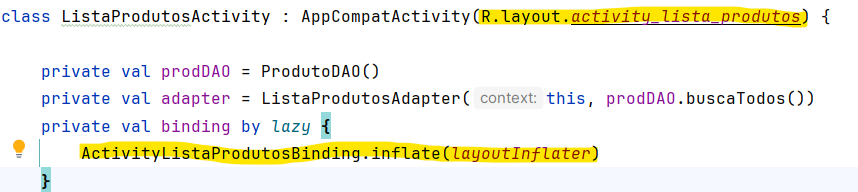
Olá... Antes de iniciar a primeira aula deste módulo de personalização o app estava funcionando como o esperado e com o bindingview feito. Sendo assim, segui o tutorial e ao renderizar o app no meu celular o layout não segue o mesmo padrão do preview. Inclusive peguei o código do produto item xml e ainda continuo tendo a mesma visualização errada. Fiz a remoção da imagem, porém o problema piorou como pode ver nas imagens abaixo.
Poderia me dar um norte o que pode estar causando isso?
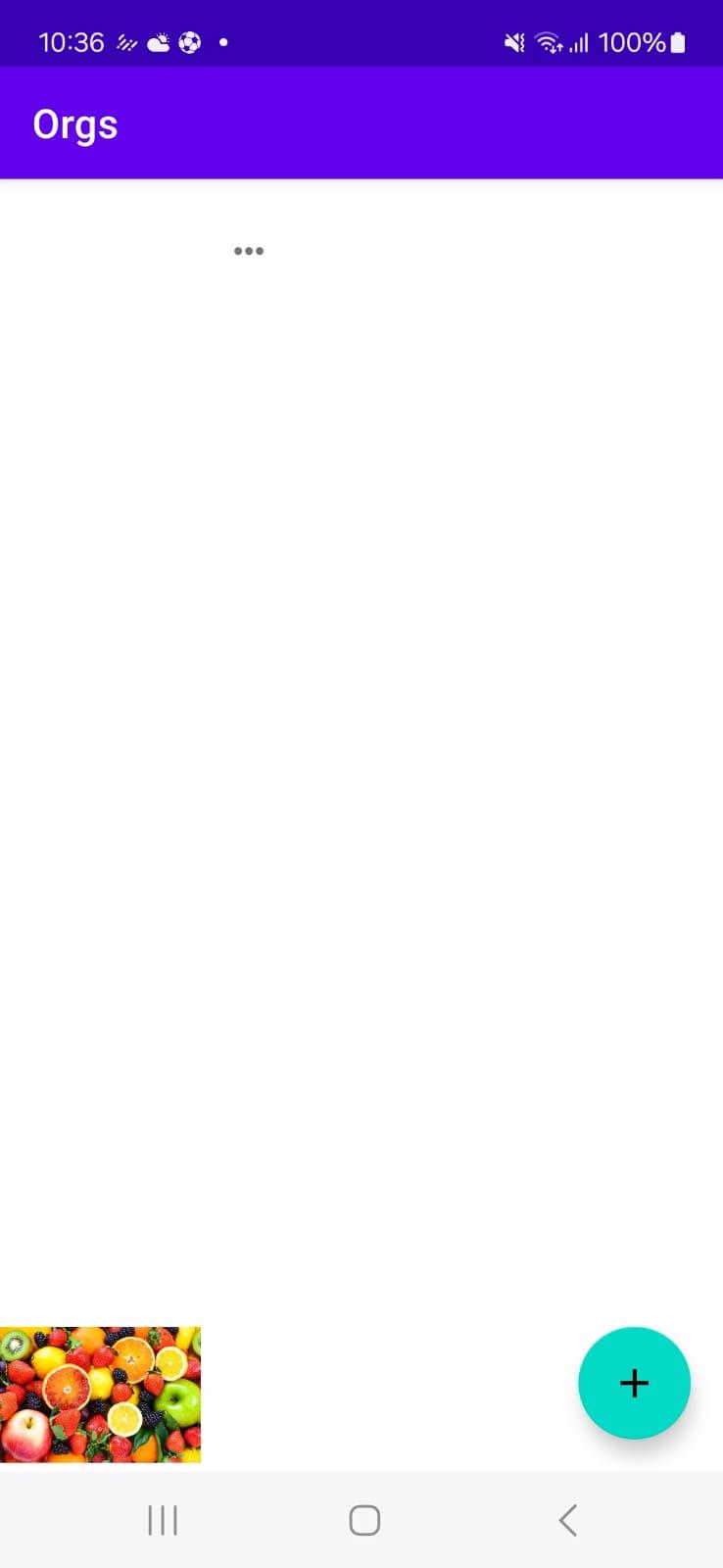
Erro com imagem:
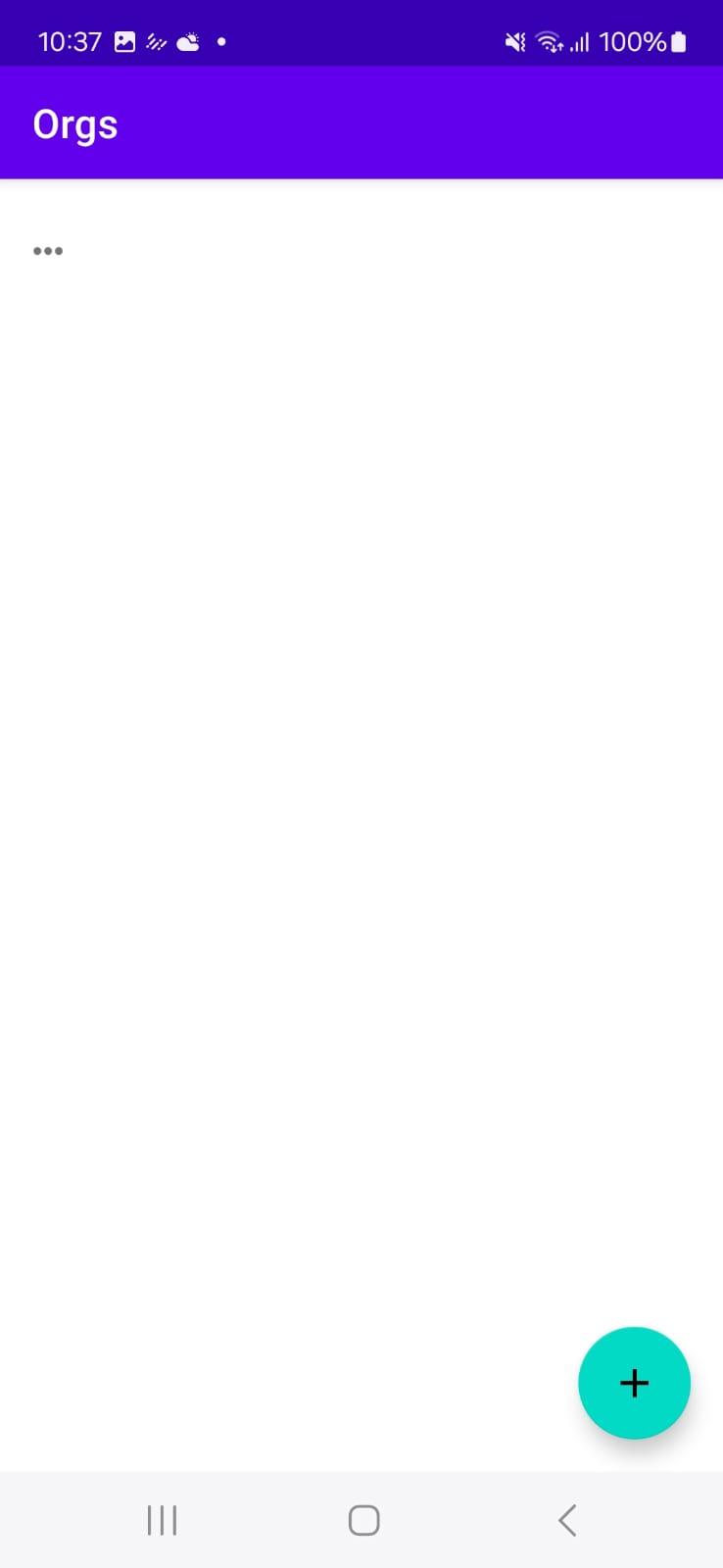
 Erro sem imagem:
Erro sem imagem:

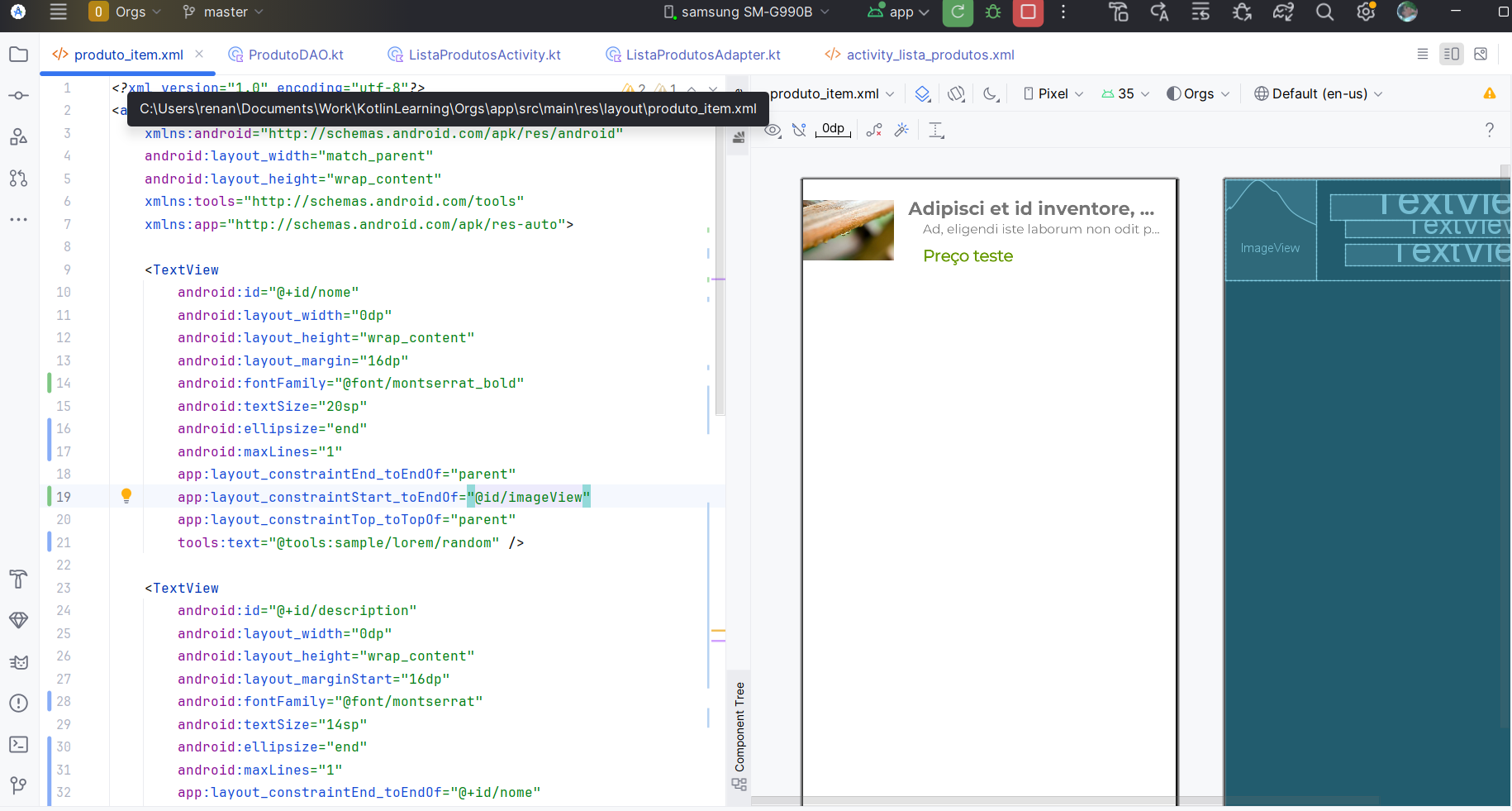
Preview Android Studio:

