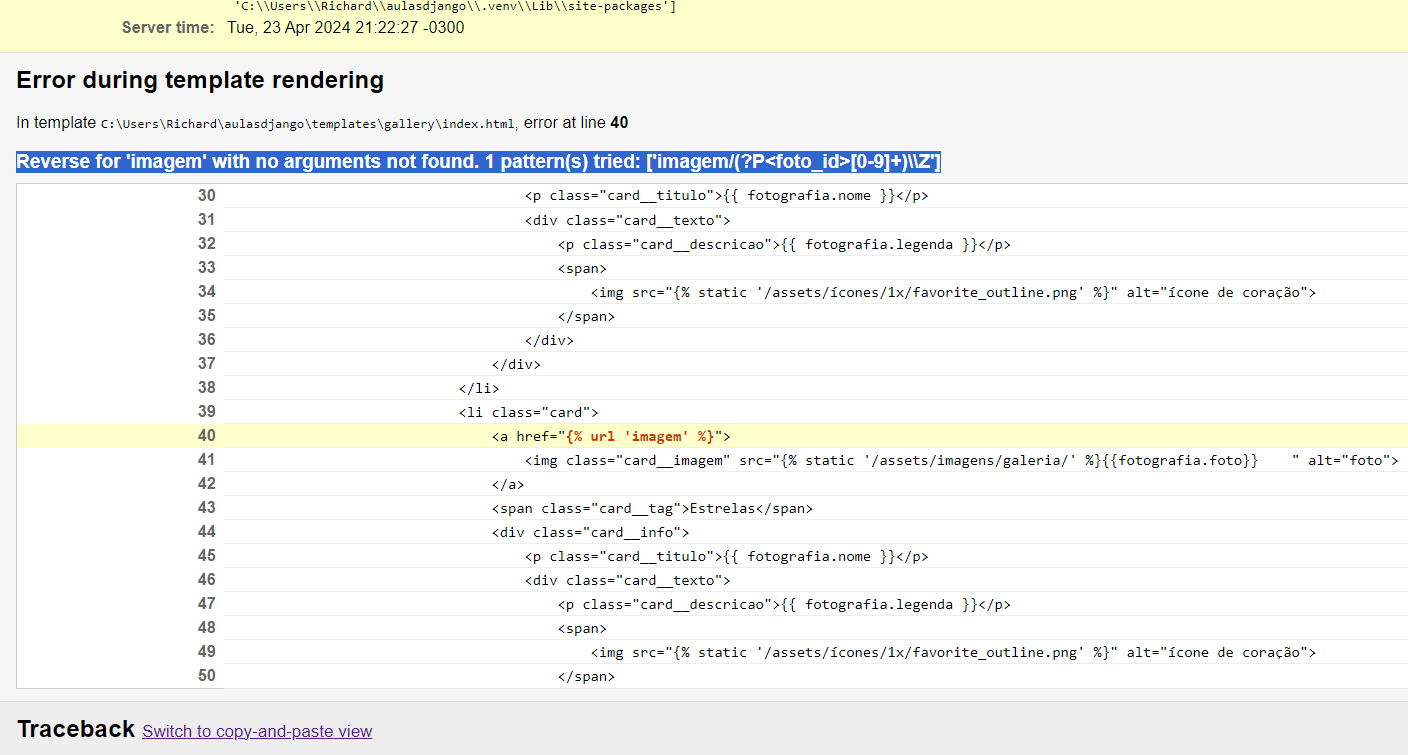
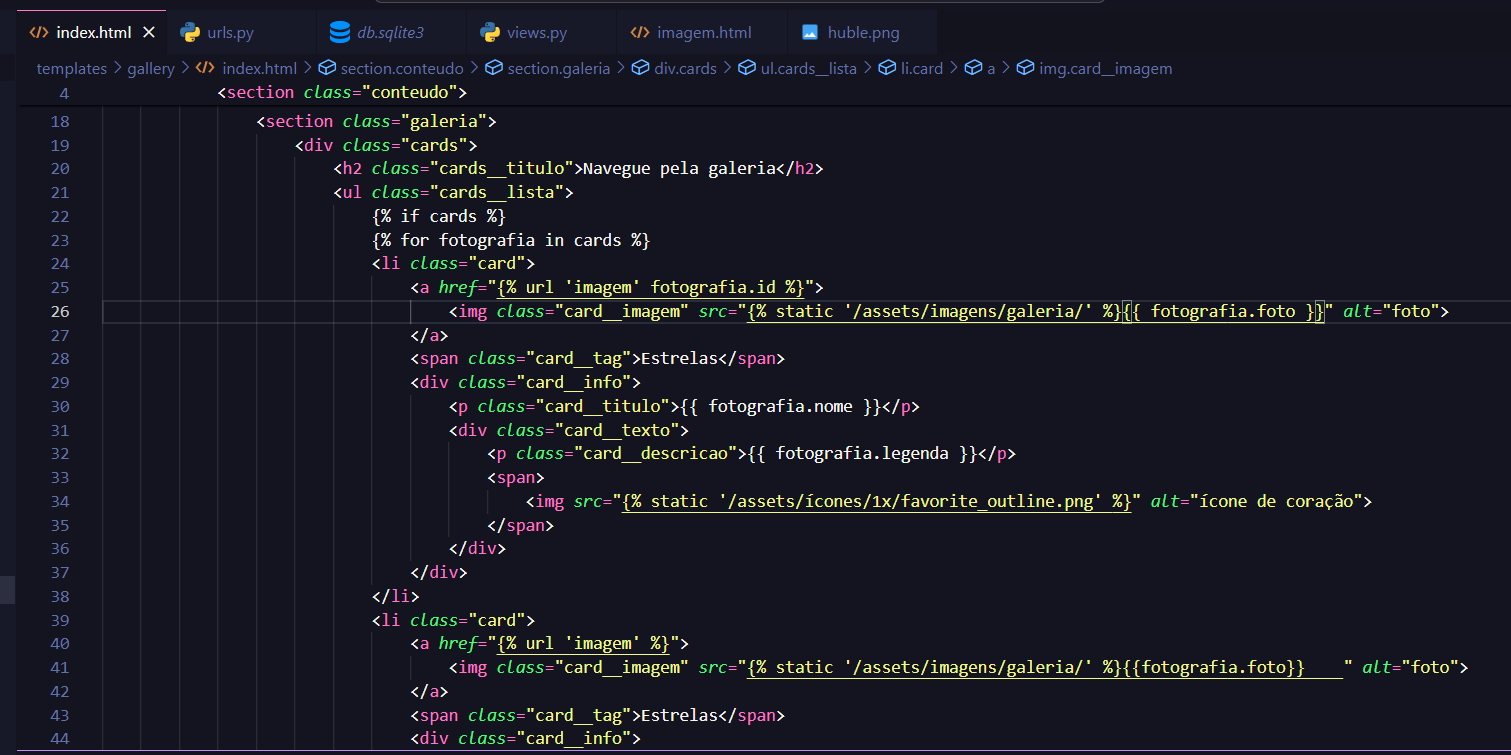
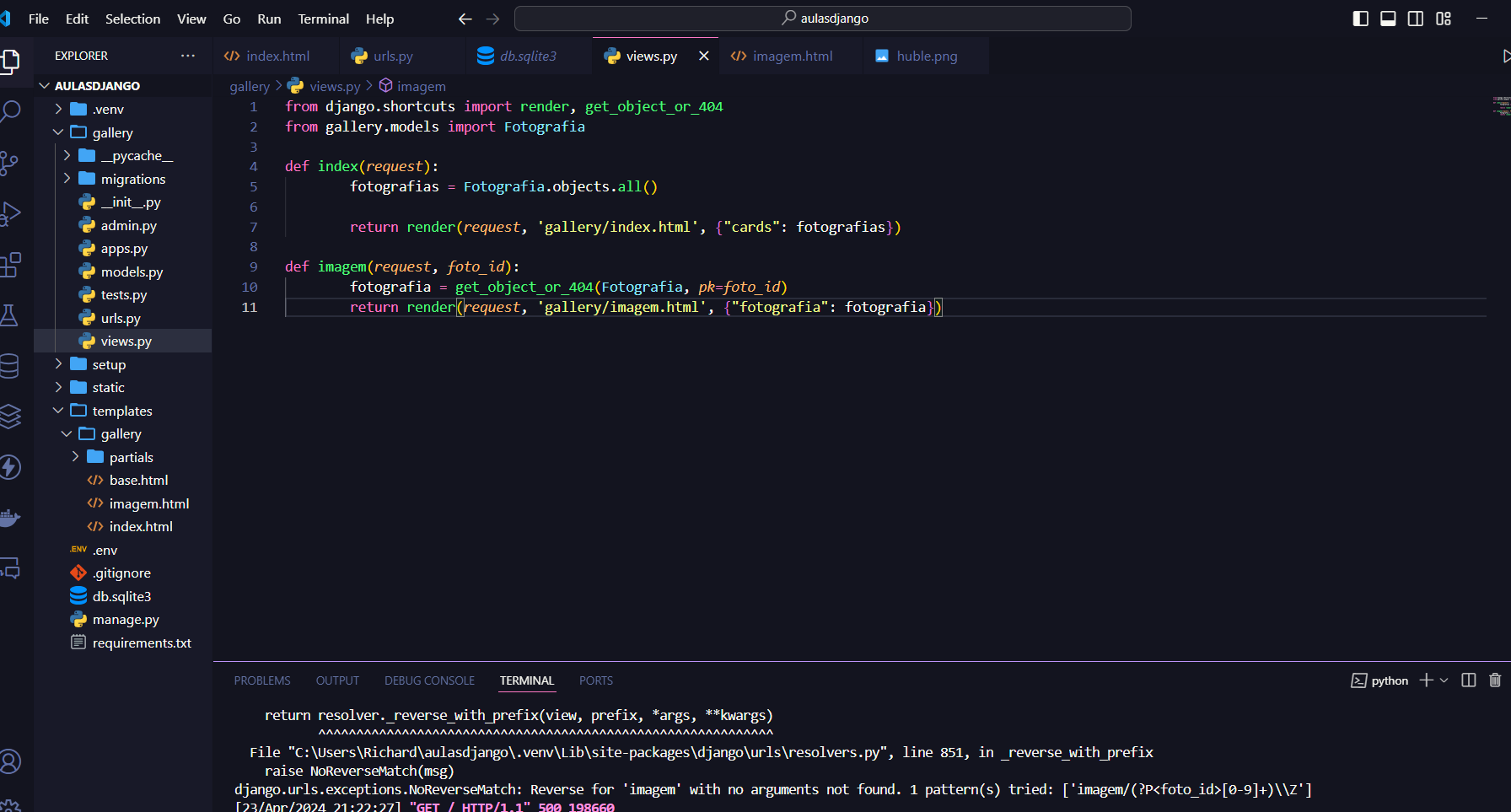
Urls esta ok conforme video mais apresentou o seguinte erro






Urls esta ok conforme video mais apresentou o seguinte erro






Olá Wheyson, tudo bem com você?
