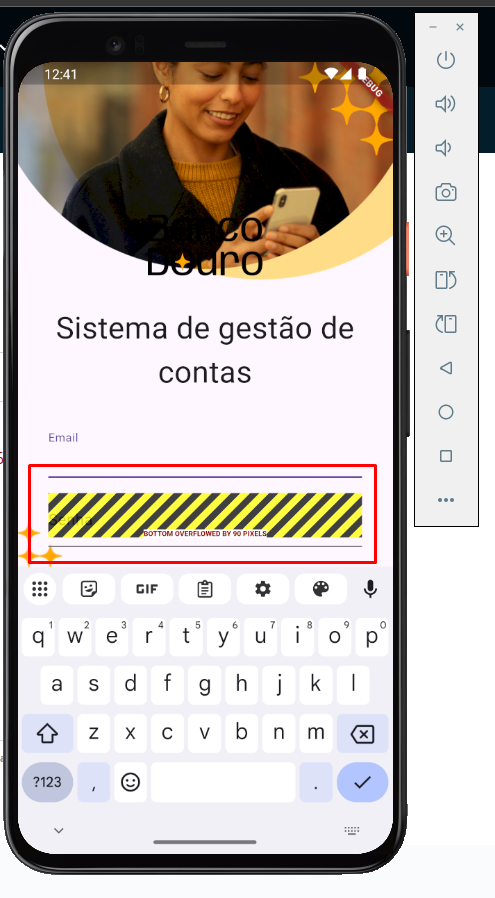
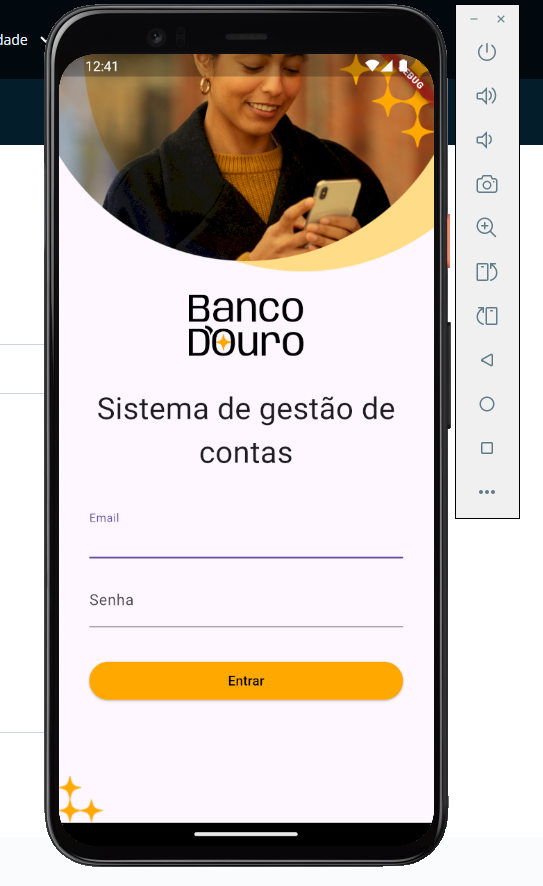
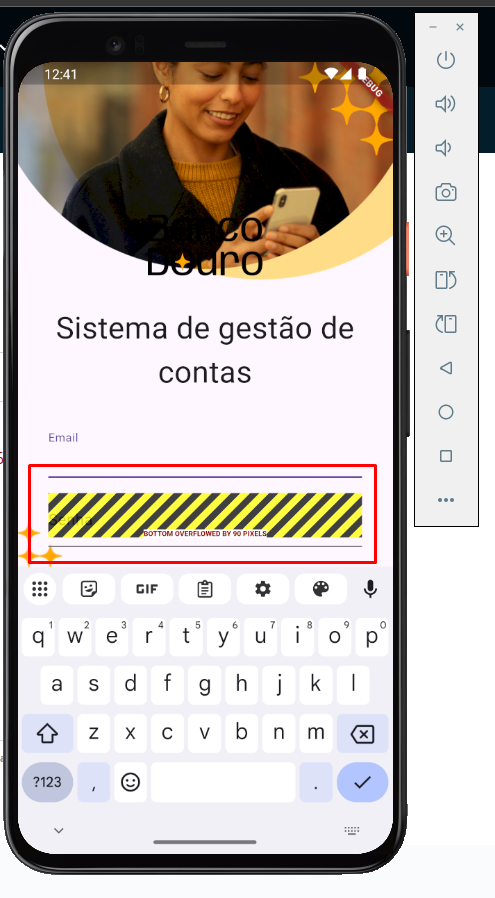
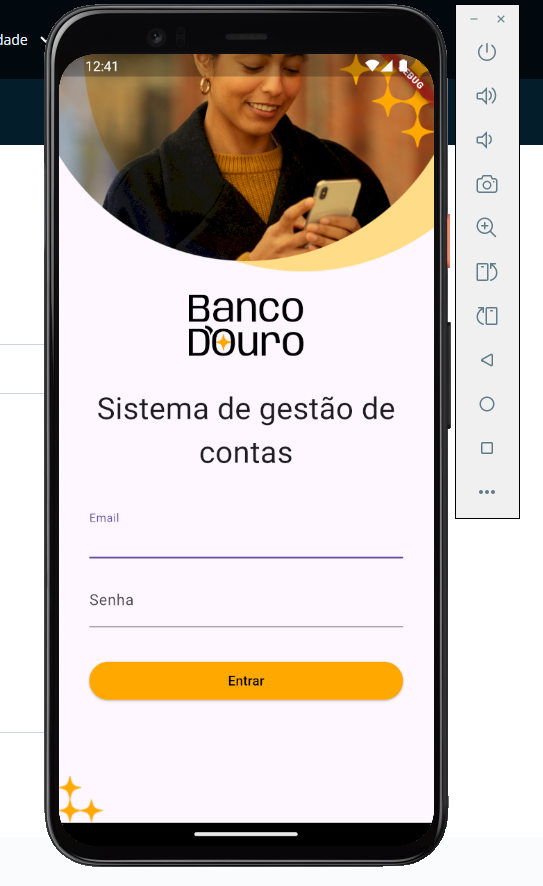
Quando eu não aperto o teclado a tela fica do jeito que está na aula, porem quando eu clico no campo para digitar aparece isso e os itens vão para cima:


Link do Git: https://github.com/Shellookk/Mobile/tree/main/flutter_banco_douro
Quando eu não aperto o teclado a tela fica do jeito que está na aula, porem quando eu clico no campo para digitar aparece isso e os itens vão para cima:


Link do Git: https://github.com/Shellookk/Mobile/tree/main/flutter_banco_douro
Olá! Como vai?
Esse problema é comum quando o teclado virtual aparece e o layout não está preparado para lidar com a redução de espaço na tela. Para resolver isso, você pode usar o SingleChildScrollView para permitir que a tela seja rolada quando o teclado aparecer. Veja a implementação no exemplo abaixo:
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
const SizedBox(height: 32),
const Text(
"Sistema de Gestão de Contas",
textAlign: TextAlign.center,
style: TextStyle(fontSize: 32),
),
const SizedBox(height: 32),
TextFormField(
decoration: const InputDecoration(
label: Text("E-mail"),
),
),
const SizedBox(height: 16),
TextFormField(
obscureText: true,
decoration: const InputDecoration(
label: Text("Senha"),
),
),
const SizedBox(height: 32),
ElevatedButton(
onPressed: () {
Navigator.pushReplacementNamed(context, "home");
},
style: const ButtonStyle(
backgroundColor: MaterialStatePropertyAll(
Color(0xFFFFA902),
),
),
child: const Text(
"Entrar",
style: TextStyle(color: Colors.black),
),
),
],
),
),
),
);
}
Com o SingleChildScrollView, a tela pode ser rolada para acomodar o teclado, evitando o problema de overflow.
Espero ter ajudado. Conte com o apoio do fórum em sua jornada :)
Um abraço e bons estudos!