Gente, tá rolando uma parada muito estranha justo na última célula do projeto. Quando coloco para incluir a camada "config", ela simplesmente não aparece e também some com o "Fullscreen()" e o "LayerControl()".
style_function = lambda x: {'fillColor': '#ffffff',
'color':'#000000',
'fillOpacity': 0.1,
'weight': 0.1}
highlight_function = lambda x: {'fillColor': '#000000',
'color':'#000000',
'fillOpacity': 0.5,
'weight': 0.1}
config = folium.features.GeoJson(
estatisticas_bairros,
style_function = style_function,
highlight_function= highlight_function,
tooltip = folium.features.GeoJsonTooltip(
fields=['NM_BAIRRO', 'preco_min', 'preco_medio', 'preco_max', 'qtd_imoveis', 'area_min', 'area_max'],
aliases=['Bairro: ', 'Preço mínimo: ', 'Preço médio: ', 'Preço máximo: ', 'Quantidade de imóveis', 'Área mínima: ', 'Área máxima: '],
style=("background-color: white; color: #333333; font-family: arial; font-size: 12px; padding: 10px;")
)
)
mapa_rio.add_child(config)
mapa_rio.keep_in_front(config)
mapa_rio.save('mapa_imoveis_rio.html')
mapa_rio
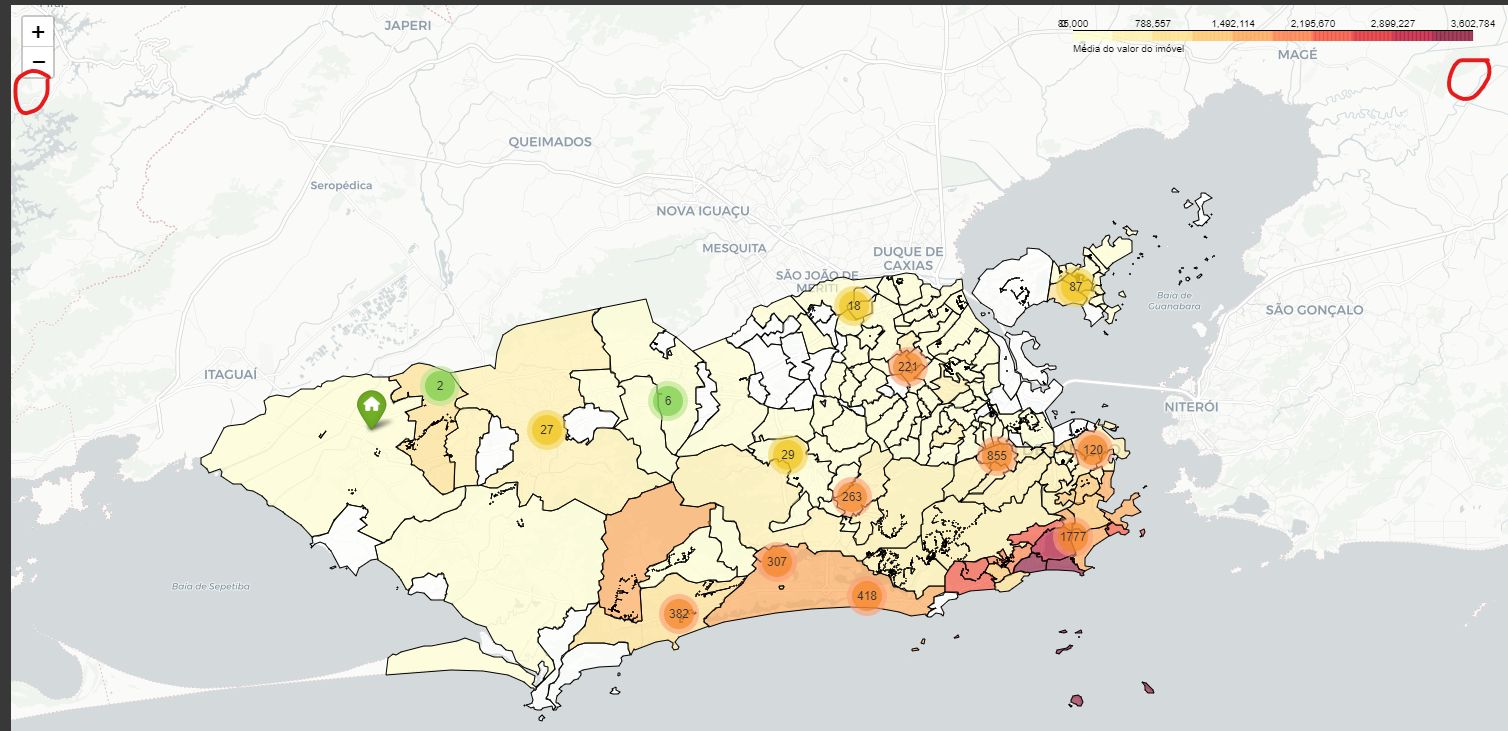
 Já rodei várias vezes, incluí todo o código do "mapa_rio = folium.Map()" e sempre sai esse resultado com apenas a clusterização dos imóveis e o "Choropleth" do mapa anterior. O que devo fazer?
Já rodei várias vezes, incluí todo o código do "mapa_rio = folium.Map()" e sempre sai esse resultado com apenas a clusterização dos imóveis e o "Choropleth" do mapa anterior. O que devo fazer?

