Boa tarde!
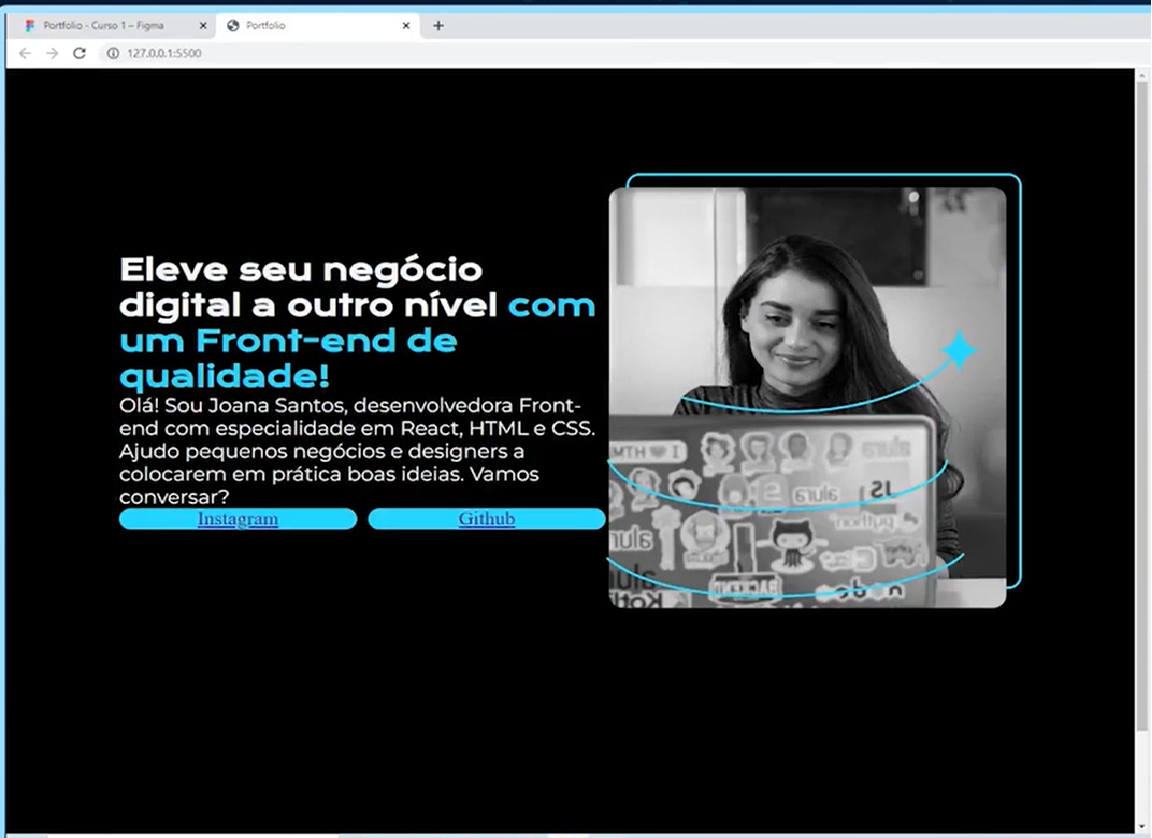
Estou com problema na estilização de botões.
