



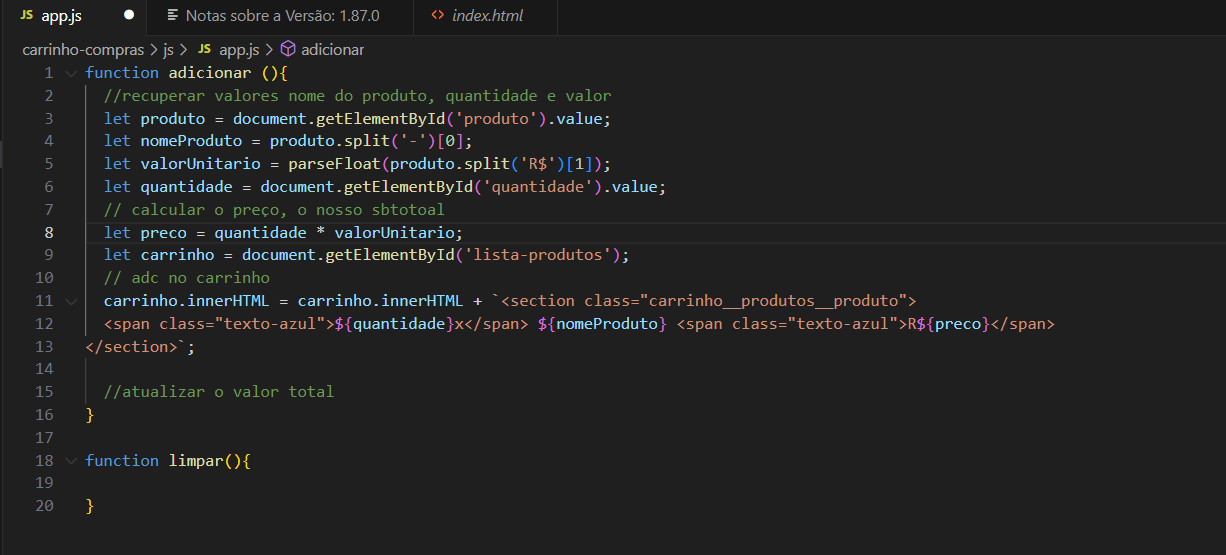
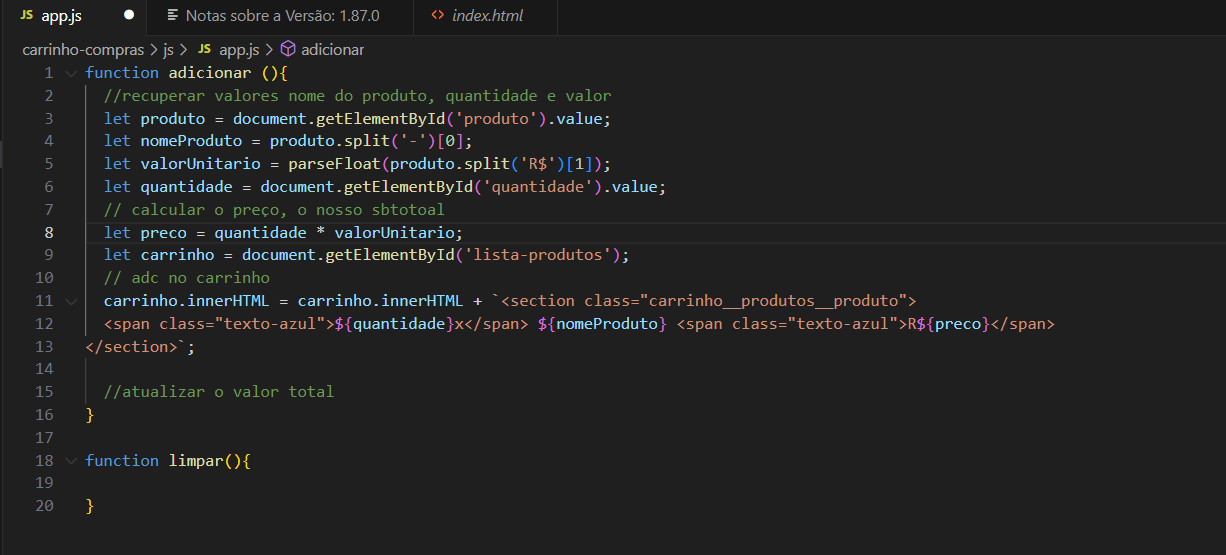
Vc pode colocar o código dos outros arquivos? De onde o aap.js está buscando essa info? Para que eu tente ajudar. :)
esse do html
<form class="formulario">
<label class="campo-grupo">
<span class="texto-medio-azul">Produto</span>
<select class="produto-input" name="produto" id="produto">
<option value="Fone de ouvido - R$100">Fone de ouvido - R$100</option>
<option value="Celular - R$1400">Celular - R$1400</option>
<option value="Oculus VR - R$5000">Oculus VR - R$5000</option>
</select>
</div>
</label>
<section class="parte-inferior">
<label class="campo-grupo">
<span class="texto-medio-azul">Qtde.</span>
<input class="quantidade-input" id="quantidade" type="number" placeholder="100">
</label>
<section class="botoes-wrapper">
<button onclick="adicionar()" type="button" class="botao-form botao-adicionar">Adicionar</button>
<button onclick="limpar()" type="button" class="botao-form botao-limpar">Limpar</button>
</section>
</section>
</form>
</section>
<section class="carrinho">
<img src="./assets/carrinho-cinza.svg" alt="Imagem de um carrinho de compras cinza">
<div class="titulo-wrapper">
<img src="./assets/icone-carrinho.svg" alt="ícone de carrinho">
<h2 class="carrinho__titulo">Produtos no carrinho</h2>
</div>
<section class="carrinho__produtos" id="lista-produtos">
<section class="carrinho__produtos__produto">
<span class="texto-azul">1x</span> Celular <span class="texto-azul">R$1400</span>
