Ja tentei algumas resposta de outros fórum, mas não resolve.
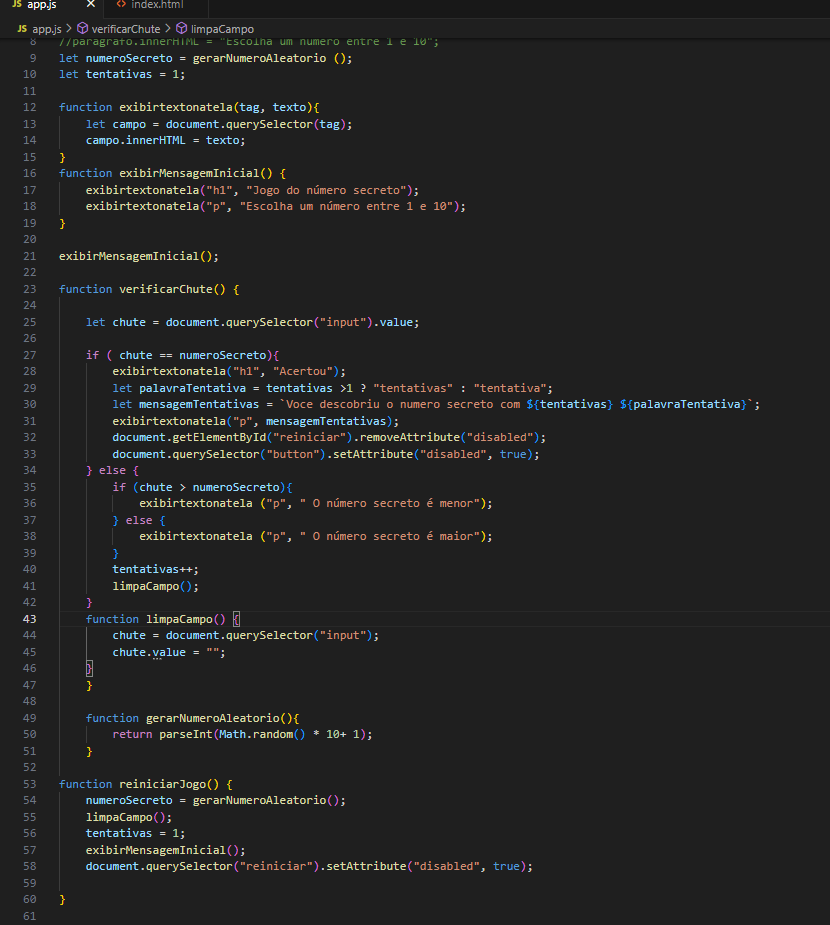
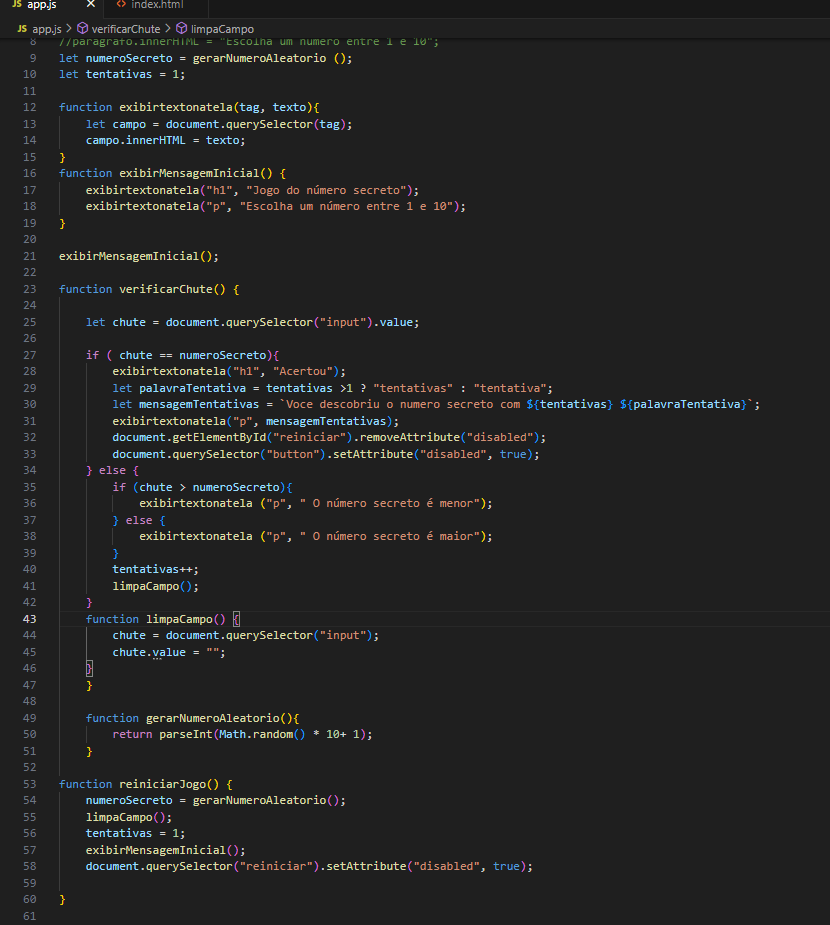
