Boa Tarde!
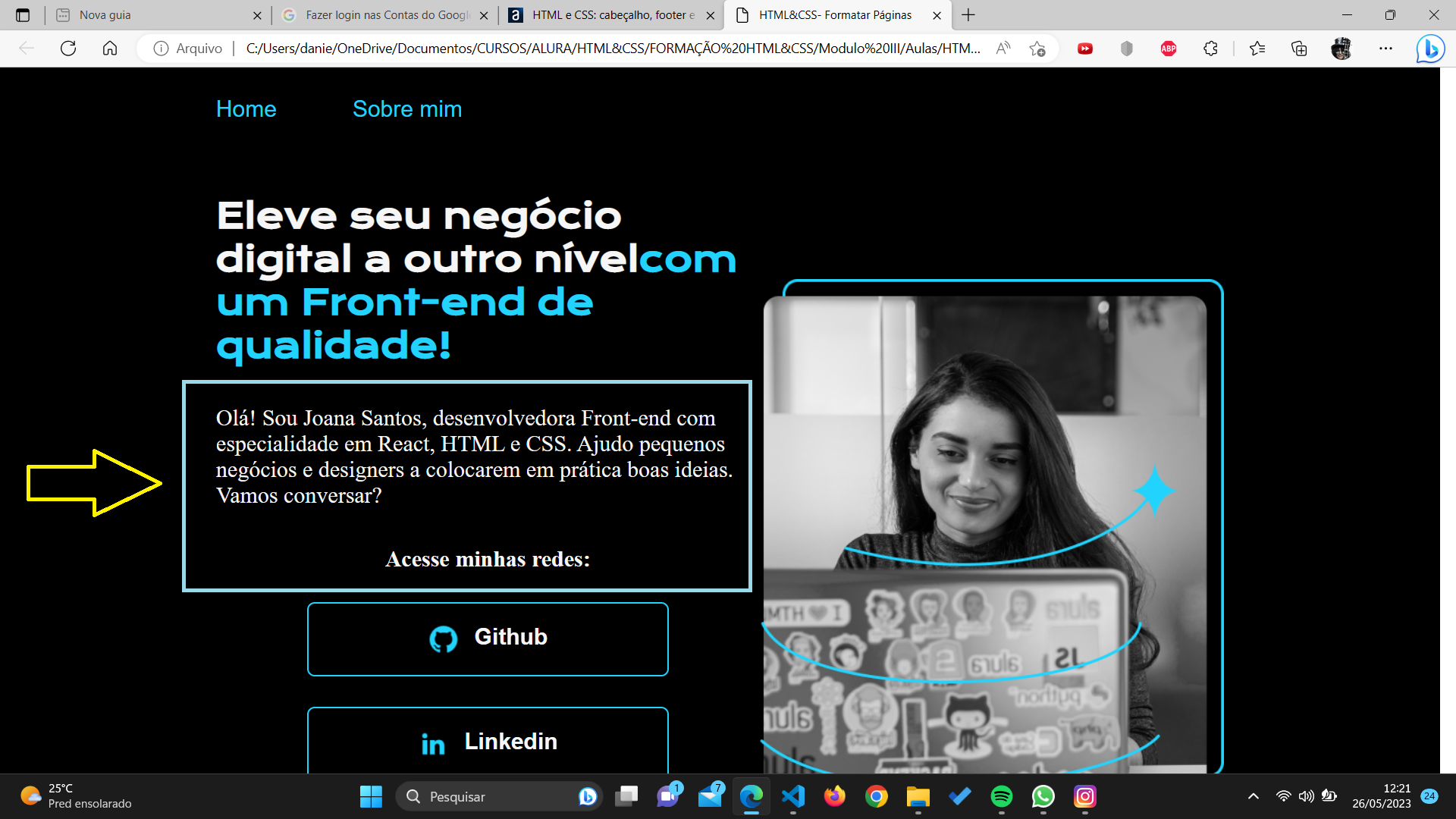
eu não consigo mudar a fonte do título e do parágrafo da página. Como eu posso mudar ?
 index.html
index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML&CSS- Formatar Páginas</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentcao__links__subtitulos">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://github.com/rafaballerini">
<img src="./assets/github.png" alt="Github">
Github
</a>
<a class="apresentacao__links__link" href="https://linkedin.com/in/rafaballerini">
<img src="./assets/linkedin.png" alt="Linkedin">
Linkedin
</a>
<a class="apresentacao__links__link" href="https://twitch.tv/guilimadev">
<img src="./assets/twitch.png" alt="Twitch">
Twitch
</a>
</div>
</section>
<img src="./assets/Imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
</html>style.css
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--cor-primaria: #000000;
--cor-secundaria: #f6f6f6;
--cor-terciaria: #22D4FD;
--cor-hover: #272727;
--fonte-primaria: 'Krona One', sans-serif;
--fonte-secundaria: 'Montserat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
/*Formatação do Body*/
body {
box-sizing: border-box;
background-color:var(--cor-primaria);
color:var(--cor-secundaria);
}
.cabecalho{
padding: 2% 0% 0% 15%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
/* Formação do cabrçalho*/
.cabecalho__menu__link {
font-family:var(--fonte-secundaria);
font-size: 24px;
font-weight: 400;
color: var(--cor-terciaria);
text-decoration: none;
}
.apresentacao {
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: var(--fonte-primaria);
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: var(--cor-secundaria);
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__link__subtitulo {
font-family:var(--fonte-primaria);
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link {
/*background-color: #22D4FD;*/
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color:var(--cor-secundaria);
font-family:var(--fonte-secundaria);
}
.apresentacao__links__link:hover{
background-color: var(--cor-hover);
}
/*rodape*/
.rodape {
padding: 24px;
color: var(--cor-primaria);
background-color:var(--cor-terciaria);
text-align: center;
font-family:var(--fonte-secundaria);
font-size: 24px;
font-weight: 400;
}

