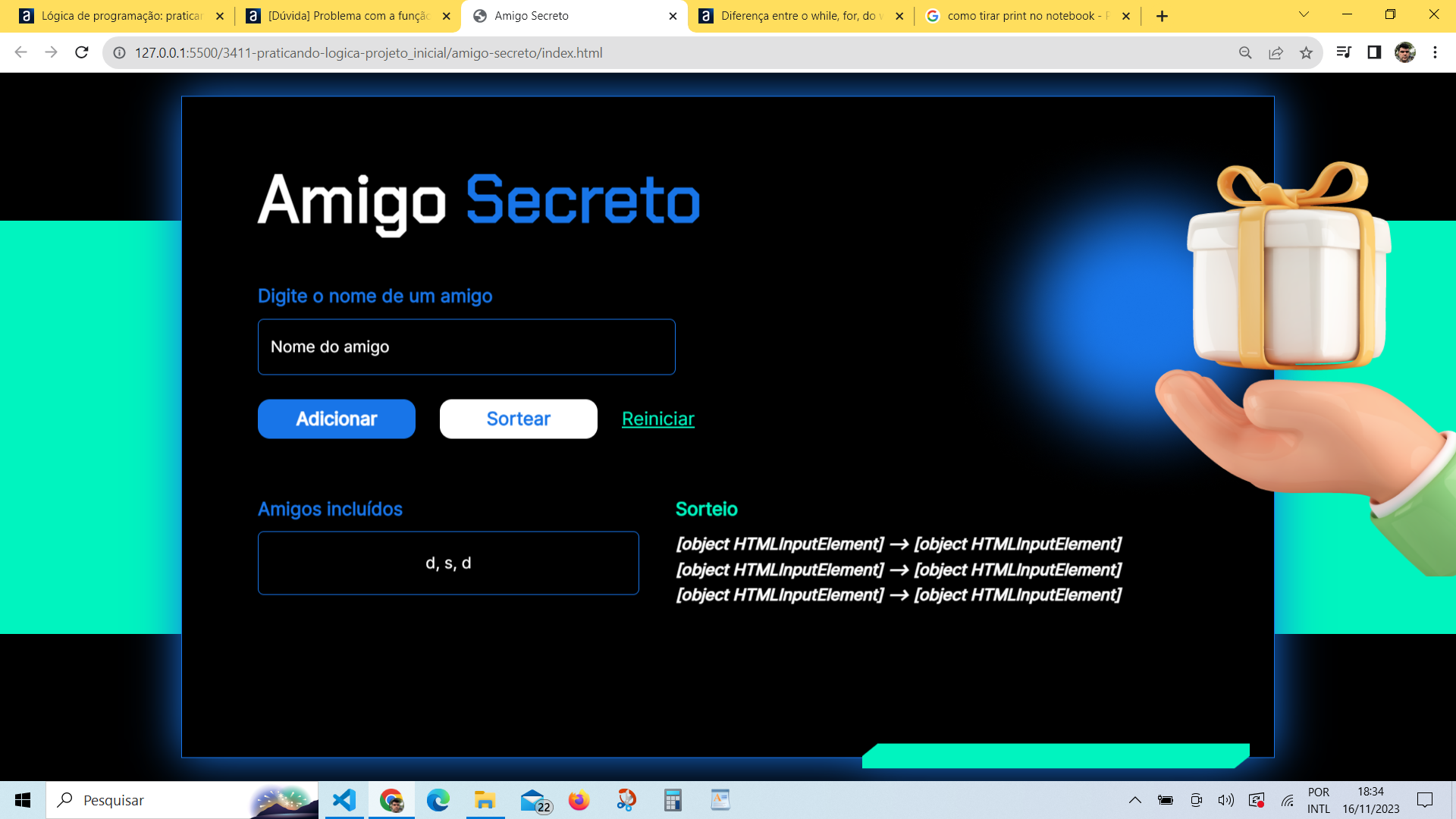
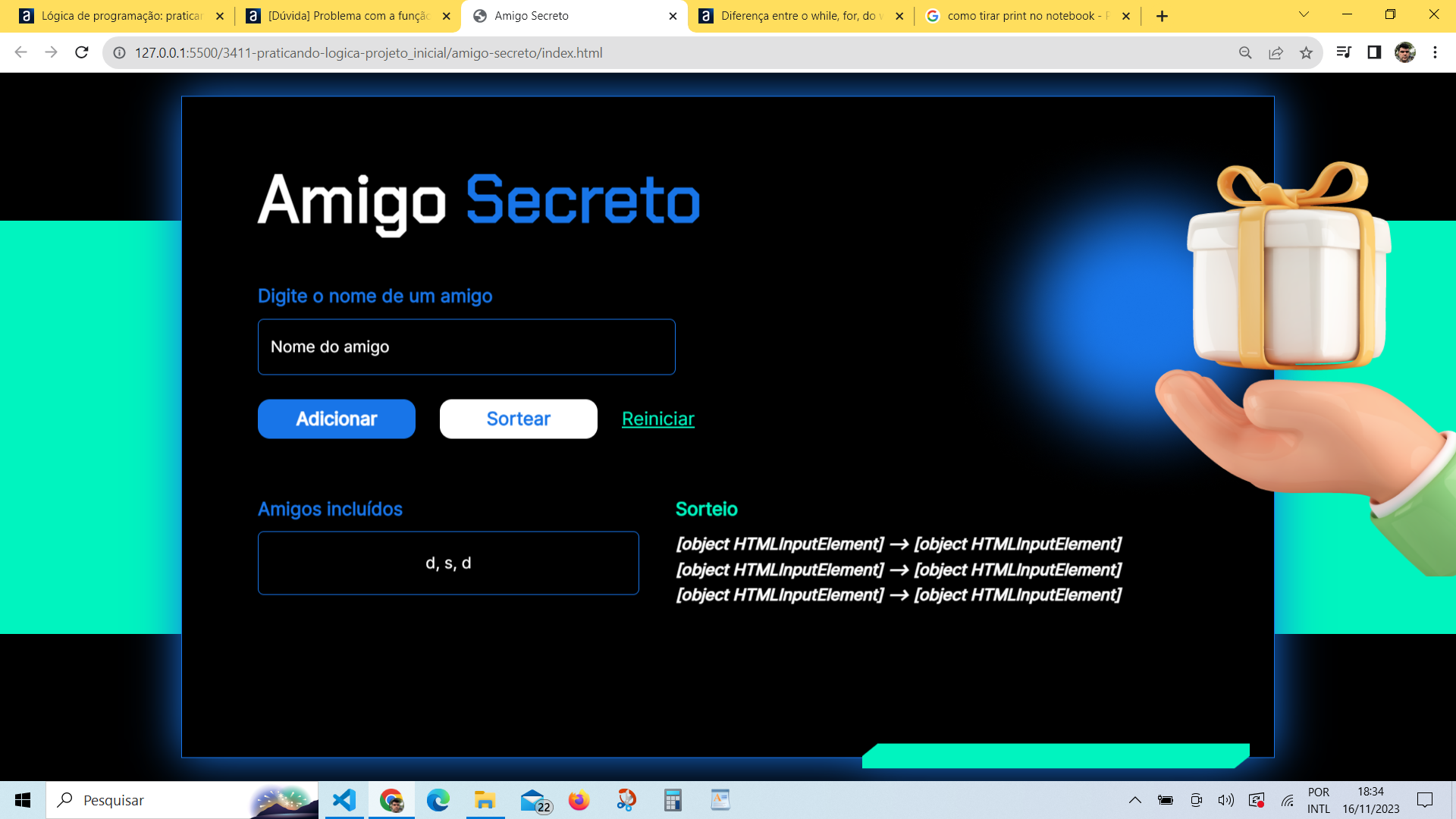
mas olha o que acontece

eis meu codigo

mas olha o que acontece

Olá, Jarede!
Aparentemente o problema está na lógica de resgatar o próximo nome do array.
No código fornecido, você está utilizando um loop for para percorrer o array amigos e exibir os nomes no elemento lista-sorteio. Porém, na última iteração do loop, quando o índice i é igual ao tamanho do array, você está tentando acessar o elemento amigos[i + 1], o que está causando o erro de "indefinido".
Para corrigir esse problema, você precisa fazer uma pequena alteração no seu código. No if que verifica se o índice i é igual ao tamanho do array, você deve atribuir o primeiro elemento do array ao próximo nome. Ou seja, em vez de amigos[i + 1], você deve utilizar amigos[0].
Aqui está o trecho de código corrigido:
for (let i = 0; i < amigos.length; i++) {
if (i == amigos.length - 1) {
sorteio.innerHTML = sorteio.innerHTML + amigos[i] + ' --> ' + amigos[0] + '<br>';
} else {
sorteio.innerHTML = sorteio.innerHTML + amigos[i] + ' --> ' + amigos[i + 1] + '<br>';
}
}
Com essa alteração, o último elemento do array irá sortear o primeiro elemento corretamente.
Espero que essa solução resolva o seu problema! Se tiver mais alguma dúvida, é só me dizer. Espero ter ajudado e bons estudos!