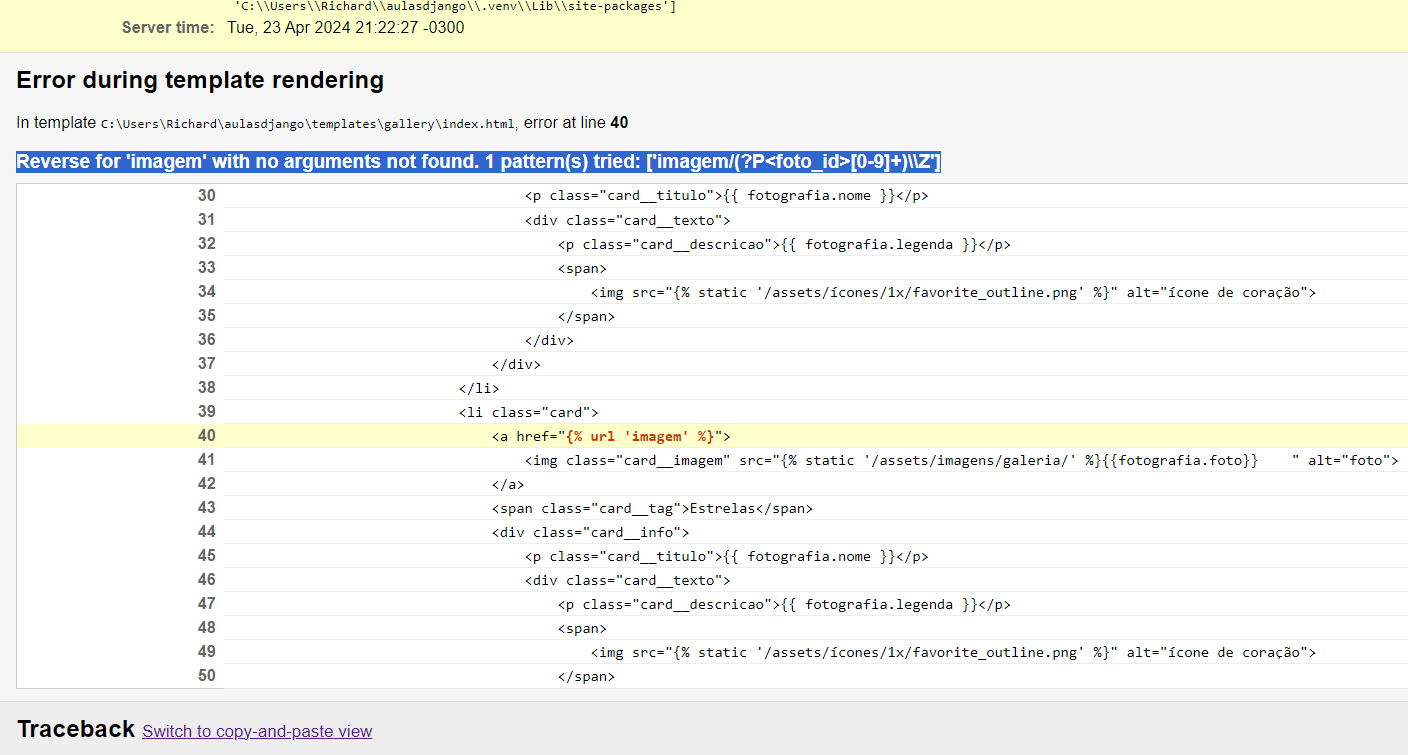
O erro django.urls.exceptions.NoReverseMatch ocorre quando o Django
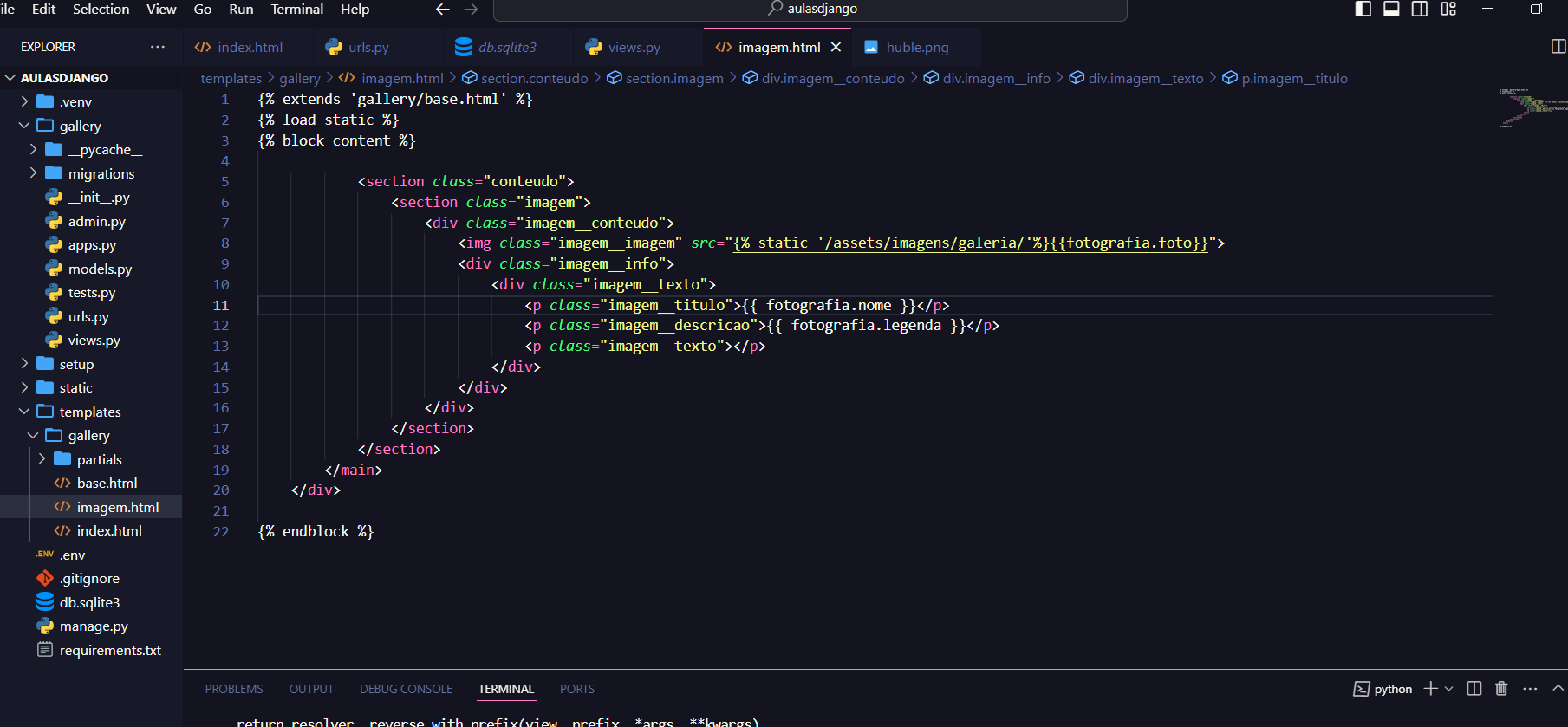