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS - Botões</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="classicacao_links">
<a class="apresentacao_links_link" href="https://instagram.com/rafaballerini">Instagram</a>
<a class="apresentacao_links_link" href="https://github.com/guilhermeonrails">GitHub</a>
</div>
</section>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer></footer>
</body>
</html>CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque{
color: #22D4FD;
}
.apresentacao{
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao_links {
display: flex;
justify-content: space-between;
}
.apresentacao_links_link{
background-color: #22D4FD;
width: 280px;
text-align: center;
}
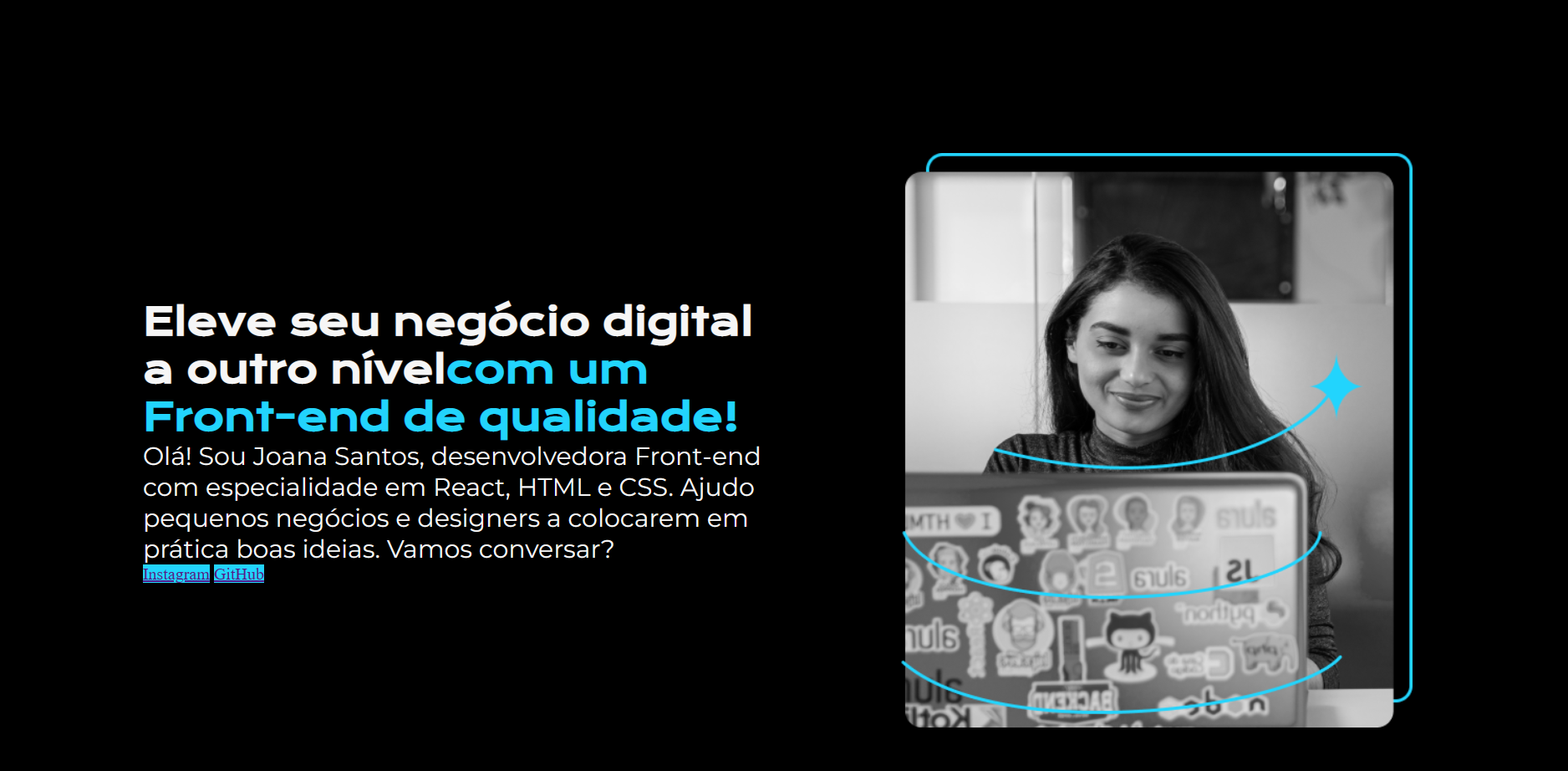
Como é mostrado na aula: