Alguém poderia me ajudar, não sei aonde errei, mas o código não abre no navegador, nível iniciante.

Alguém poderia me ajudar, não sei aonde errei, mas o código não abre no navegador, nível iniciante.

Oi, Cristiano! Tudo bom?
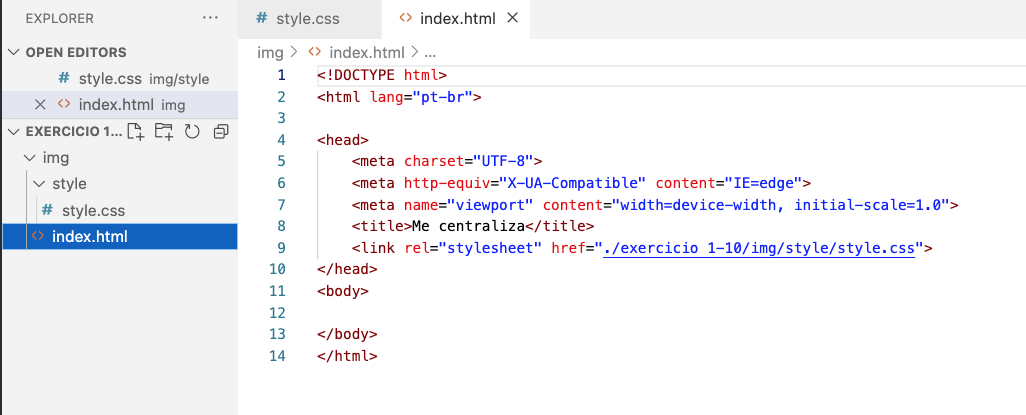
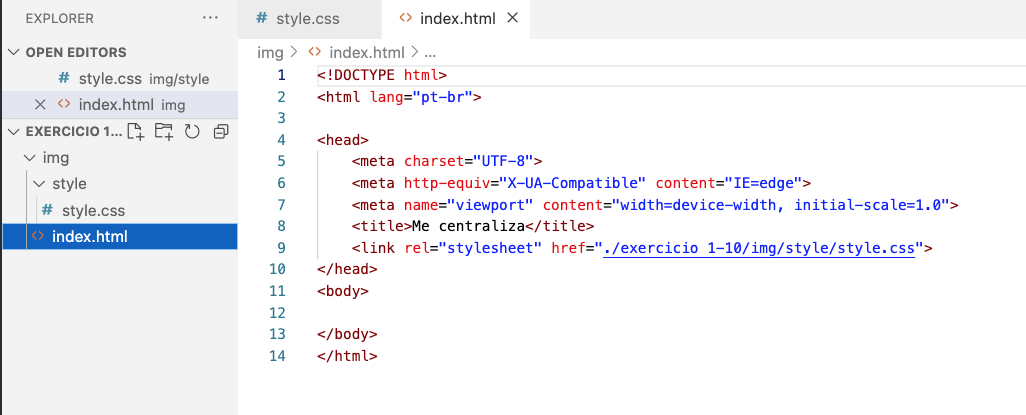
Olha só, eu acredito que o problema seja você estar colocando o caminho completo:
href="./exercicio 1-10/img/style/styles.css"
Nesse caso, você pode colocar o caminho relativo, começando da pasta onde você está (acredito que seja a pasta img):
href="./style/style.css"
Se puder testar, agradeço.
A pasta atual é simbolizada pelo ., que define "a partir des pasta, acesse (o que vem depois dao /).
Uma outra dica: não sei o porquê de seu projeto estar organizado assim, mas não é legal o projeto estar dentro de uma pasta img, que geralmente representa imagens. Em geral, a organização de um projeto web seria, por exemplo:
(pasta raiz / root do projeto)
| index.html
| assets/
| style.css
| img /
| imagem.png
| script.jsTambém, não é indicado nomes de arquivos e pastas com espaço (" ") entre as palavras, como é o caso de "exercicio 1-10/".