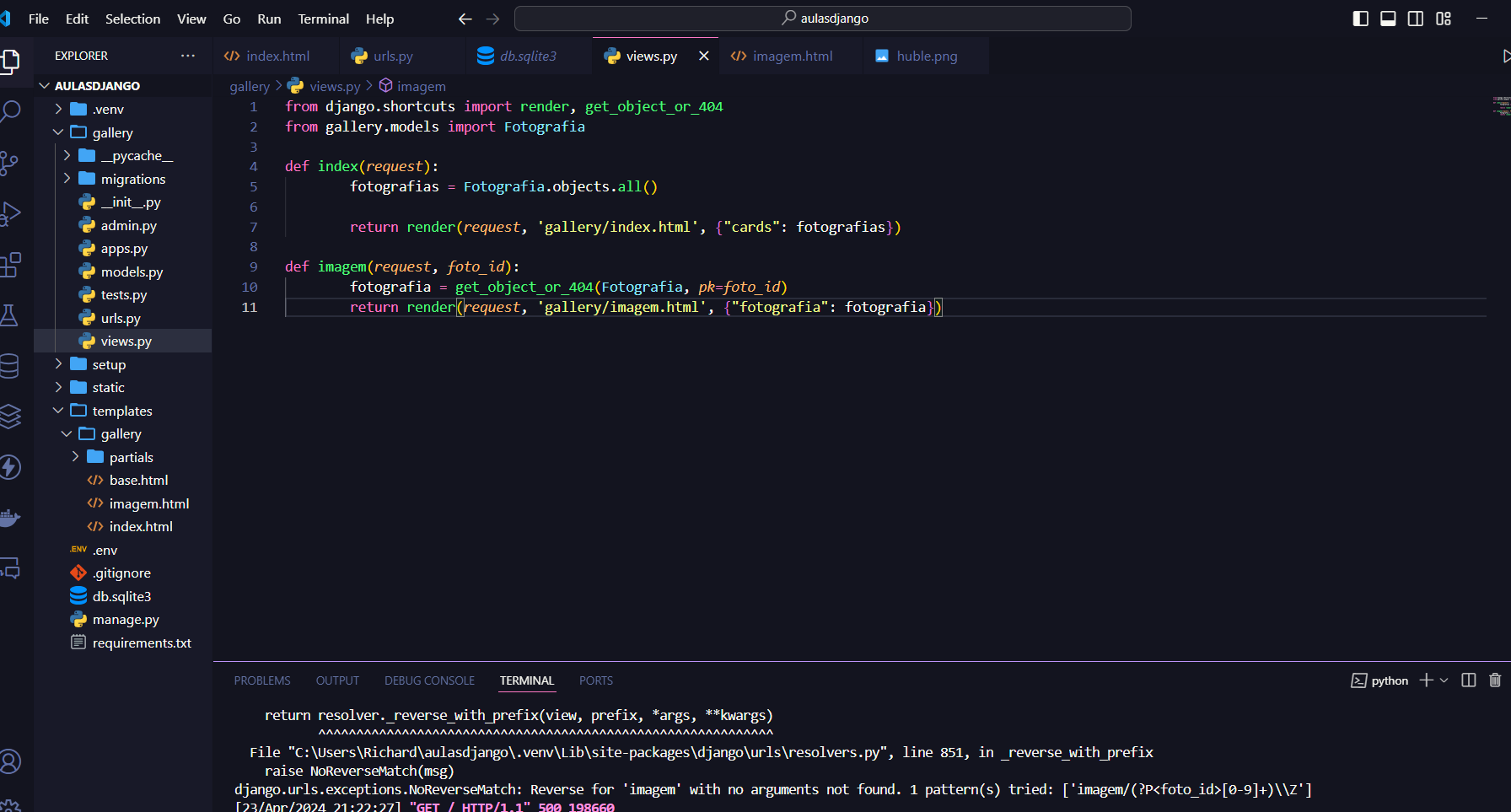
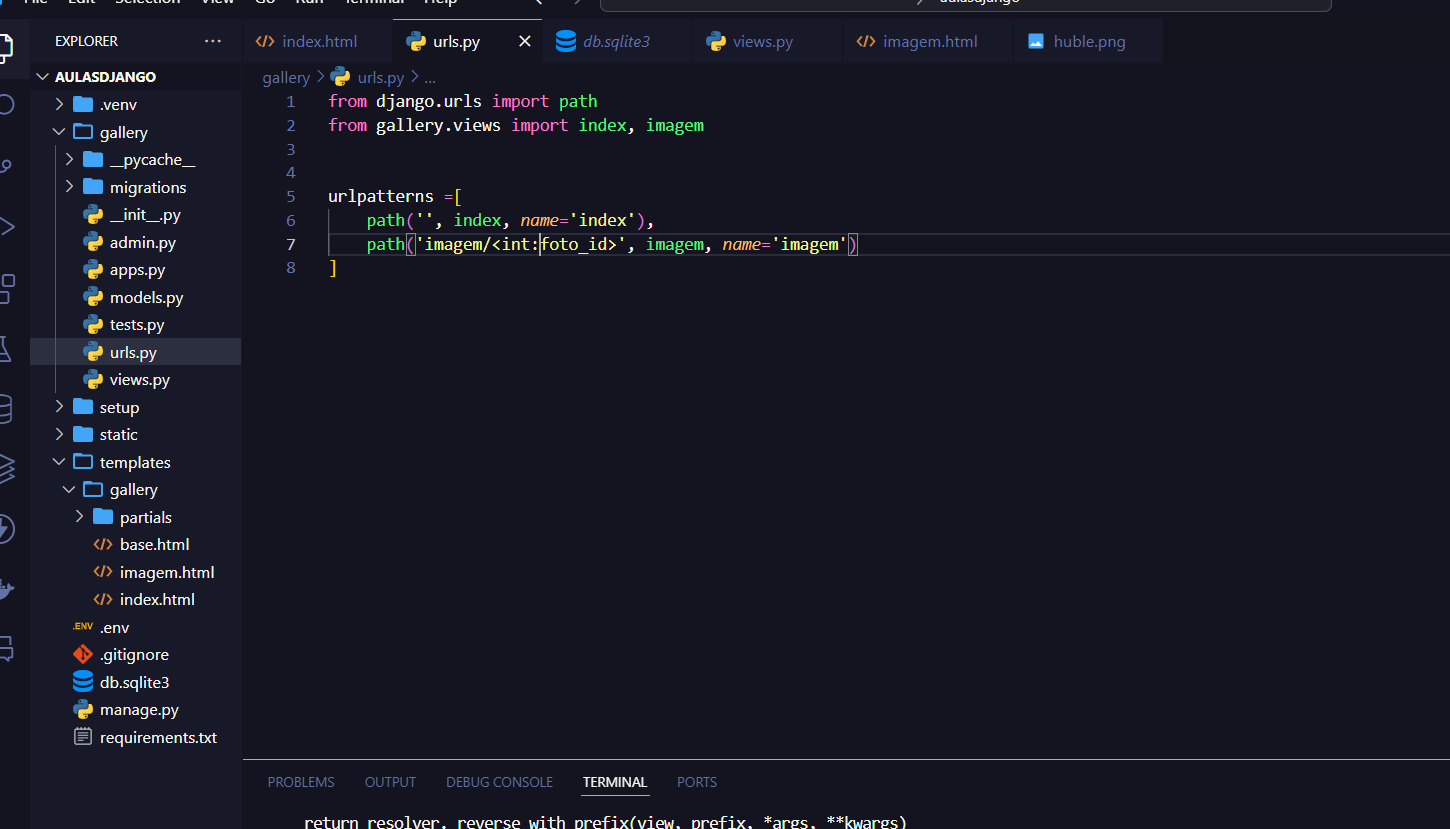
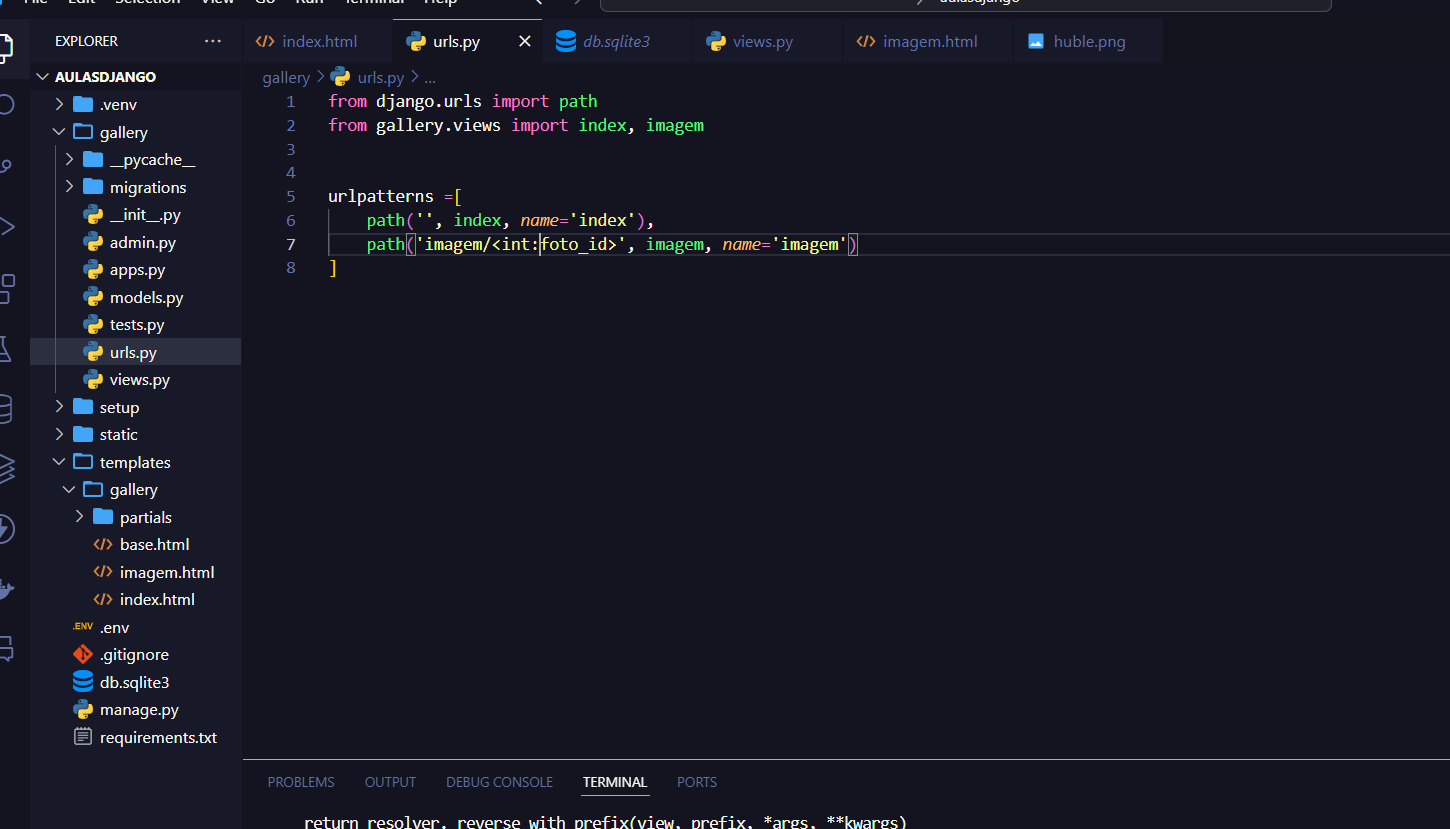
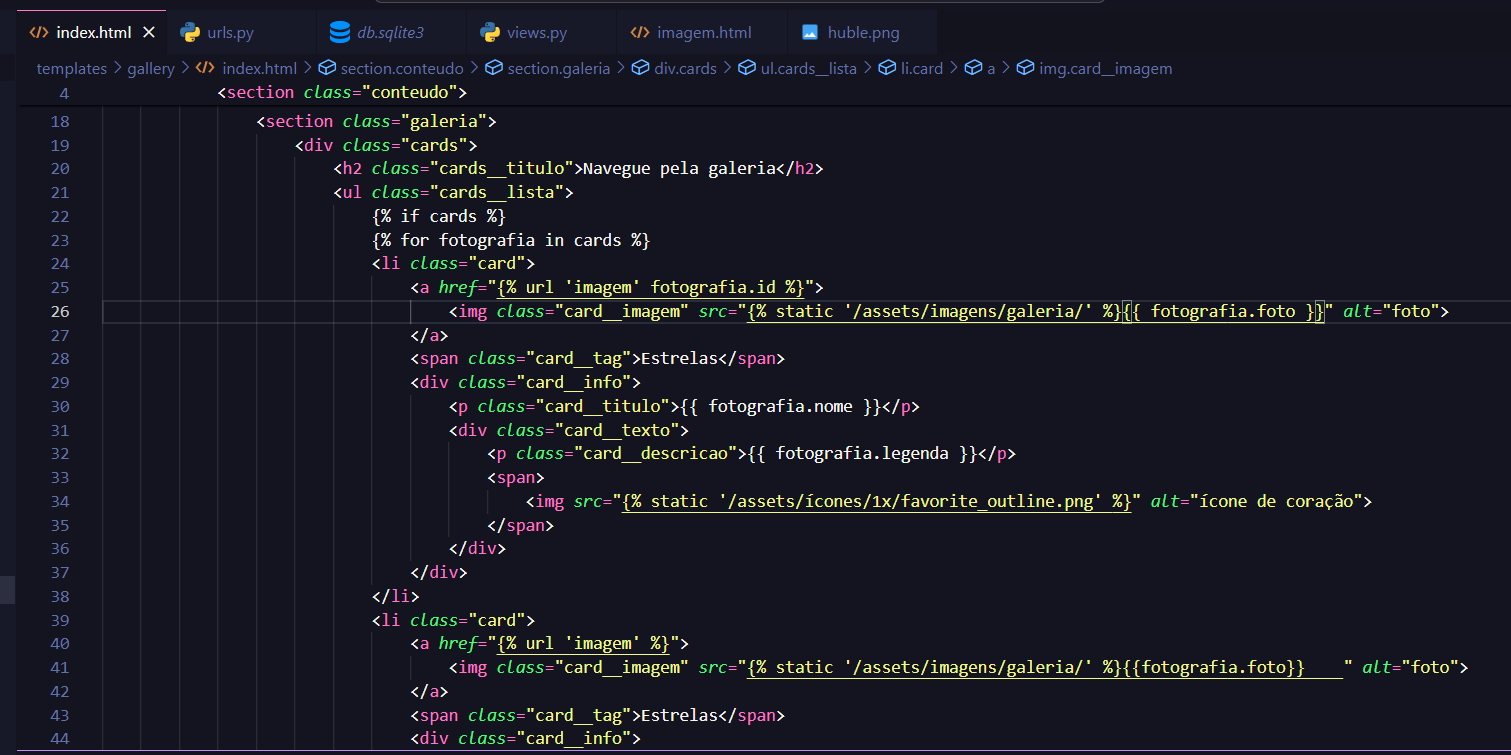
não consegue encontrar uma rota correspondente ao que foi definido em urls.py. No seu código, isso acontece na linha 40 do seu arquivo index.html, onde não foi passado o argumento foto_id, conforme definido em urls.py, por isso o erro foi gerado. Para resolver o problema, algumas opções.
Primeira opção:
Você pode modificar o trecho da linha 40 para passar o id da fotografia como argumento para a URL 'imagem'. Exemplo:
<a href="{% url 'imagem' fotografia.id %}">
Segunda Opção
Deixar seu arquivo index.html como mostrado em aula, conforme deixo a seguir:
{% extends 'galeria/base.html' %}
{% load static %}
{% block content %}
<section class="conteudo">
<section class="banner">
<img class="banner__imagem" src="{% static '/assets/imagens/Banner(2).png' %}" alt="banner Alura Space">
<h1 class="banner__titulo"> A galeria mais completa de fotos do espaço!</h1>
</section>
<section class="tags">
<p class="tags__titulo">Busque por tags:</p>
<ul class="tags__lista">
<li class="tags__tag">Nebulosa</li>
<li class="tags__tag">Estrela</li>
<li class="tags__tag">Galáxia</li>
<li class="tags__tag">Planeta</li>
</ul>
</section>
<section class="galeria">
<div class="cards">
<h2 class="cards__titulo">Navegue pela galeria</h2>
<ul class="cards__lista">
{% if cards %}
{% for fotografia in cards %}
<li class="card">
<a href="{% url 'imagem' fotografia.id %}">
<img class="card__imagem" src="{% static '/assets/imagens/galeria/'%}{{fotografia.foto}}" alt="foto">
</a>
<span class="card__tag">Estrelas</span>
<div class="card__info">
<p class="card__titulo">{{fotografia.nome}}</p>
<div class="card__texto">
<p class="card__descricao">{{fotografia.legenda}}</p>
<span>
<img src="{% static '/assets/ícones/1x/favorite_outline.png' %}" alt="ícone de coração">
</span>
</div>
</div>
</li>
{% endfor %}
{% else %}
{% endif %}
</ul>
</div>
</section>
</section>
</main>
</div>
{% endblock %}
Faça as modificações, salve o arquivo e tente executar o servidor novamente.
Espero ter ajudado. Conte com o apoio do Fórum na sua jornada. Fico à disposição. Abraços e bons estudos!
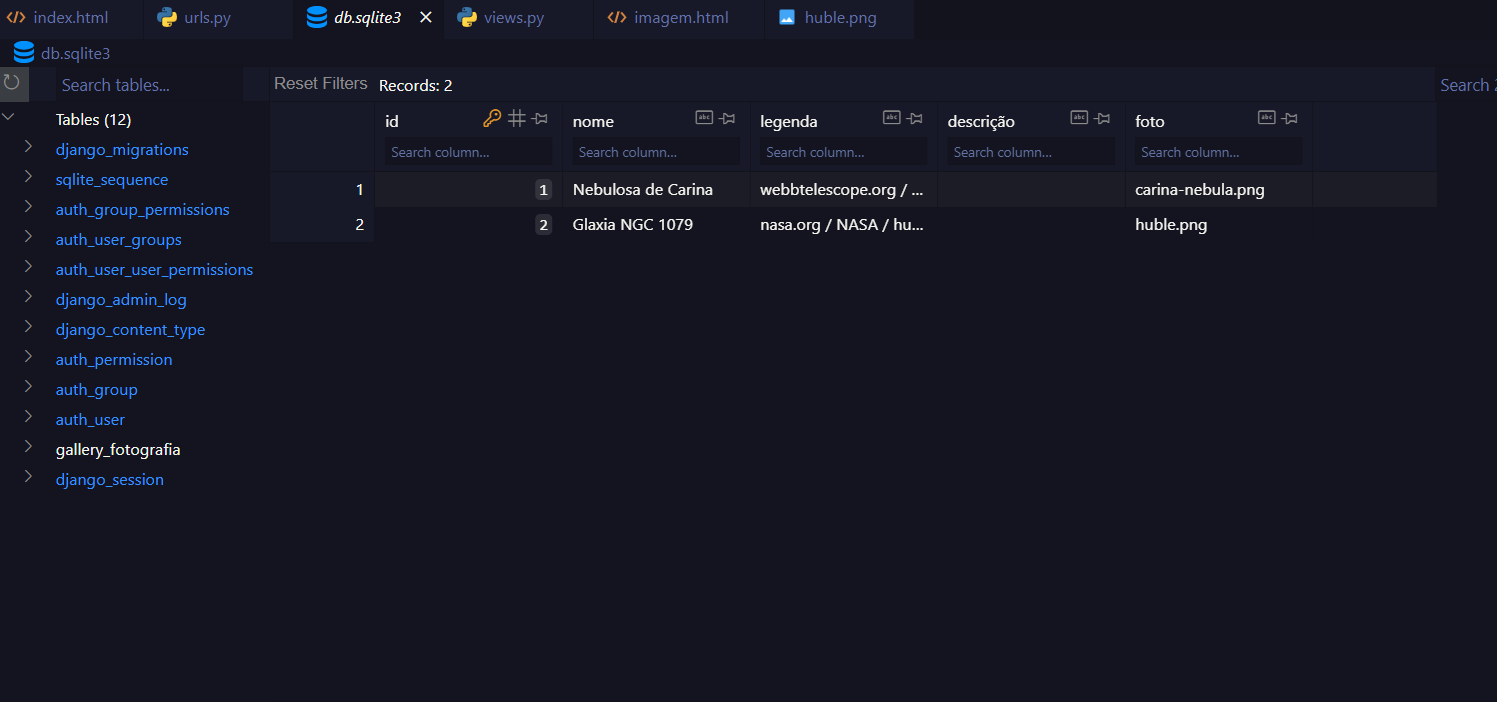
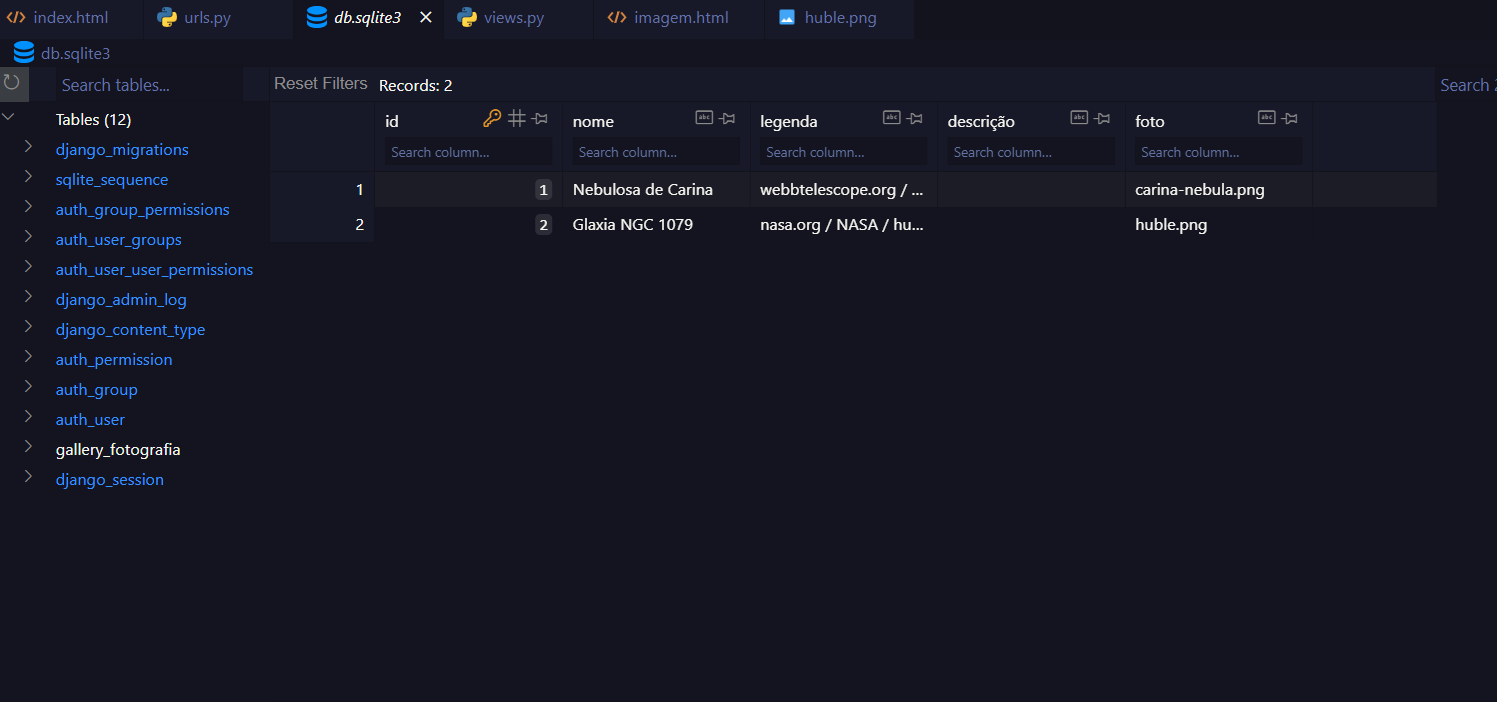
Bom dia, estou com o mesmo erro. Copiei o código da aula e mesmo assim não está funcionando. Pelo que entendi, o erro diz que a imagem com id 1 não foi encontrada. Percebi que no models.py não criamos o atributo ID, porque ele é auto-integer, certo? Mas deveria funcionar quando utilizo a chamada:
a href="{% url 'imagem' fotografia.id %}"
Meu código está igualzinho o da aula como também igual ao do amigo que abriu este post. Por favor nos ajude, não consegui solucionar. Obrigado.
Olá Thales, boa noite!
Posso te ajudar a resolver sim, conte com meu apoio. Porém, como cada projeto pode ter suas particularidades individuais, peço que clique aqui e abra um novo tópico e forneça informações mais precisas do seu projeto.
Algumas dicas:
Fico no aguardo para te ajudar de modo mais assertivo.
Abraços e bons estudos!