Boa tarde, Gustavo! Tudo bem?
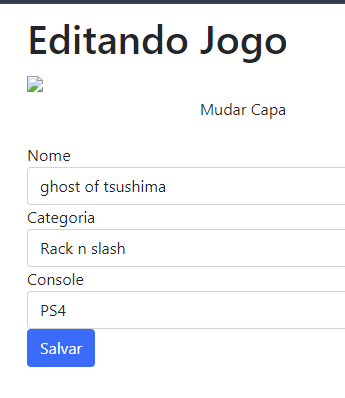
Analisando o seu código percebi que o problema está localizado na tag de imagem no arquivo index_editar.html.
Você acabou definindo que o nome do arquivo que você estava esperando era capa_jogo.jpg e ainda não colocou envolvido por aspas, logo, estava sendo reconhecido como uma variável vazia.
<img class="img-fluid" src="{{ url_for('imagem', nome_arquivo=capa_jogo.jpg) }}">
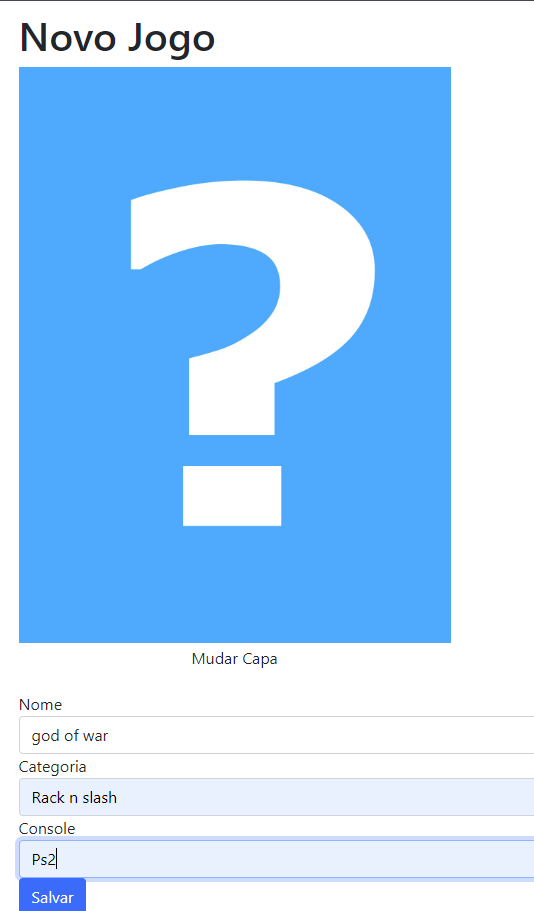
A solução é passar o nome do arquivo correto e entre aspas:
<img class="img-fluid" src="{{ url_for('imagem', nome_arquivo='capa_padrao.jpg') }}">
Ao ajustar isso a imagem deve aparecer sem mais problemas.
Espero ter ajudado e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.