</section>
</section>
<div class="divisoria"></div>
<p class="carrinho__total">
Total: <span class="texto-azul" id="valor-total">R$1400</span>
</p>
</section>
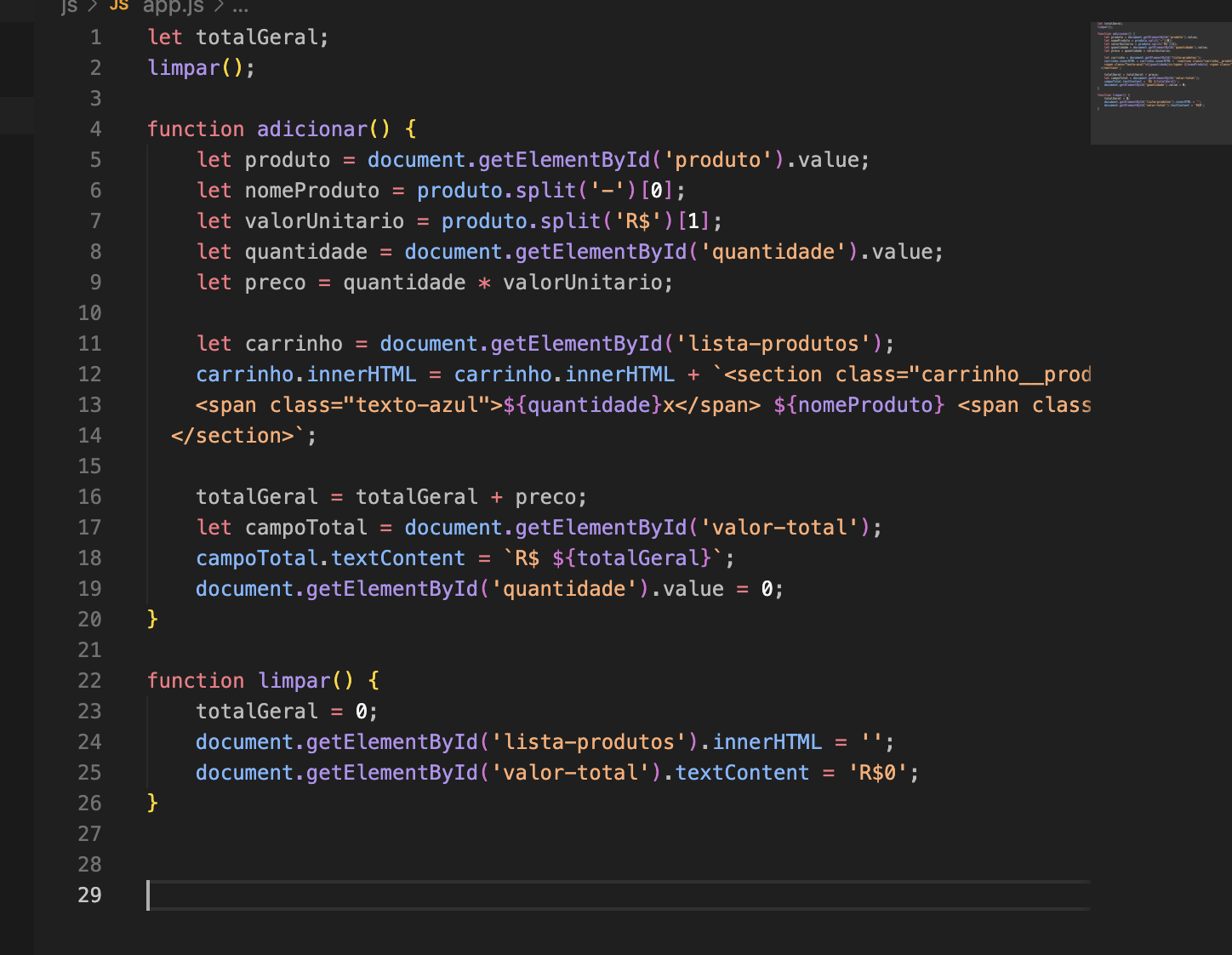
Oii... está faltando colocar a parte do código que faz aparecer o valor....Segue o código copleto
let totalGeral; limpar();
function adicionar() { let produto = document.getElementById('produto').value; let nomeProduto = produto.split('-')[0]; let valorUnitario = produto.split('R$')[1]; let quantidade = document.getElementById('quantidade').value; let preco = quantidade * valorUnitario;
let carrinho = document.getElementById('lista-produtos');
carrinho.innerHTML = carrinho.innerHTML + `<section class="carrinho__produtos__produto">
<span class="texto-azul">${quantidade}x</span> ${nomeProduto} <span class="texto-azul">R${preco}</span>
totalGeral = totalGeral + preco;
let campoTotal = document.getElementById('valor-total');
campoTotal.textContent = `R$ ${totalGeral}`;
document.getElementById('quantidade').value = 0;
}
function limpar() { totalGeral = 0; document.getElementById('lista-produtos').innerHTML = ''; document.getElementById('valor-total').textContent = 'R$0'; }

Faltou exatamente essa parte aqui, o TOTAL GERAL
totalGeral = totalGeral + preco;
let campoTotal = document.getElementById('valor-total');
campoTotal.textContent = R$ ${totalGeral};
document.getElementById('quantidade').value = 0;
dentro da FUNCTION ADICIONAR.
Espero ter te ajudado. Qlqr coisa, só falar.