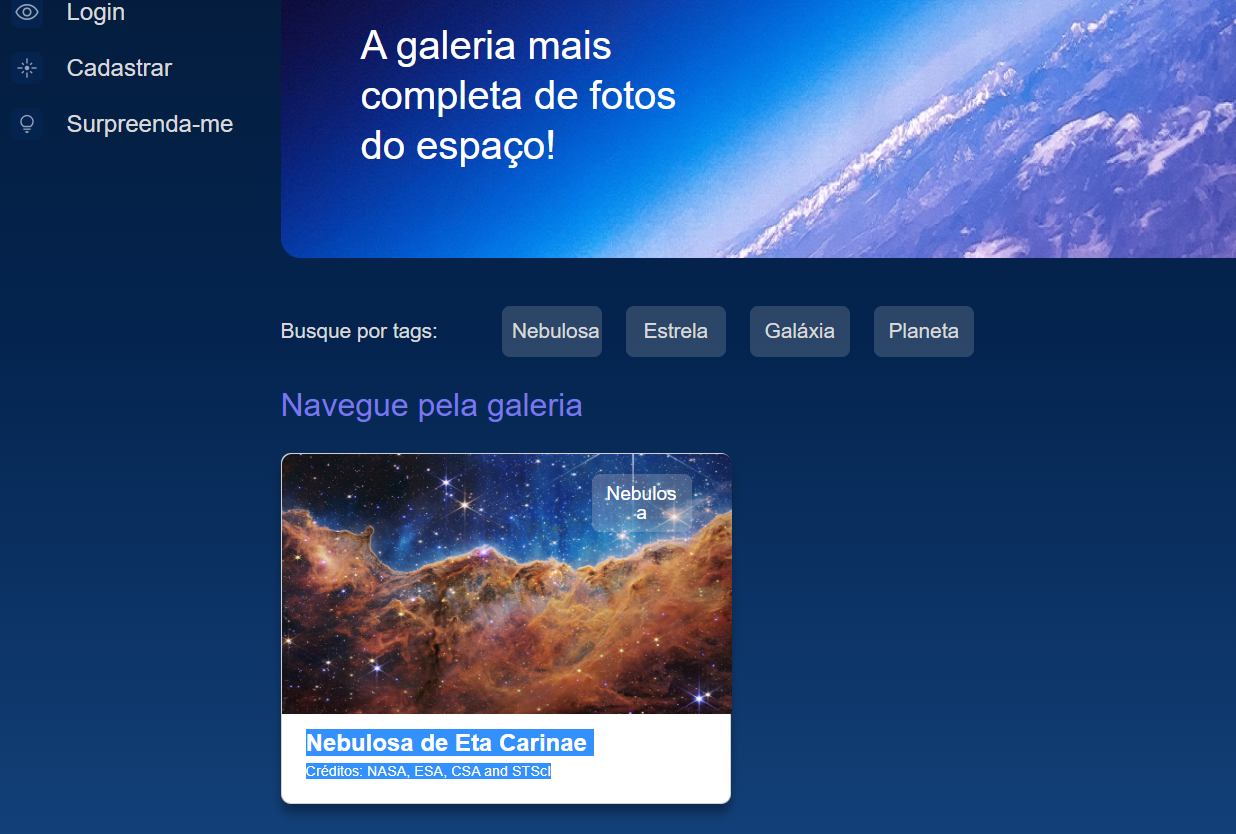
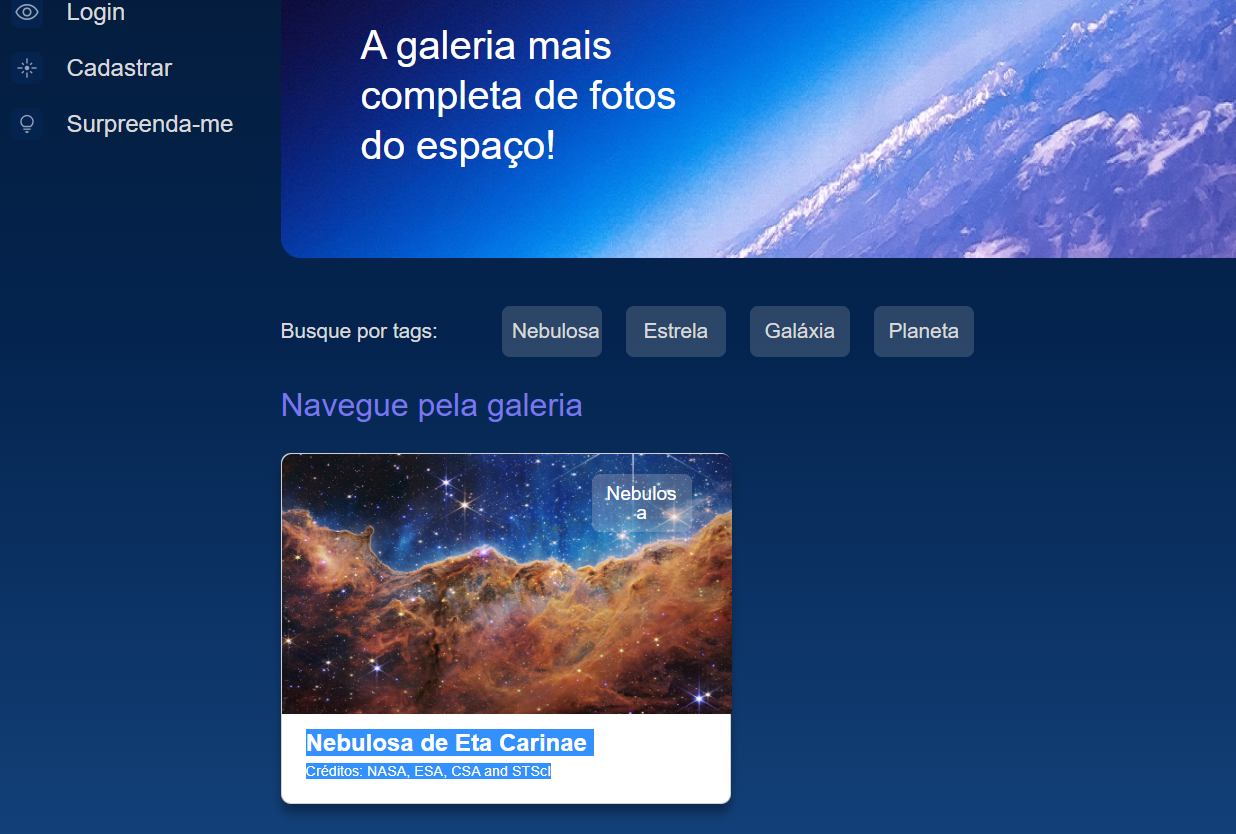
Estou com esse problema no front-end, o fundo está branco e oculta a legenda e o título, tentei de tudo e não consigo achar soluções.
A legenda só aparece no card quando seleciona, antes funcionava tranquilamente.
Me dêem um help

Estou com esse problema no front-end, o fundo está branco e oculta a legenda e o título, tentei de tudo e não consigo achar soluções.
A legenda só aparece no card quando seleciona, antes funcionava tranquilamente.
Me dêem um help

Oi Matheus,
Acredito que esse problema seja por conta de ter incluído o link do bootstrap no projeto (algumas classes estão conflitando com as classes do bootstrap).
Eu solucionei parte do desse problema substituindo o nome das classes que aparece a palavra "card" ou "cards" por outra palavra (eu usei a palavra "cartãa ou cartoes"). Eu fiz essa alteração nos arquvos "index.html" e "style.css".
Não sei se essa é a melhor solução, mas consegui organizar melhor assim. Meu projeto, caso queira dar uma olhada nessa solução, está disponível no vitrinedev: https://cursos.alura.com.br/vitrinedev/csdamo-cx/project/django_alura_space/2813420, ou diretamente no github: https://github.com/csdamo/django_alura_space.
Boa sorte!