o meu código do github é esse aqui: https://github.com/yasmimpassos/alura-books-react
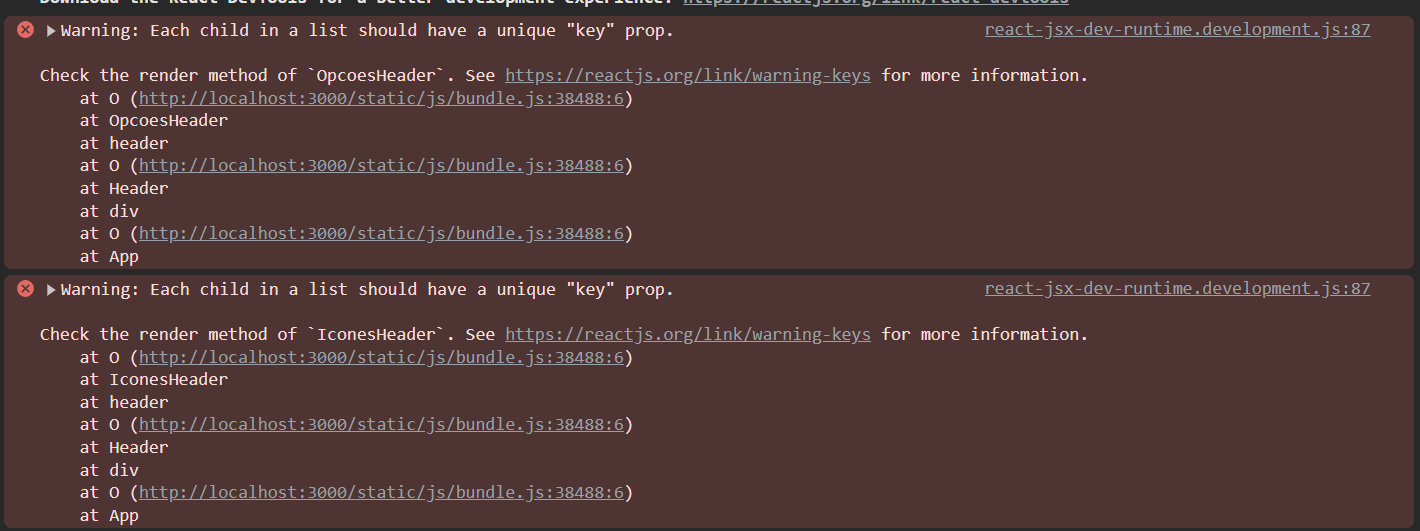
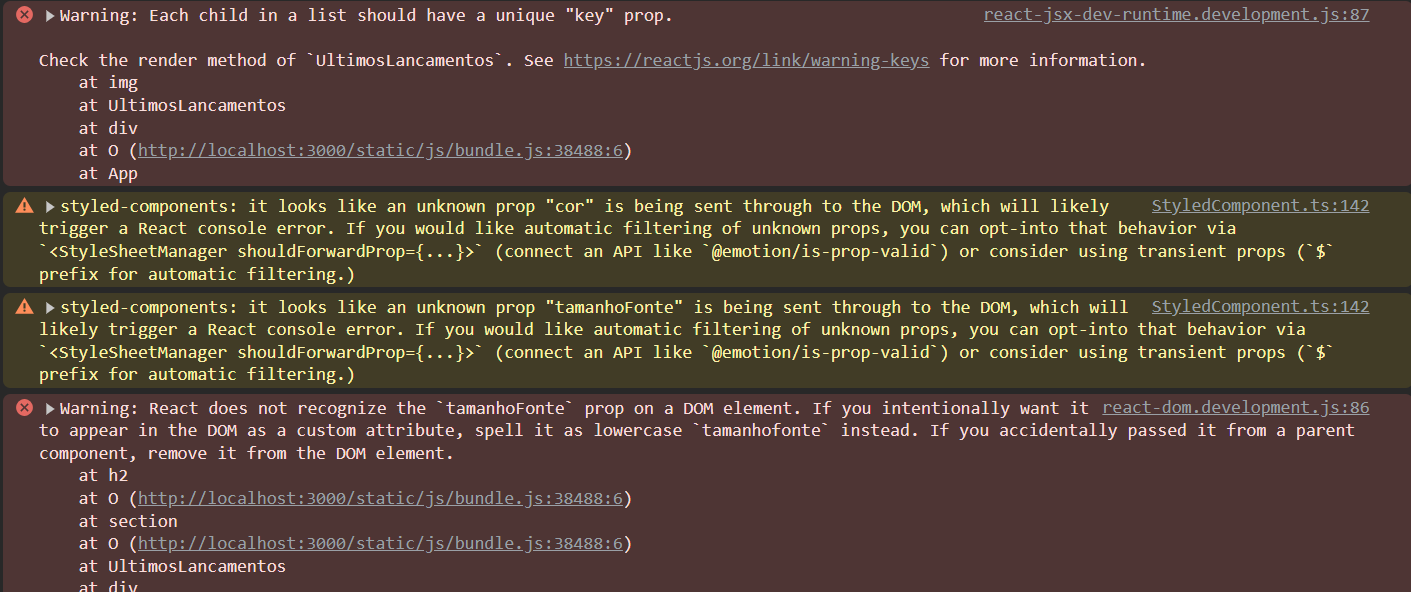
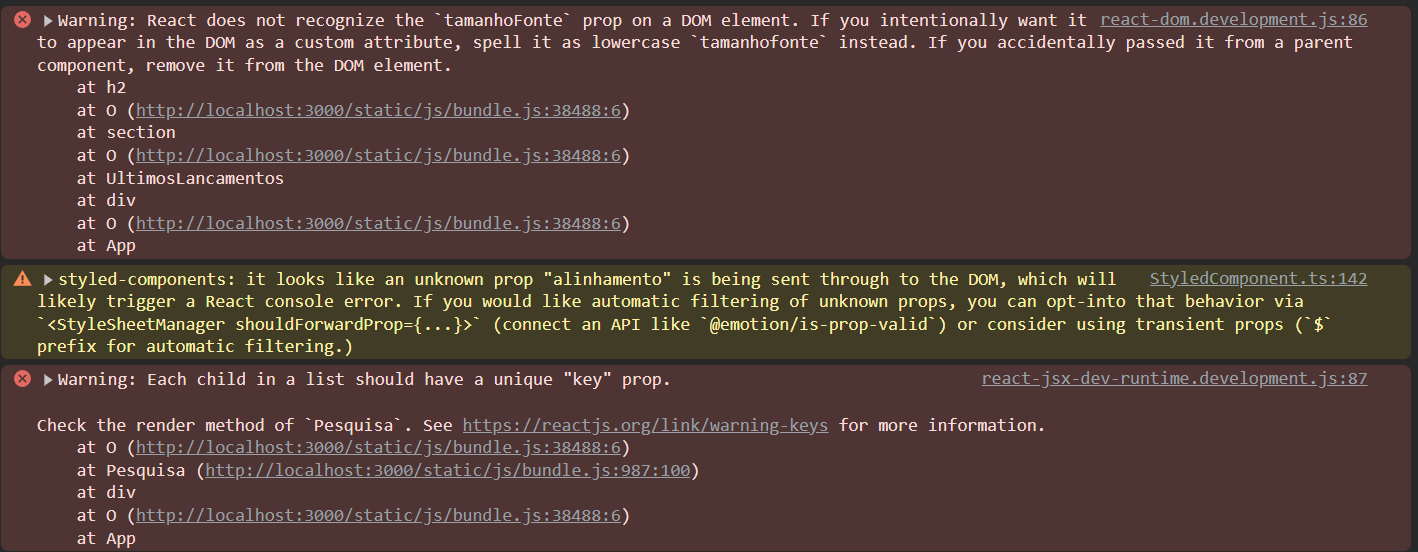
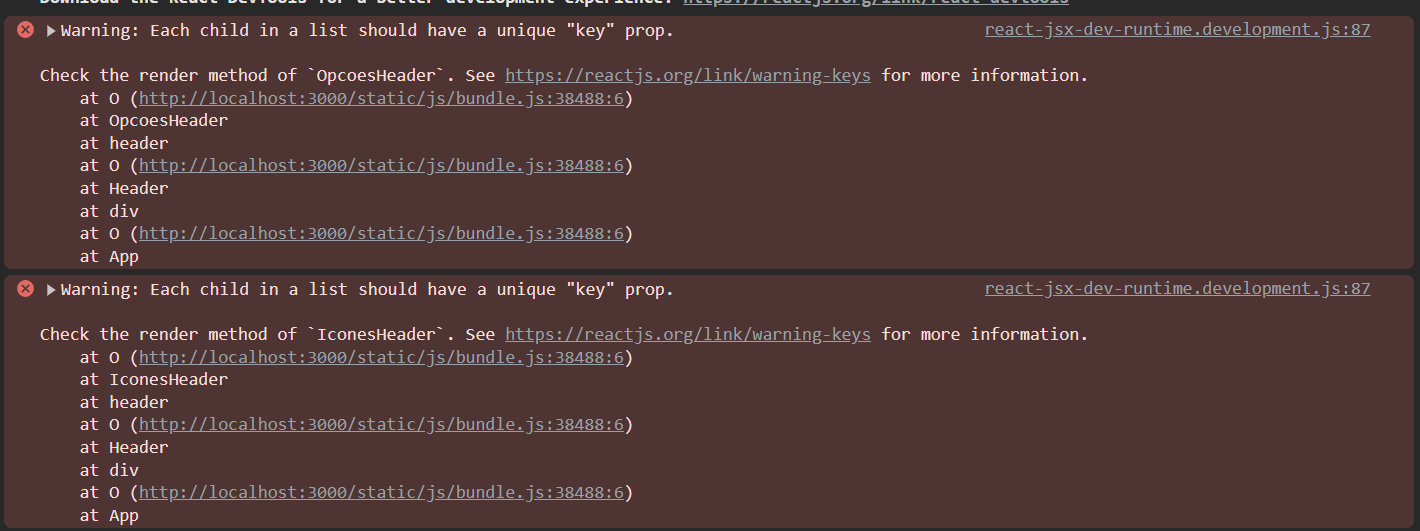
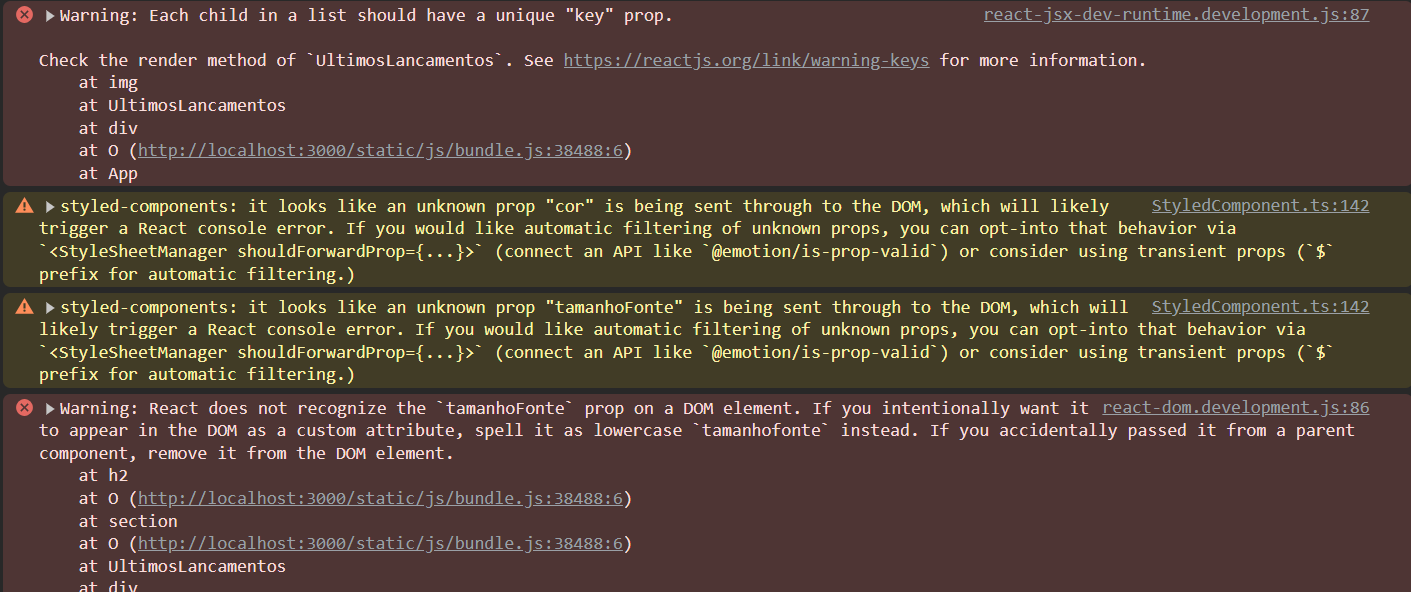
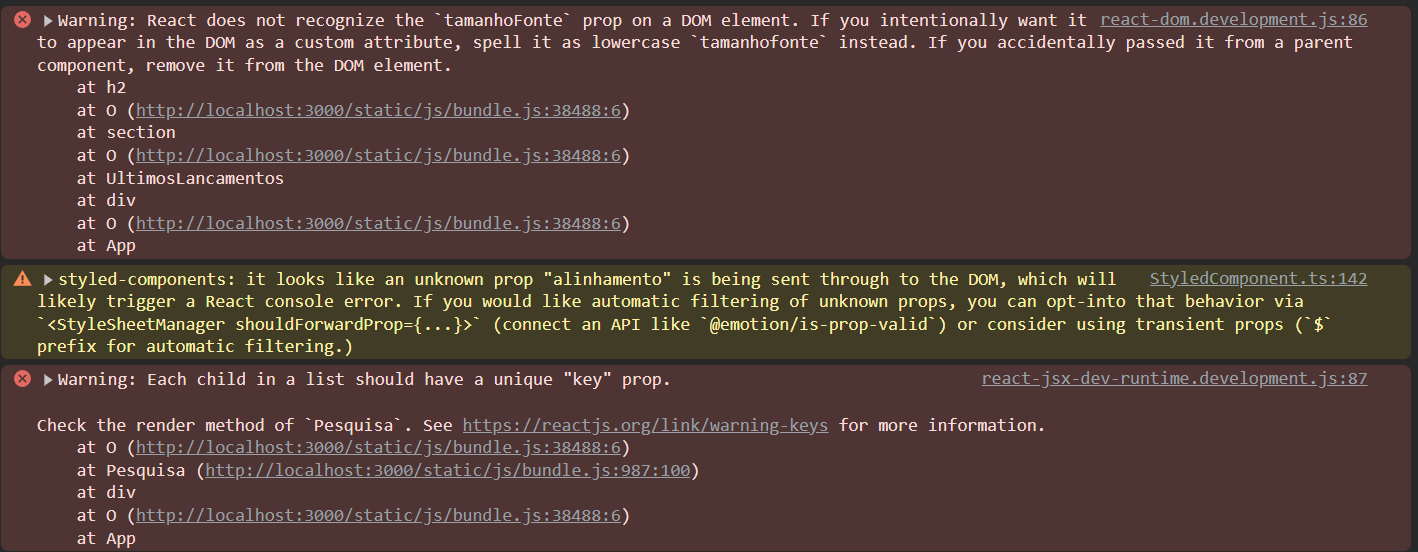
ao rodar o código, dá esses problemas no console (obs: eles não afetam o funcionamento do código):



