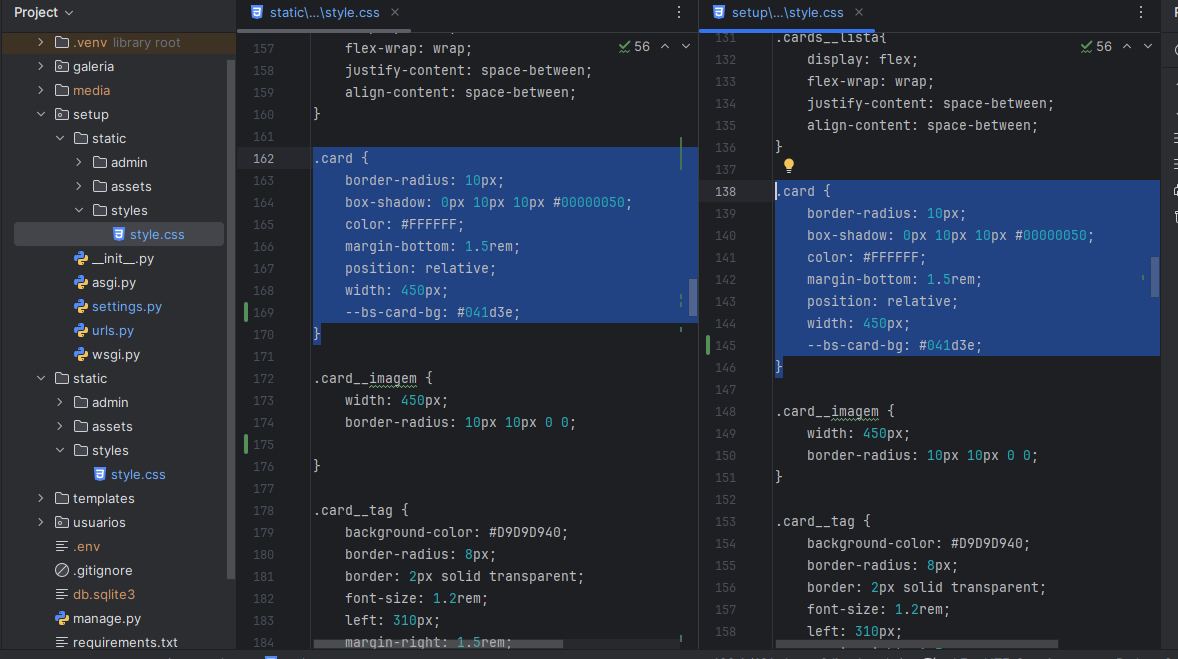
Enfrentei um pouco de trabalho nessa estilização do index, que se perdeu por acrescentar as as .alert e .alert-primary do .css, fiz mudança, nos arquivos static e fiz novamente o python manage.py collectstatic.

.card {
border-radius: 10px;
box-shadow: 0px 10px 10px #00000050;
color: #FFFFFF;
margin-bottom: 1.5rem;
position: relative;
width: 450px;
--bs-card-bg: #041d3e;
}




