





Olá Júlia! Tudo bem?
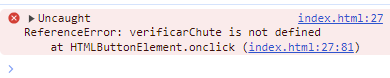
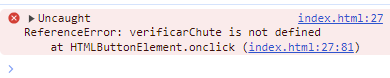
O erro "ReferenceError: verificarChute is not defined" significa que a função verificarChute não está sendo encontrada pelo navegador.
Vamos verificar algumas coisas para resolver esse problema:
Certifique-se de que o arquivo JavaScript está sendo incluído corretamente no HTML:
Verifique se o arquivo JavaScript onde a função verificarChute está definida está sendo carregado corretamente no seu arquivo HTML. Ele deve estar incluído antes do fechamento da tag </body>. Por exemplo:
<script src="app.js"></script>
</body>
Verifique se o nome da função está escrito corretamente:
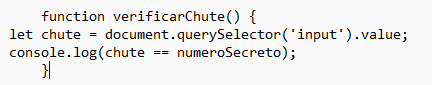
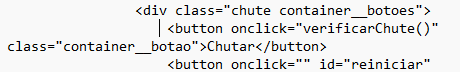
Certifique-se de que o nome da função verificarChute está escrito corretamente tanto na definição da função quanto no atributo onclick do botão.
Confirme que o arquivo JavaScript está no mesmo diretório ou com o caminho correto:
Verifique se o arquivo app.js está no mesmo diretório do arquivo HTML ou se o caminho está correto.
Aqui está um exemplo de como o seu código HTML e JavaScript devem estar estruturados:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jogo de Adivinhação</title>
</head>
<body>
<p>Escolha um número entre 1 e 10</p>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="" id="reiniciar">Reiniciar</button>
</div>
<script src="app.js"></script>
</body>
</html>
E o arquivo app.js:
let numeroSecreto = Math.floor(Math.random() * 10) + 1;
function verificarChute() {
let chute = document.querySelector('input').value;
console.log(chute == numeroSecreto);
}
Com essas verificações, espero que o problema seja resolvido. Caso não, peço que compartilhe o seu projeto por completo para que eu analise passo a passo.
Espero ter ajudado e bons estudos!