CODE XML:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@+id/nome"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:fontFamily="@font/montserrat_bold"
android:textSize="20sp"
android:ellipsize="end"
android:maxLines="1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/imageView"
app:layout_constraintTop_toTopOf="parent"
tools:text="@tools:sample/lorem/random" />
<TextView
android:id="@+id/description"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:fontFamily="@font/montserrat"
android:textSize="14sp"
android:ellipsize="end"
android:maxLines="1"
app:layout_constraintEnd_toEndOf="@+id/nome"
app:layout_constraintStart_toStartOf="@+id/nome"
app:layout_constraintTop_toBottomOf="@+id/nome"
tools:text="@tools:sample/lorem/random" />
<TextView
android:id="@+id/price"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:textSize="18sp"
android:fontFamily="@font/montserrat"
android:layout_marginTop="8dp"
android:layout_marginBottom="16dp"
android:textColor="@android:color/holo_green_dark"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="@id/nome"
app:layout_constraintEnd_toEndOf="@id/nome"
app:layout_constraintTop_toBottomOf="@+id/description"
app:layout_constraintBottom_toBottomOf="parent"
tools:text="Preço teste"/>
<ImageView
android:id="@+id/imageView"
android:layout_width="100dp"
android:layout_height="0dp"
android:scaleType="centerInside"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/nome"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/default_fruits"
tools:srcCompat="@tools:sample/backgrounds/scenic" />
</androidx.constraintlayout.widget.ConstraintLayout>