Olá Samuel.
Tudo bem?
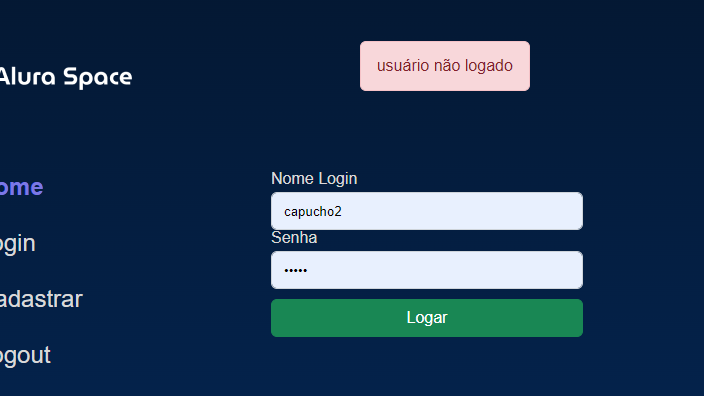
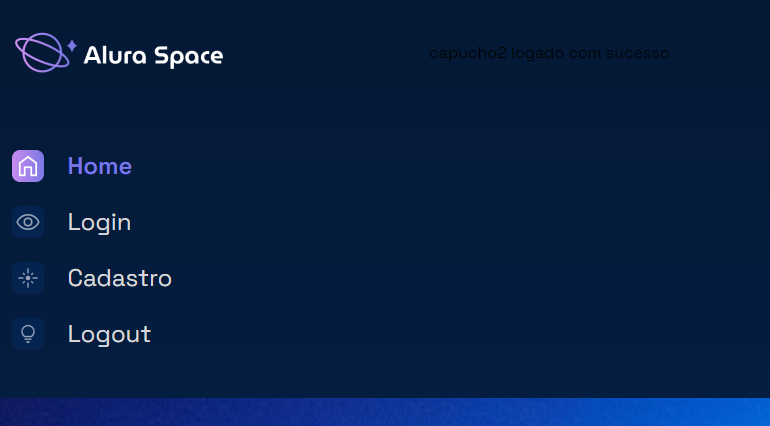
Ao remover o link do Bootstrap do base.html, você perdeu a estilização padrão das classes do Bootstrap, incluindo as classes .alert e .alert-primary que são usadas para estilizar as mensagens.
Para resolver isso, você pode adicionar manualmente as classes necessárias do Bootstrap no seu arquivo style.css, conforme o professor fez em aula, são os mesmos estilos da parte da mensagem do "Logout".
Aqui está um exemplo de como você pode fazer isso, igual o professor fez:
- No seu arquivo
style.css, adicione as seguintes classes:
.alert {
--bs-alert-bg: transparent;
--bs-alert-padding-x: 1rem;
--bs-alert-padding-y: 1rem;
--bs-alert-margin-bottom: 1rem;
--bs-alert-color: inherit;
--bs-alert-border-color: transparent;
--bs-alert-border: 1px solid var(--bs-alert-border-color);
--bs-alert-border-radius: 0.375rem;
position: relative;
padding: var(--bs-alert-padding-y) var(--bs-alert-padding-x);
margin-bottom: var(--bs-alert-margin-bottom);
color: var(--bs-alert-color);
background-color: var(--bs-alert-bg);
border: var(--bs-alert-border);
border-radius: var(--bs-alert-border-radius);
}
.alert-primary {
--bs-alert-color: #084298;
--bs-alert-bg: #cfe2ff;
--bs-alert-border-color: #b6d4fe;
}
- Certifique-se de que o seu arquivo
style.css está sendo corretamente incluído no seu base.html.
<link rel="stylesheet" href="{% static 'styles/style.css' %}">
Com isso, as mensagens de alerta devem voltar a ter a estilização correta, mesmo sem o link do Bootstrap no base.html.
Espero ter ajudado. Qualquer dúvida manda aqui. Bons estudos.