Olá, pessoal!
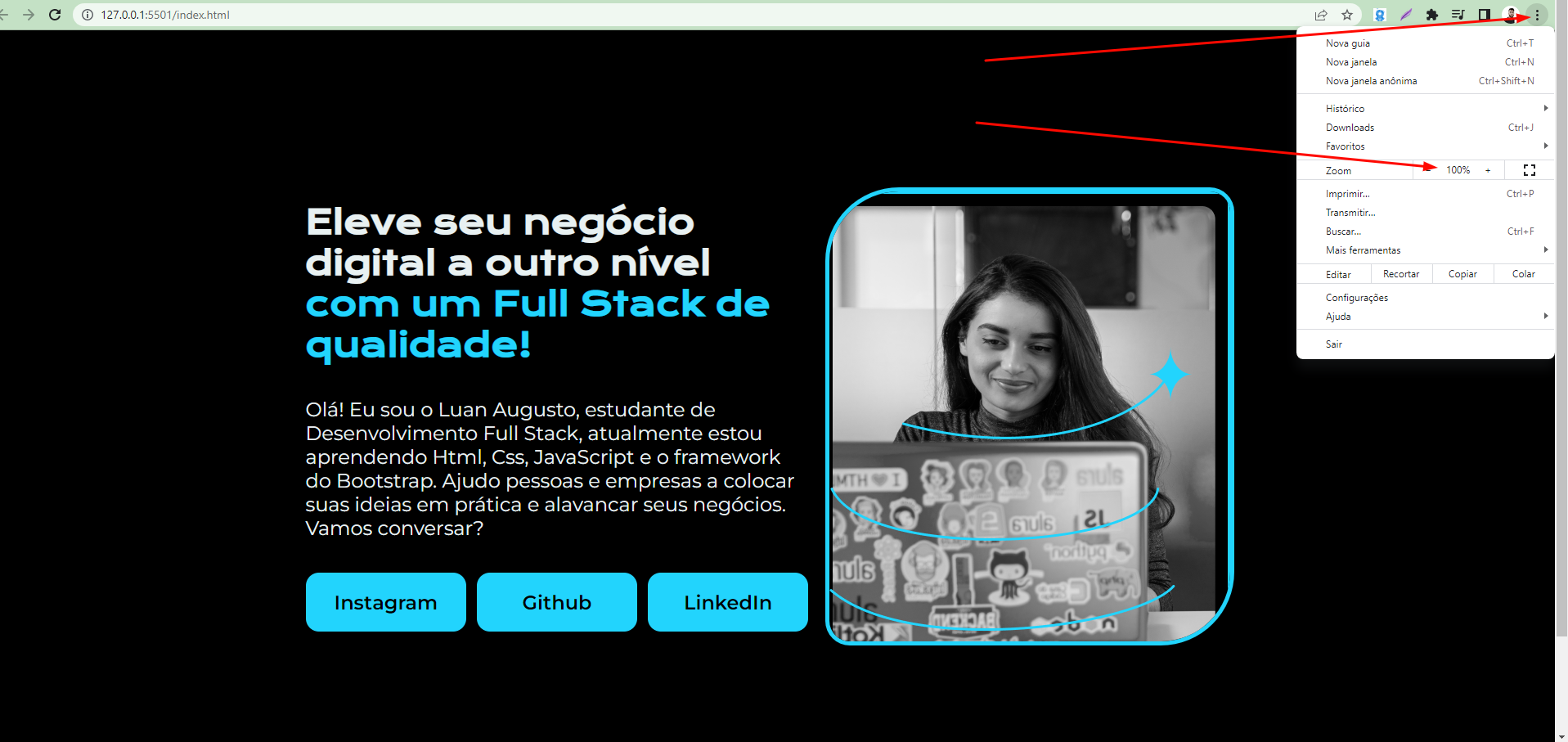
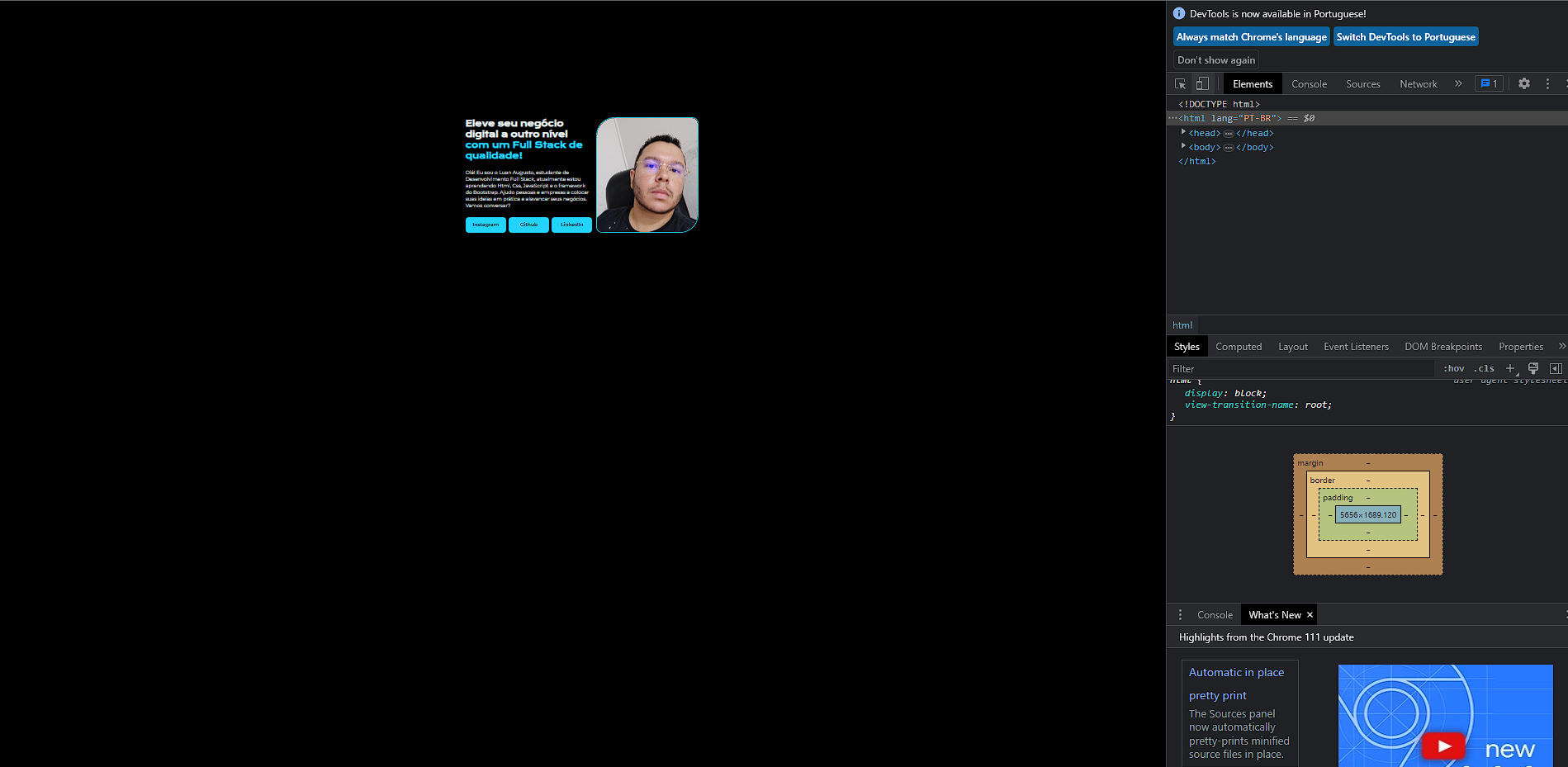
O meu site quando eu coloco para ficar responsivo, ele fica bom.assim está responsivomas quando tiro a responsividade, fica assim :  ele está alterando o tamanho do body e deixando tudo menor, tentei alterar o 100vh, porém, sem sucesso. Ainda não aprendi a definir um certo tamanho para a pagina, quando defini ela não ficou responsiva...
ele está alterando o tamanho do body e deixando tudo menor, tentei alterar o 100vh, porém, sem sucesso. Ainda não aprendi a definir um certo tamanho para a pagina, quando defini ela não ficou responsiva...
<!DOCTYPE html>
<html lang="PT-BR">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong class="titulo-destaque"> com um Full Stack de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Eu sou o Luan Augusto, estudante de Desenvolvimento Full Stack, atualmente estou aprendendo Html, Css, JavaScript e o framework do Bootstrap. Ajudo pessoas e empresas a colocar suas ideias em prática e alavancar seus negócios. Vamos conversar? </p>
<div class="apresentacao__links">
<a class="apresentacao__links__botao" href="https://www.instagram.com/_devgut/"> Instagram</a>
<a class="apresentacao__links__botao" href="https://github.com/luanguto"> Github</a>
<a class="apresentacao__links__botao" href="https://www.linkedin.com/in/luan-augusto-vieira-bandeira-b3a125144/"> LinkedIn</a>
</div>
</section>
<img class="imagem" src="luan.png" alt="Imagem do Luan">
</main>
<footer></footer>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
height: auto;
width: auto;
box-sizing: border-box;
background-color: #000000;
color: #E8F1F2;
}
.titulo-destaque {
color: #22d4fd;
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: center;
gap: 20px;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 40px;
font-family: 'Krona One', sans-serif;;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
justify-content: space-between;
gap: 2%;
}
.apresentacao__links__botao {
background-color: #22d4fd;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: black;
font-family: 'Montserrat', sans-serif;
transition: background-color 1s ease-in-out 0.1s;
}
.apresentacao__links__botao:hover {
background: rgb(0, 26, 255);
cursor: pointer;
}
.imagem {
border: 5px solid #22d4fd;
border-radius: 90px 30px ;
}