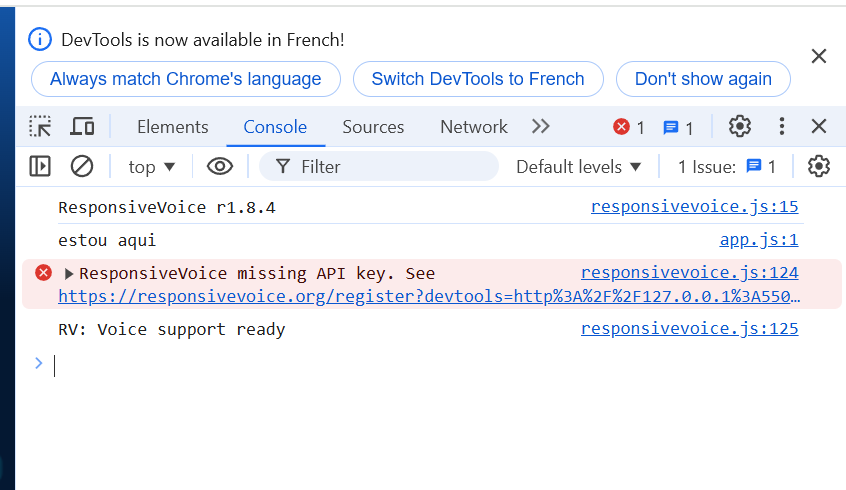
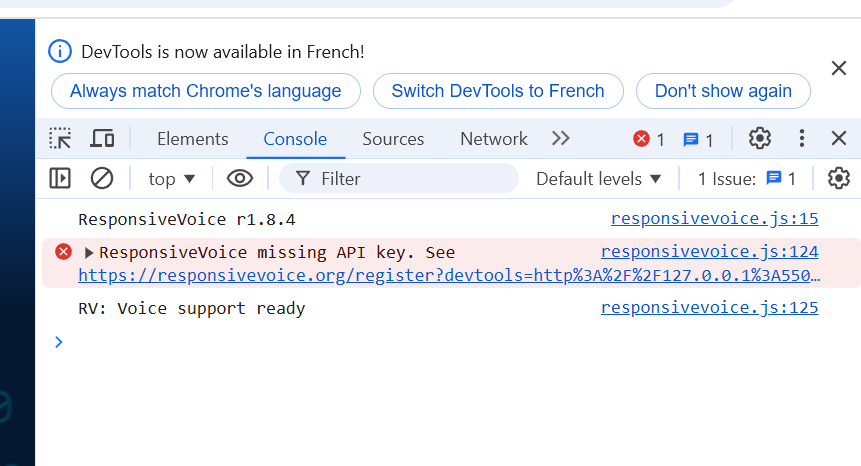
Alessandra, o "Voice support ready" "Suporte de voz pronto", mesmo sem a chave 🔑
Onde você colocou a linha de script? 🎤
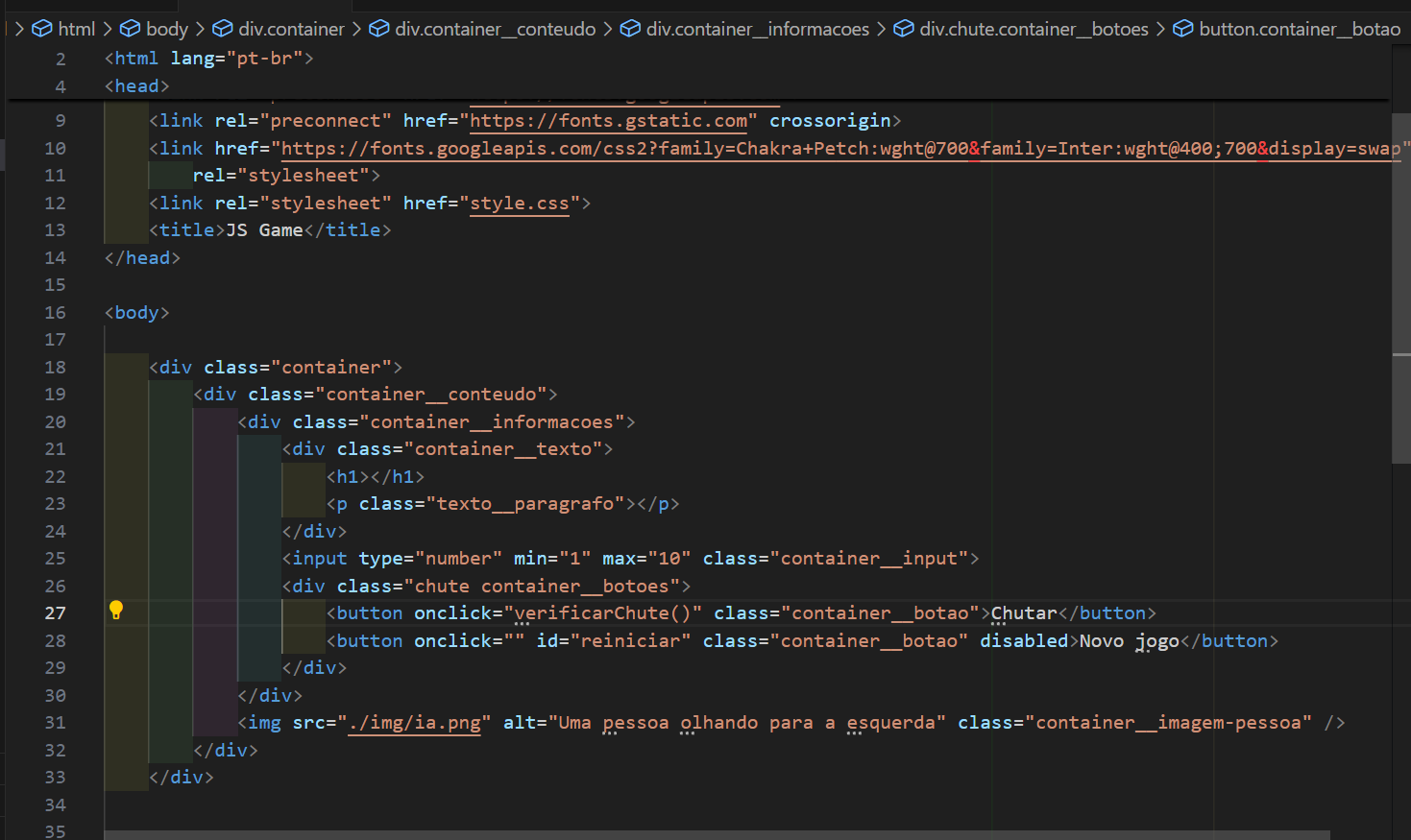
O ideal é antes do app.sj no index.html
<html lang="pt-br">
<head>
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Chakra+Petch:wght@700&family=Inter:wght@400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>JS Game</title>
</head>
<body>
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1></h1>
<p class="texto__paragrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<!-- Voice - insira usa chave -->
<script src="https://code.responsivevoice.org/responsivevoice.js?key=suaChave"></script>
<script src="app.js" defer></script>
</body>
</html>
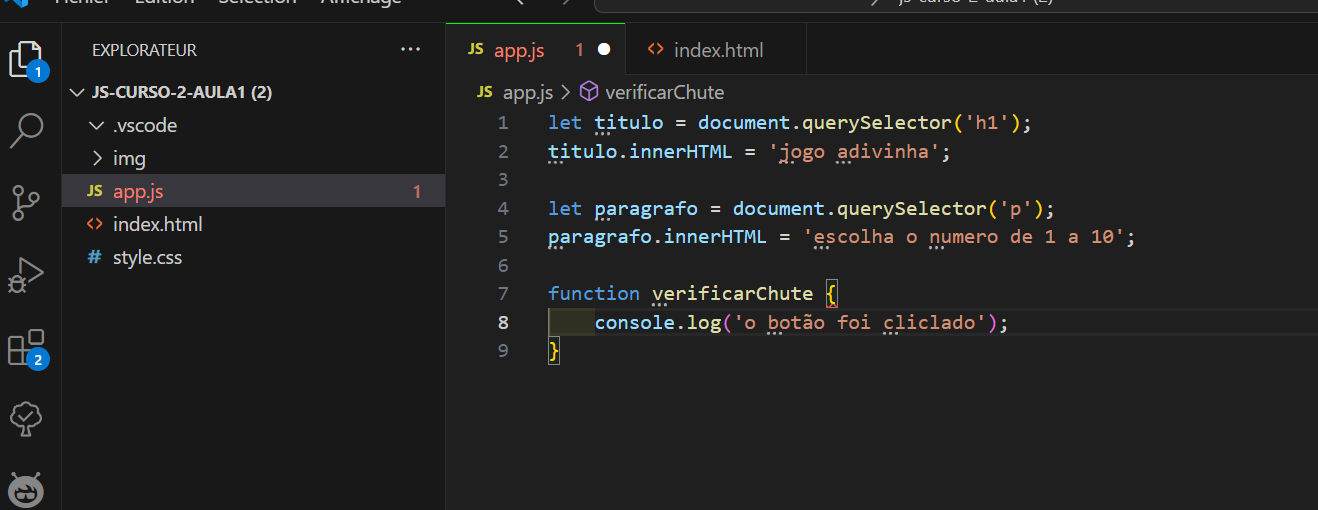
Insira no app.js para testar
let titulo = document.querySelector('h1');
titulo.innerHTML = 'jogo adivinha';
let paragrafo = document.querySelector('p');
paragrafo.innerHTML = 'escolha o numero de 1 a 10';
// testando o voice
responsiveVoice.speak('escolha o numero de 1 a 10', 'Brazilian Portuguese Female', {rate:1.2} );
