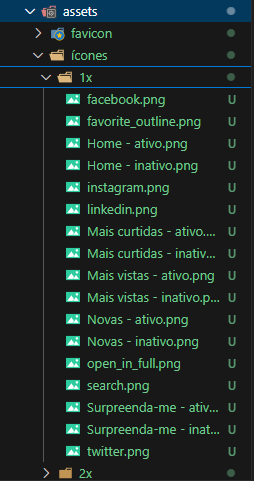
O codigo não estar posicionando a imagem em seu devido lugar, mesmo encaminhando o diretório no src.
Testei algumas coisas... Como apagar a imagem do twitter para verificar se desaparece, porem mesmo sem a imagem no assets, a imagem permanece na pagina, como se não fosse o lugar exato da imagem, como se tratasse de um diretório fantasma.

{% load static %}
<footer class="rodape">
<div class="rodape__icones">
<a href="https://twitter.com/AluraOnline" target=”_blank” >
<img src="{% static '/assets/ícones/1x/twitter.png' %}" alt="ícone twitter">
</a>
<a href="https://www.instagram.com/aluraonline/" target=”_blank” >
<img src="{% static '/assets/ícones/1x/instagram.png' %}" alt="ícone instagram">
</a>
<a href="https://www.instagram.com/aluraonline/" target=”_blank” >
<img src="{% static '/assets/ícones/1x/linkedin.png' %}" alt="ícone linkedin">
</a>
</div>
<p class="rodape__texto">Desenvolvido por Alura</p>
</footer>




