Oi João, tudo bem? 😊
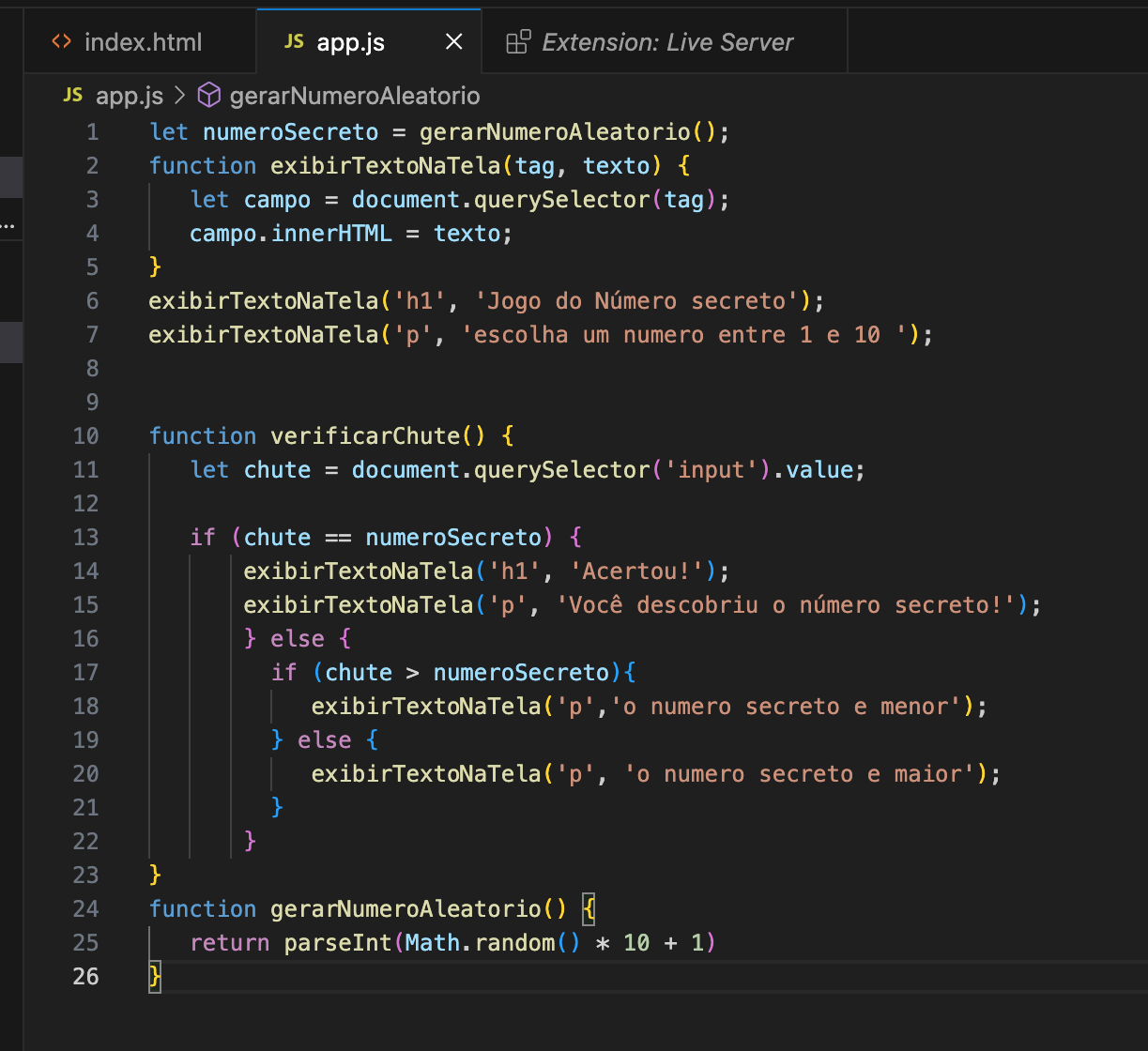
Analisando seu código, percebi que a lógica para verificar o chute e atualizar a tela está correta. 👍
O problema pode estar relacionado à forma como você está chamando a função verificarChute().
Você mencionou que colocou verificarChute() no onclick do seu index.html.
É importante garantir que o HTML esteja chamando a função corretamente. 🤔
Verifique se o botão no seu HTML tem um atributo onclick chamando a função verificarChute().
<button onclick="verificarChute()">Chutar</button>
Se o código HTML estiver correto, o problema pode estar em outro lugar.
Uma boa prática é usar o console do navegador para depurar o código.
Você pode adicionar console.log() em diferentes pontos da função verificarChute() para verificar os valores das variáveis e se a função está sendo executada corretamente. 💻
function verificarChute() {
let chute = document.querySelector('input').value;
console.log('Valor do chute:', chute); // Verifique o valor do chute
console.log('Número secreto:', numeroSecreto); // Verifique o número secreto
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
exibirTextoNaTela('p', 'Você descobriu o número secreto!');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
}
}
Com esses console.log(), você pode abrir o console do navegador (geralmente pressionando F12) e ver os valores sendo impressos a cada clique no botão.
Isso pode te ajudar a identificar se o valor do chute está correto e se a lógica da função está funcionando como esperado. 🔍
🎓 Para saber mais: