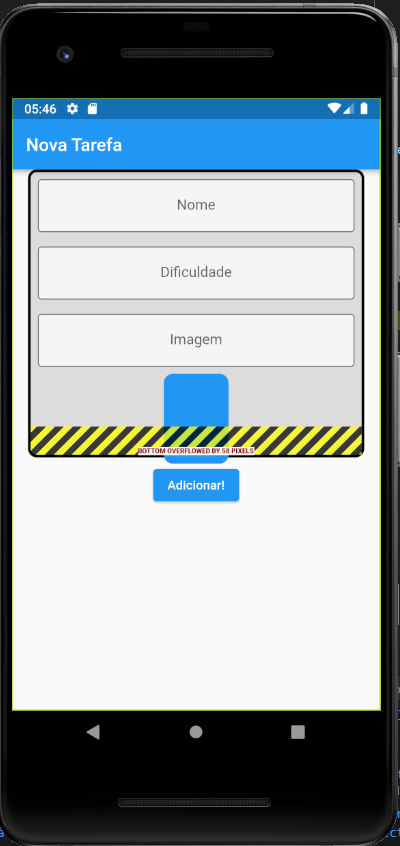
Mesmo depois de ter copiado o código do professor o erro continua, segue:



import 'package:flutter/material.dart';
class FormScreen extends StatefulWidget {
const FormScreen({super.key});
@override
State<FormScreen> createState() => _FormSreenState();
}
class _FormSreenState extends State<FormScreen> {
TextEditingController nameController = TextEditingController();
TextEditingController difficultyController = TextEditingController();
TextEditingController imageController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Formulário'),
),
body: Center(
child: SingleChildScrollView(
child: Container(
height: 650,
width: 375,
decoration: BoxDecoration(
color: Colors.black26,
borderRadius: BorderRadius.circular(10),
border: Border.all(width: 3),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: nameController,
textAlign: TextAlign.center,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Qual seu nome?',
fillColor: Colors.white70,
filled: true,
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: difficultyController,
textAlign: TextAlign.center,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Dificuldade',
fillColor: Colors.white70,
filled: true,
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {
setState(() {});
},
controller: imageController,
textAlign: TextAlign.center,
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Imagem',
fillColor: Colors.white70,
filled: true,
),
),
),
Container(
height: 100,
width: 72,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
border: Border.all(
width: 2,
color: Colors.blue,
),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.network(
imageController.text,
errorBuilder: (BuildContext context, Object exception, StackTrace? stackTrace) {
return Image.asset(
'assets/images/nophoto.png',
);
},
fit: BoxFit.cover,
),
),
),
ElevatedButton(
onPressed: () {
print(nameController.text);
print(int.parse(difficultyController.text));
print(imageController.text);
},
child: Text('Adicionar'),
),
],
),
),
),
),
);
}
}