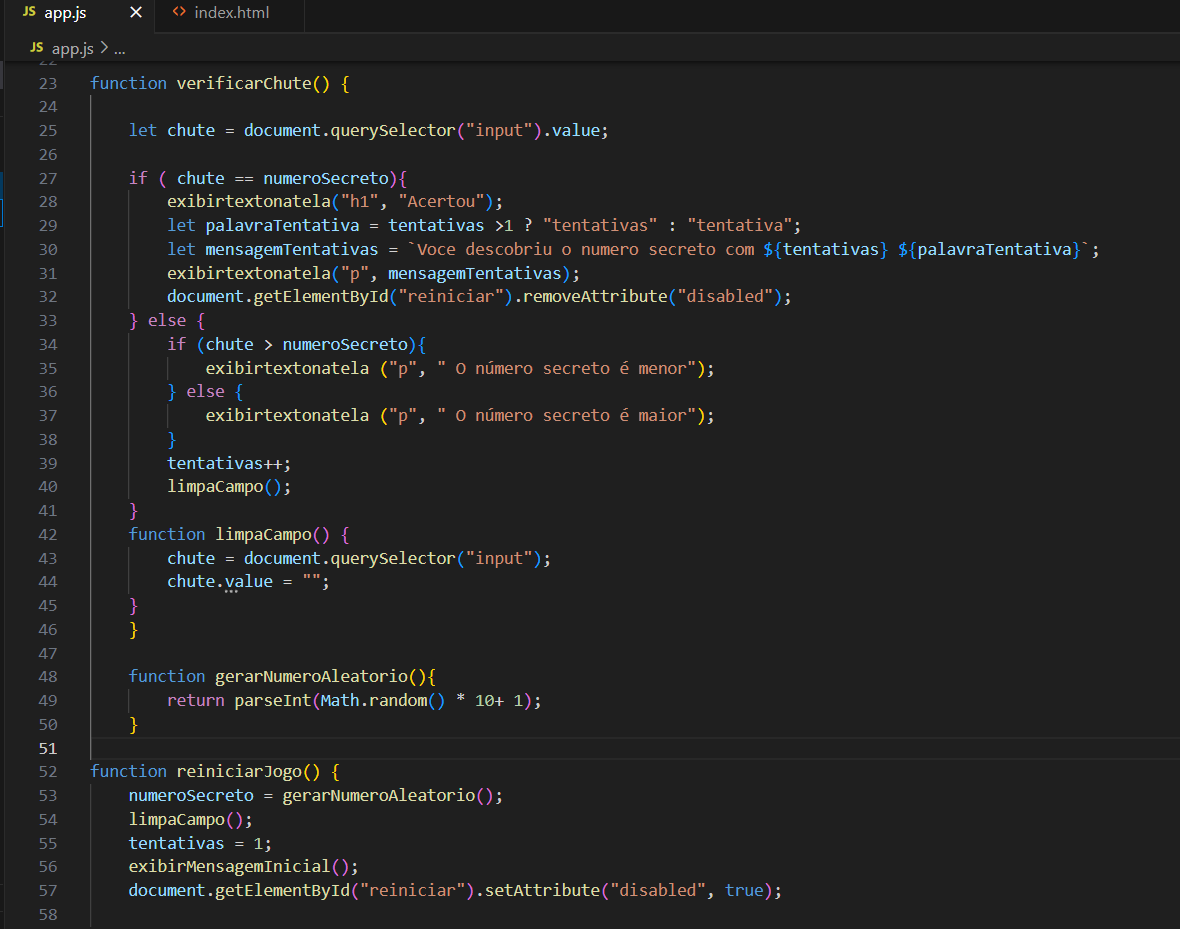
meu código:
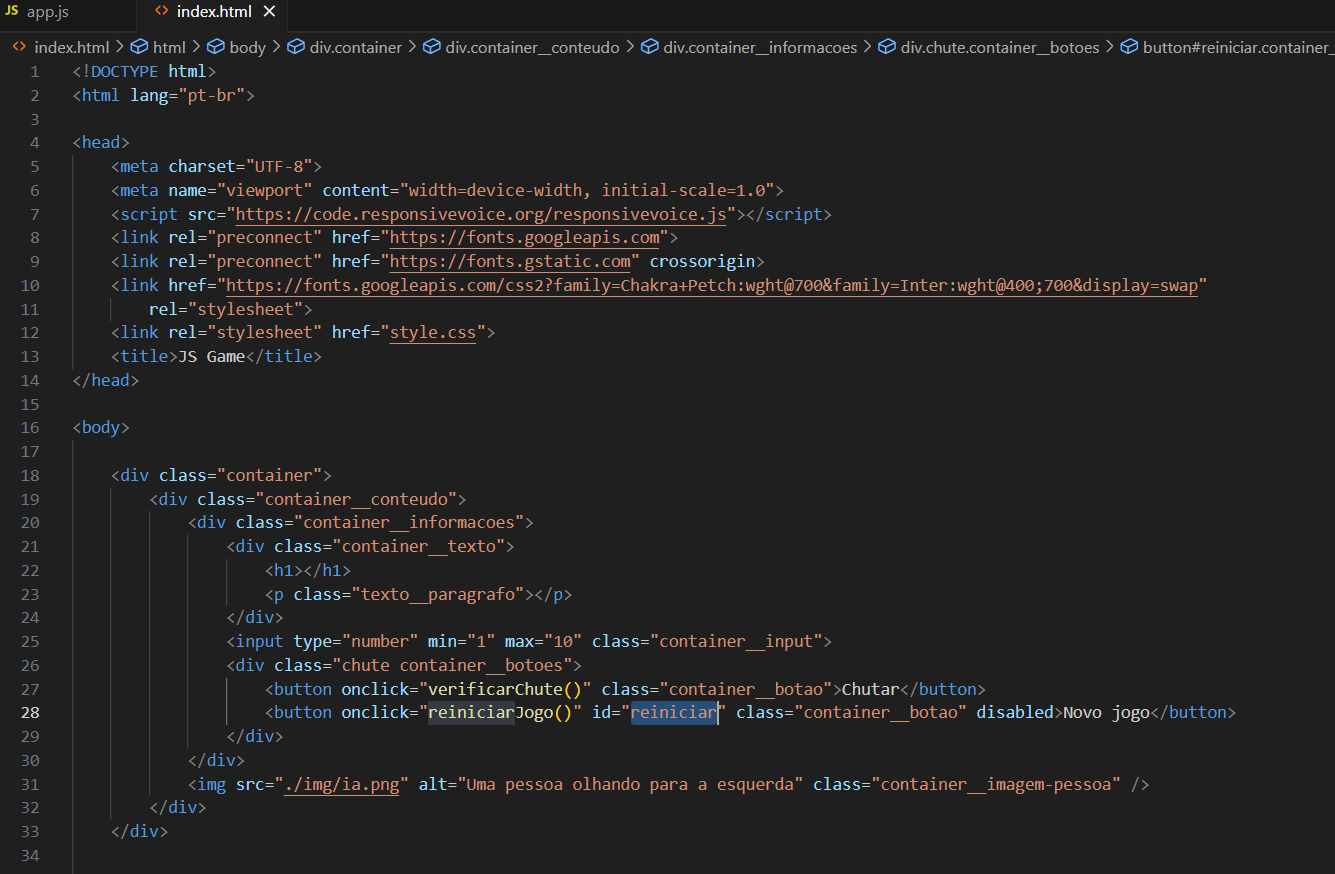
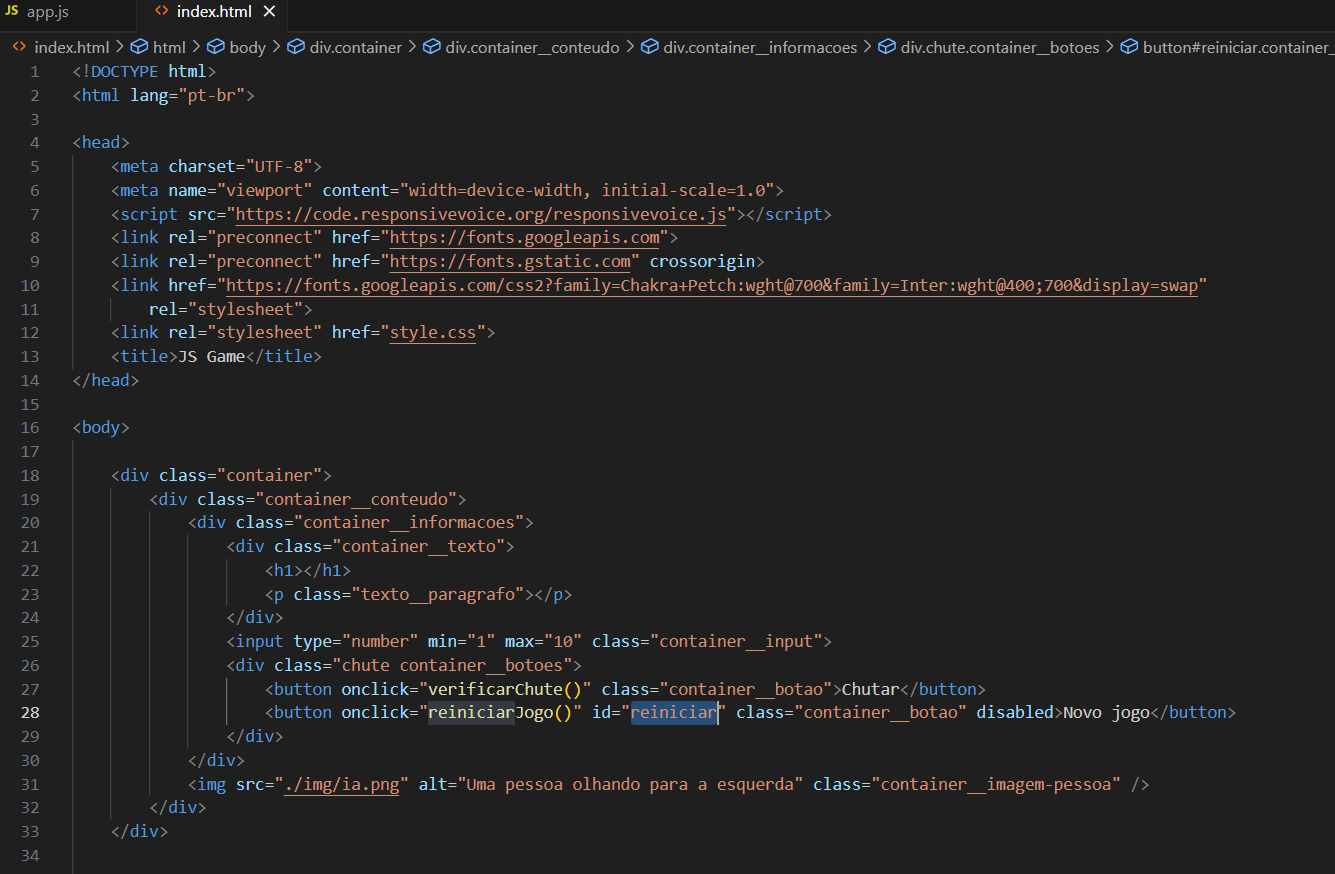
 no HTML está assim:
no HTML está assim:
 l
l
Ja tentei algumas resposta de outros fórum, mas não resolve.
meu código:
 no HTML está assim:
no HTML está assim:
 l
l
Olá, Jociana! Na linha 58 do JS tente substituir document.querySelector para document.getElementById. No seu HTML "reiniciar" é ID, não query selector.