o meu código do github é esse aqui: https://github.com/yasmimpassos/alura-books-react
ao rodar o código, dá esses problemas no console (obs: eles não afetam o funcionamento do código):



Olá, Yasmim! Tudo bem?
Os erros que você está vendo no console são avisos comuns no desenvolvimento com React e não afetam o funcionamento do seu código, mas é uma boa prática corrigi-los para evitar problemas futuros.
Aviso sobre a prop "key":
key para identificar quais itens em uma lista foram alterados, adicionados ou removidos. Cada item em uma lista deve ter uma key única.OpcoesHeader, IconesHeader, UltimosLancamentos e Pesquisa. Certifique-se de que cada elemento filho tenha uma key única. Por exemplo:{items.map(item => (
<Component key={item.id} />
))}
Avisos do styled-components:
$. export const Titulo = styled.h2`
width: 100%;
padding: 30px 0;
background-color: #FFF;
color: ${props => props.$cor || '#EB9B00'};
font-size: ${props => props.$tamanhoFonte || '18px;'};
text-align: ${props => props.$alinhamento || 'center'};
margin: 0;
`
<Titulo
$cor={"#EB9B00"}
$tamanhoFonte={"36px"}
>
Corrigindo esses avisos, seu código ficará mais limpo e alinhado com as melhores práticas do React.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)