quando eu crio o arquivo fora da pasta templates ele é criado como CSS normal porem quando passo para a pasta templates ele automaticamente todos os atalhos como 'body' param de funcionar, não consigo resolver de jeito nenhum
quando eu crio o arquivo fora da pasta templates ele é criado como CSS normal porem quando passo para a pasta templates ele automaticamente todos os atalhos como 'body' param de funcionar, não consigo resolver de jeito nenhum
Oi Eduardo! Tudo joia?
Isso pode estar relacionado à forma como o Django gerencia arquivos estáticos e templates.
No Django, a pasta templates é normalmente utilizada para armazenar arquivos HTML que podem conter tags do Django. Já os arquivos estáticos, como CSS, JavaScript e imagens, devem ser armazenados em um diretório separado, referenciado pela configuração STATICFILES_DIRS no seu settings.py.
Uma abordagem que pode ajudar a resolver o seu problema:
Estrutura de Pastas: A estrutura de pastas está correta, aonde, dentro da pasta templates, você deve criar uma subpasta chamada static e coloque seus arquivos CSS lá. Assim, você terá algo como templates/static/index.css.
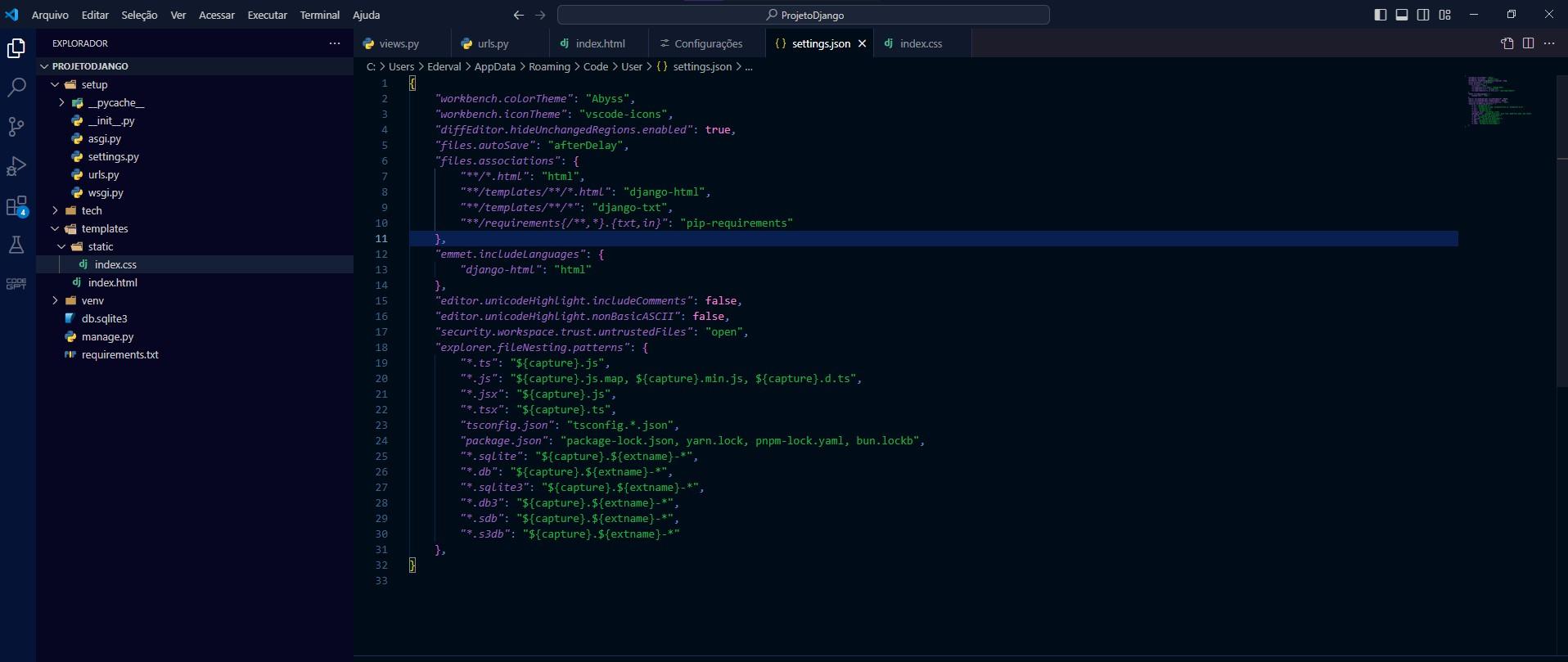
Configuração do Django: No seu arquivo settings.py, você deve ter algo assim:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'templates/static')
]
Carregar Arquivos Estáticos no HTML: No seu arquivo HTML, você precisa carregar os arquivos estáticos usando a tag {% load static %} no início do arquivo. E quando for referenciar o arquivo CSS, use:
<link rel="stylesheet" href="{% static 'index.css' %}">
Certifique-se de que o caminho especificado no href do link está correto e o arquivo index.css está realmente na pasta templates/static. Porém, recomendo que utilize a mesma estrutura de pastas apresentada ao decorrer do curso.
Espero que essas dicas ajudem a resolver o problema.
Bons estudos!
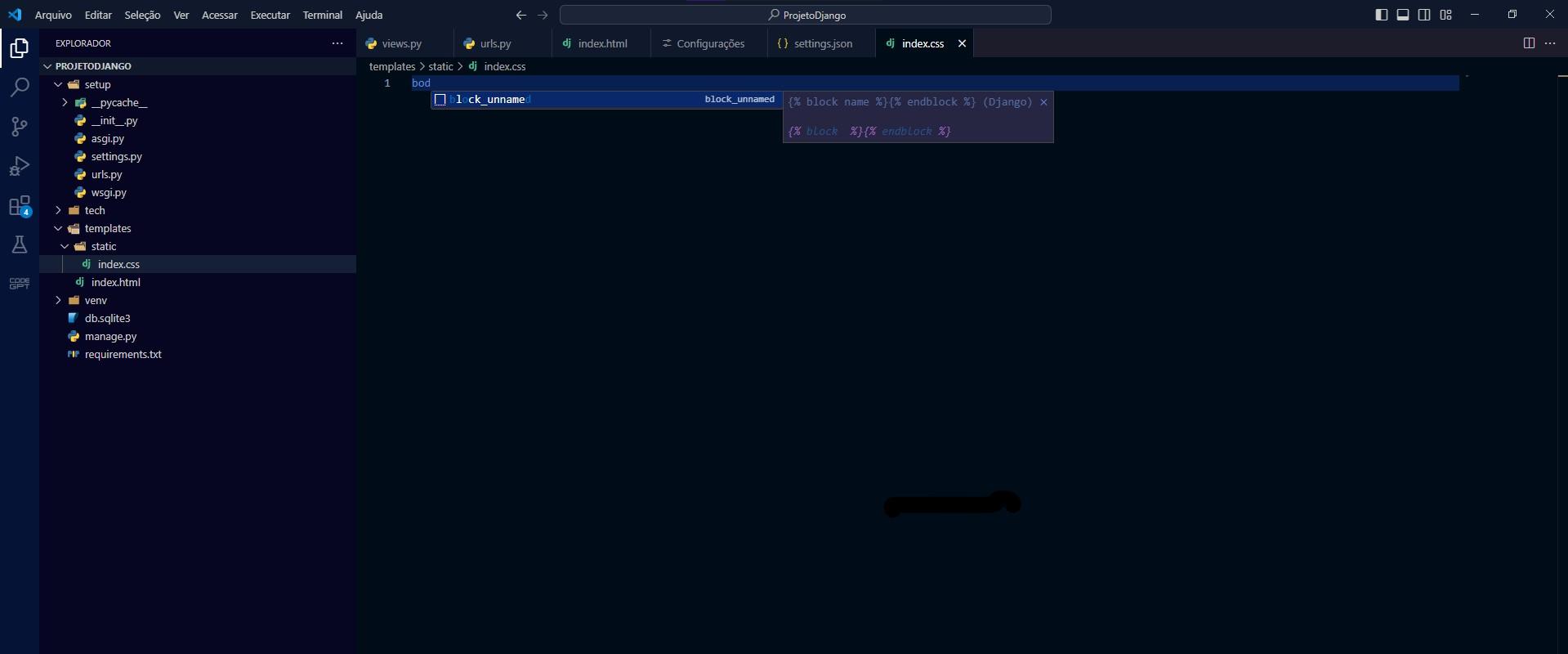
obrigado, mas não resolveu o problema, aqui vão mais detalhes para ajudar.

o autocomplete do css não esta funcionando.

Boa tarde, Eduardo!
Como eu não tinha ciência da sua organização de pastas e arquivos, não tinha conhecimento do problema que você estava tendo, mas com os prints que você compartilhou ficou mais claro.
Primeiramente, arquivos estáticos postos dentro da pasta "templates" não são reconhecidos, pois, isso se dá pela forma em que a extensão do Django é construída fazendo os arquivos sem ser os HTML como sendo do tipo "Django-txt".
Como solução, recomendo que faça uma alteração manualmente:
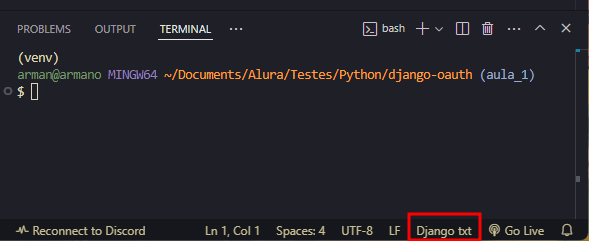
No canto inferior direito, clique na opção que apresente o nome Django txt, como e destacado na imagem abaixo:

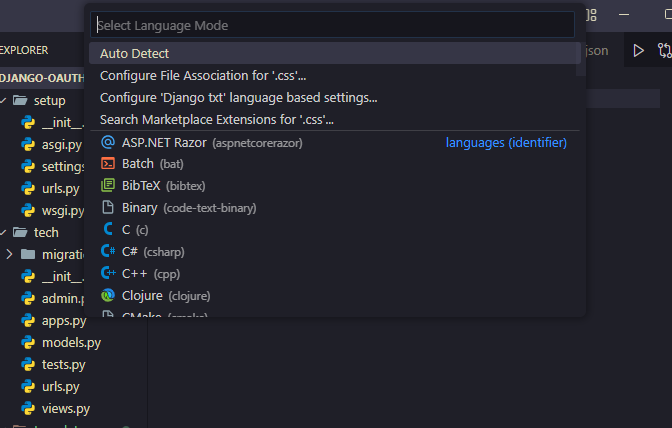
Na aba que abrirá, clique na barra de busca e procure por CSS. Ao clicar na opção do CSS, o seu arquivo agora reconhecerá os atalhos que normalmente estão disponíveis para um arquivo CSS.

Espero que isso ajude a resolver a sua situação!