Abraços, e fale comigo se precisar de algo!
Tenho a seguinte estrutura como base. A partir dela a navegação ficará mais fácil e mais organizada.
[js]
[css]
[img]
index.html
about.htmlA sugestão é que você coloque cada coisa dentro da sua respectiva pasta
A partir do pasta que você escolheu para conter o teu projeto crie o arquivo index.html
Quando você for criar folhas de estilo, crie primeiro a pasta onde elas ficarão. [css]
Coloque o nome do exercício na tag
Olá Isadora Gonçalves e Jean Fábio Pereira.
Tudo bem? Espero que sim, Muito obrigado pela ajuda e atenção.
Isadora fiz como você me ensinou, abriu no navegador, mas ainda não está funcionando
direito, sou nível iniciante neste mundo da programação, e obrigado pela dica sobre a pasta img, e também não sabia dessa dica sobre a pasta nome
com espaço (" "). Ah uma pergunta, sempre devo criar a pasta assets para iniciar o código?
Jean muito obrigado pela dica sobre a estrutura.
Novamente, muito obrigado a vocês 2 pela ajuda e atenção, tenham um bom dia, bons estudos e até mais.
Olá, Cristiano! Como vai?
Fico feliz que tenha conseguido te ajudar um pouco :D
Com relação ao CSS, acredito que não conseguirei te ajudar sem ver seu código e a organização das pastas. Seria possível que você postasse aqui um print e o código?
Sobre a pasta assets: eu costumo criá-la sempre que sei que algo entrará ali, como uma imagem, um favicon ou o css (ou, como o Jean mencionou, ele pode ficar na pasta css/, isso fica a gosto do freguês). Apesar disso, há muitas variações da maneira como organizar seu código, e isso depende bastante de como você prefere ou do padrão de projeto. Uma dica legal para esse momento é tentar manter um nome explicativo, como, por exemplo, a pasta img/ para imagens. Também, nada impede que você crie essa pasta depois e reorganize o projeto, refatorar assim é bem comum, principalmente quando o projeto cresce.