function verificarChute() {
console.log('o botão foi clicado');
}
Veja mais em: ResponsiveVoice Setup Guide





 Central de Ajuda Alura
Central de Ajuda Alura 




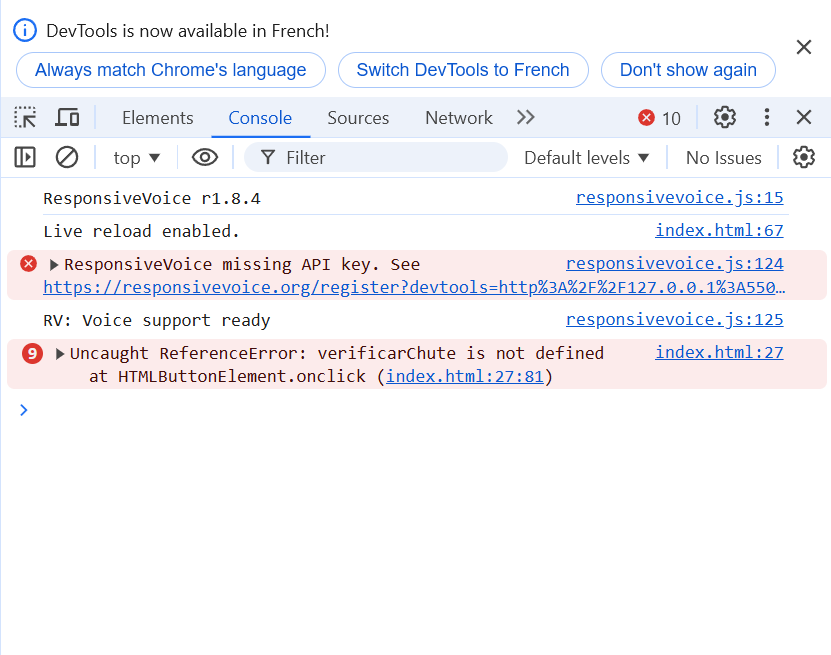
 Eu contunou tendo problemas com a API key, eu já entrei no link e fiz a chave mas não sei como resolver o problema.
Eu contunou tendo problemas com a API key, eu já entrei no link e fiz a chave mas não sei como resolver o problema. Que ótimo que o código funcionou! Fico muito feliz em poder ajudar.
Que ótimo que o código funcionou! Fico muito feliz em poder ajudar.