Este problema ocorreu comigo tanto no Scratch quanto no P5.js Editor, e não só no meu projeto, como no do Instrutor Guilherme, e em alguns outros de alunos que postaram o projeto final e eu pude testar.
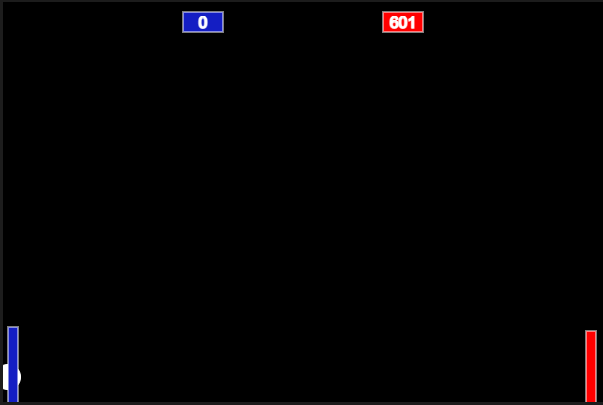
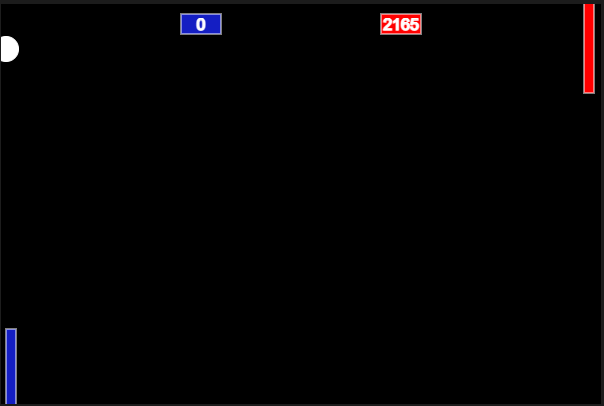
Quando a bolinha colide exatamente com eixo superior ou inferior da raquete, ela entra em um loop e fica presa rebatendo rapidamente entre as "paredes" laterais da raquete.
Eu testei algumas mudanças no código e percebi que isso ocorre porque nós definimos a colisão da bolinha com a raquete, mas somente para as laterais da raquete. E não para o topo ou a parte inferior da raquete. Então quando a bolinha colide com essa parte, ela entra na raquete e fica presa por algum momento nesse loop. Pode ou não ficar presa à borda do canvas marcando pontos constantemente.


Tentei ler o arquivo da "lib" de colisão que foi utilizado durante o curso "p5.collide2d.js", mas sinceramente, não entendi muita coisa (ainda) kkkkkk. Mas creio que a solução seja declarar ou especificar parâmetros que representem o topo e a parte inferior da raquete. Pesquisar sobre...
Video demonstrativo de qualidade duvidosa: https://youtu.be/cdm-lLI3b2U
- Abaixa o volume!
- Aumentei a largura da raquete para facilitar a demonstração.
- A velocidade da bolinha aumenta a cada ponto... porque sim.