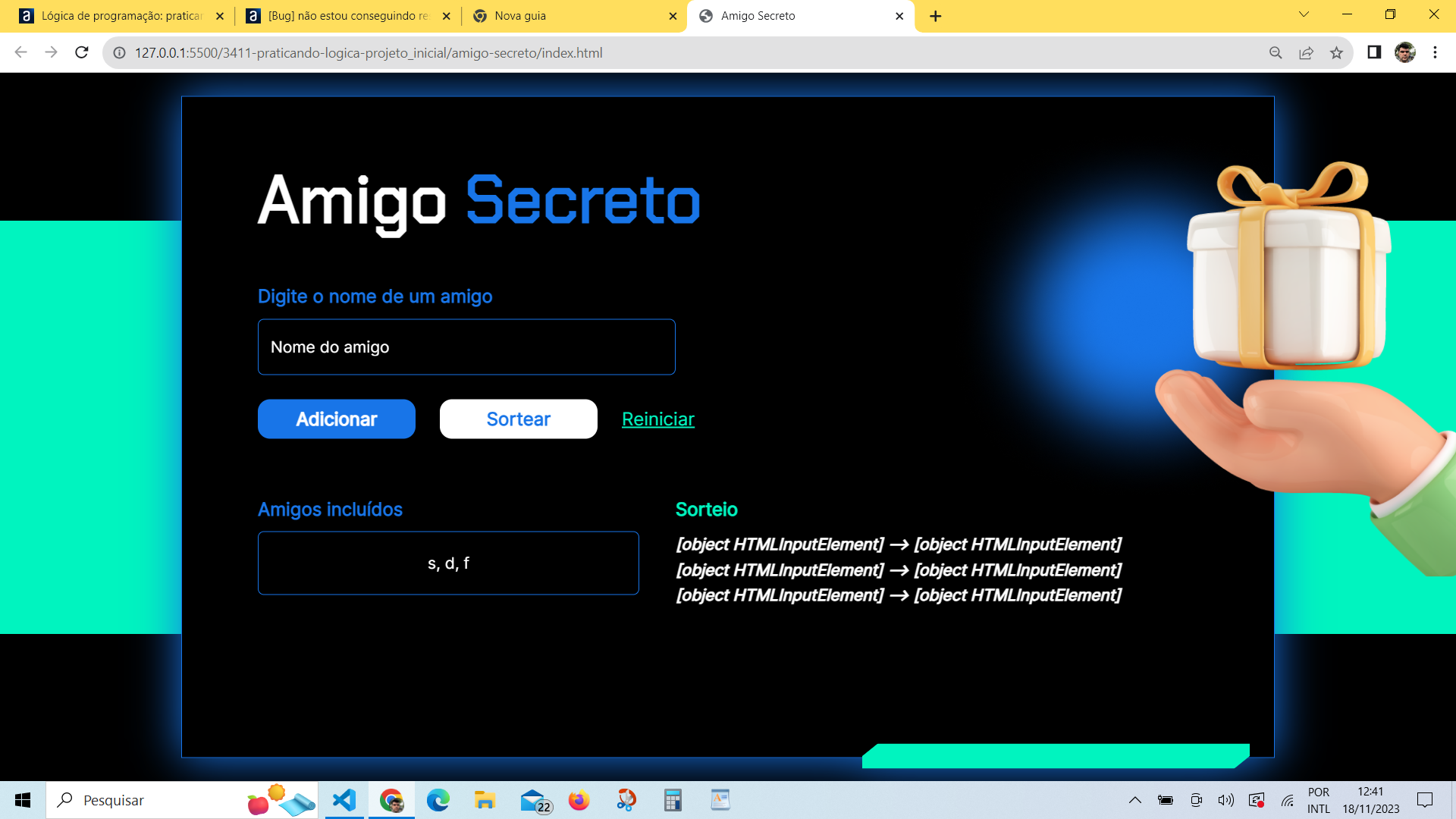
Pior que não deu certo. Deu na mesma:

let amigos = [];
function adicionar(){
let nomeAmigo = document.getElementById('nome-amigo');
let listaAmigos = document.getElementById('lista-amigos');
amigos.push(nomeAmigo);
if (listaAmigos.textContent == '') {
listaAmigos.textContent = nomeAmigo.value;
} else {
listaAmigos.textContent = listaAmigos.textContent + ', ' + nomeAmigo.value;
}
nomeAmigo.value = '';
}
function sortear() {
embaralhar(amigos);
let sorteio = document.getElementById('lista-sorteio');
for (let i = 0; i < amigos.length; i++) {
if (i == amigos.length - 1) {
sorteio.innerHTML = sorteio.innerHTML + amigos[i] + ' --> ' + amigos[0] + '<br>';
} else {
sorteio.innerHTML = sorteio.innerHTML + amigos[i] + ' --> ' + amigos[i + 1] + '<br>';
}
}
}
function embaralhar(lista) {
for (let indice = lista.length; indice; indice--) {
const indiceAleatorio = Math.floor(Math.random() * indice);
[lista[indice - 1], lista[indiceAleatorio]] = [lista[indiceAleatorio], lista[indice - 1]];
}
}
Oi!
O problema está nessa sua linha, da função adicionar:
amigos.push(nomeAmigo);
Altere para:
amigos.push(nomeAmigo.value);