Ainda não funcionou
Olá, Jociana! Talvez eu encontrei o problema no código JS. A linha 32 torna o botão Novo Jogo ativo após a primeira tentativa do jogador, e a linha 33 o torna inativo novamente. Remova linha 33. E, como já escrevi, na linha 58 do JS substitua document.querySelector para document.getElementById.
Fiz como mencionou, porem ainda não funciona

Nesta etapa, meu código era assim e funcionou.
let numeroSecreto = gerarNumeroAleatorio();
let tentativas = 1;
function exibirTextoNaTela(tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
}
function exibirMensagemInicial() {
exibirTextoNaTela('h1', 'Jogo do número secreto');
exibirTextoNaTela('p', 'Escolha um número entre 1 e 10');
}
exibirMensagemInicial();
function verificarChute() {
let chute = document.querySelector('input').value;
if (chute == numeroSecreto) {
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativa = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas = `Você descobriu o número secreto com ${tentativas} ${palavraTentativa}!`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() {
return parseInt(Math.random() * 3 + 1);
}
function limparCampo() {
chute = document.querySelector('input');
chute.value = '';
}
function reiniciarJogo() {
numeroSecreto = gerarNumeroAleatorio();
limparCampo();
tentativas = 1;
exibirMensagemInicial();
document.getElementById('reiniciar').setAttribute('disabled', true)
}
O meu está assim também :(
Olá! Então o problema pode não estar no erro de código, mas nas configurações do computador ou em um arquivo danificado (html ou js). Tente abrir o projeto em outro computador. Se não vai funcionar pode fazer o seguinte. Crie dois arquivos de texto (.txt) na sua área de trabalho (por exemplo, conteudo_html e conteudo_js). Copie o conteúdo do arquivo index.html e o conteúdo do arquivo app.js para lá. No VS Code, crie um novo arquivo .html (por exemplo, index_novo.html) e um novo arquivo .js (por exemplo, app_novo.js). Exclua os arquivos html e js danificados. Reinicie o VS Code. Abra o arquivo index_novo.html e copie e cola o conteúdo do arquivo de texto conteudo_html.txt para ele. Após salvar, renomeie o arquivo index_novo.html em index.html. Abra o arquivo app_novo.js e copie e cola o conteúdo do arquivo de texto conteudo_js.txt para ele. Após salvar, renomeie o arquivo app_novo.js em app.js.
TENHO A SOLUÇÃO !
PRA QUEM JÁ PROGRAMA !!!
CONCLUAM OS 4 CURSOS DE DESENVOLVIMENTO PESSOAL!!!
ATENÇÃO !!!NÃO ESTA NO DASHBOARD DE VOCÊS !!!
// Interessante! Meu código estava idêntico ao da colega Karina, mas o dela funcionou! Passa seu html, colega, pra gente analisar ;)
// MAS ... Deve ser pq ela tem 214 postagens eqt eu tenho apenas 10 !
// Vou aproveitar pra dar umas dicas pra vocês!
// As aulas de desenvolvimento pessoal são terríveis, deve ser pra adolescentes! Muito difícil assistir!
// E vocês acham certo a gente fritar cérebro nesse joguinho que tem o único objetivo de filtrar quem já programa?
// ou tem muuuito tempo livre?
// Em termos empresariais eu até compreendo, pois sou contadora, estou estudando direito empresarial na federal, enfim...
// Porem tenho 2 filhos e dois pets, trabalho meio horário e tenho problemas de gente grande!
// Seria ótimo se PERMITISSEM que nosso código funcionasse, o problema deve estar na parte oculta, né?
// mas tudo bem, ja entendi, só querem vender curso caro, pois tem curso por ai de java por 35 reais!!!
// Vou tentar mais um pouco, mas totalmente sem esperança :(
// Tempo é ouro, mina gente! Se acordem !!!
// Mesmo assim foi legal, obrigada a todos e foi bom pra mim, acreditem!