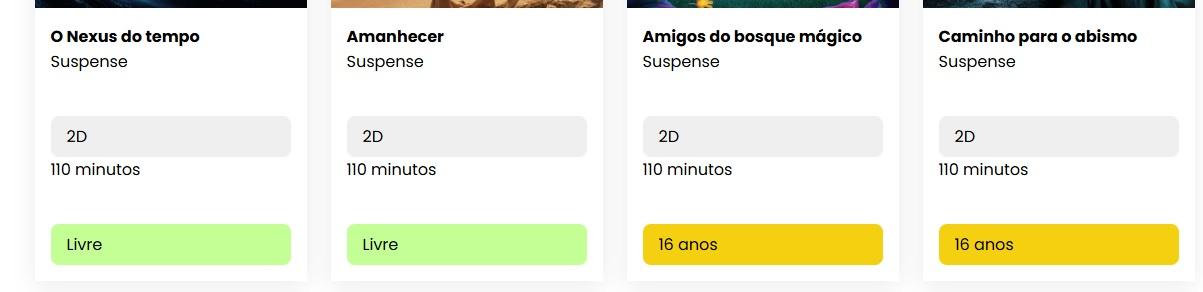
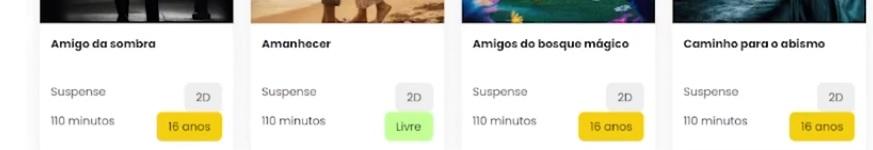
Boa noite pessoal! Copiei o código conforme a página, porém, o design não está igual, vou mandar os códigos e as prints!

.filme-list__linha { display: flex; justify-content: space-between; gap: 42px; flex-direction: column;
}
<li class="filme-list__item">
<img src="./images/poster/mestresDoFuturo.png" alt="Mestres do futuro" class="filme-list__imagem" />
<div class="filme-list__container">
<h3 class="film-list__item-titulo">Mestres do futuro</h3>
<div class="filme-list__descricao">
<div class="filme-list__linha">
<p class="filme-list__descricao-tipo">Suspense</p>
<p class="filme-list__descricao-dimensao">2D</p>
</div>
<div class="filme-list__linha">
<p class="filme-list__descricao-duracao">110 minutos</p>
<p class="filme-list__descricao-idade">16 anos</p>
</div>
</div>
</div>
</li>