Estou disponível se tiver mais alguma dúvida.
Bons estudos!
Olá Isadora tudo bem? Espero que sim, Novamente obrigado pela ajuda e atenção!
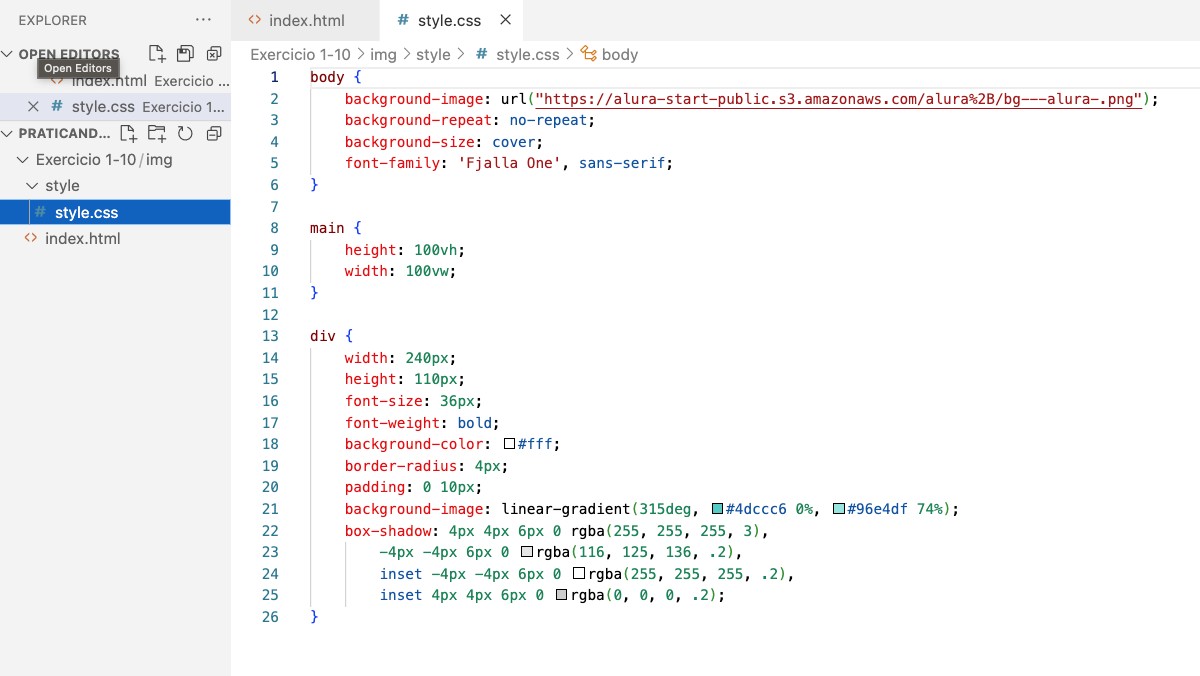
Segue abaixo o print do meu código CSS. Seria melhor eu renomear as pastas para ficar melhor organizado?
Muito obrigado pelas dicas e ate mais.
Bons estudos.

Oi, Cristiano!
Suas pastas parecem ok, o nome do exercício em questão é img?
Mas eu preciso é ver o HTML, a tag <style> que conecta com o css, se ainda estiver com problema.
Olá Isadora tudo bem? Novamente estou aqui te incomodando, obrigado pela ajuda e atenção...
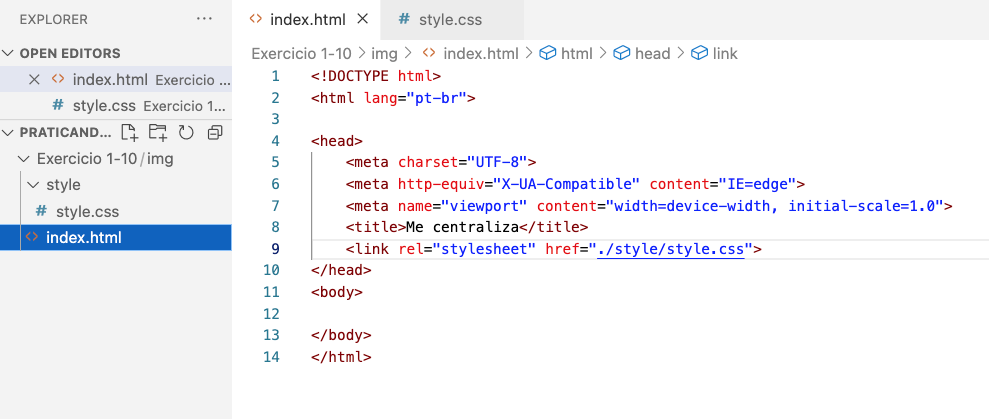
Abaixo esta o meu código HTML, o CSS é o mesmo da mensagem anterior, muito obrigado.

Oi, Cristiano! Tudo bom?
Parece correto, mas há uma coisa que eu costumo errar e posso ter te orientado errado. Por favor, tente remover o ./ iniciais (eles são utilizados no JavaScript e mesmo em terminais), e mantenha o seu código assim:
<link rel="stylesheet" href="style/style.css">
Para me auxiliar com isso, eu uso uma função do Visual Studio Code chamada Intellisense. Para ativá-la, basta apertar ctrl + barra de espaço onde quiser escrever.
Peço desculpas pelo erro, mas acredito que agora irá funcionar. Me retorne qualquer coisa!
Bons estudos!
Olá Isadora!! Tudo bem? Espero que sim!
Por aqui finalmente tudo certo, agora o código funcionou.
Muito obrigado novamente pela ajuda, e atenção.
Até mais, bons estudos.