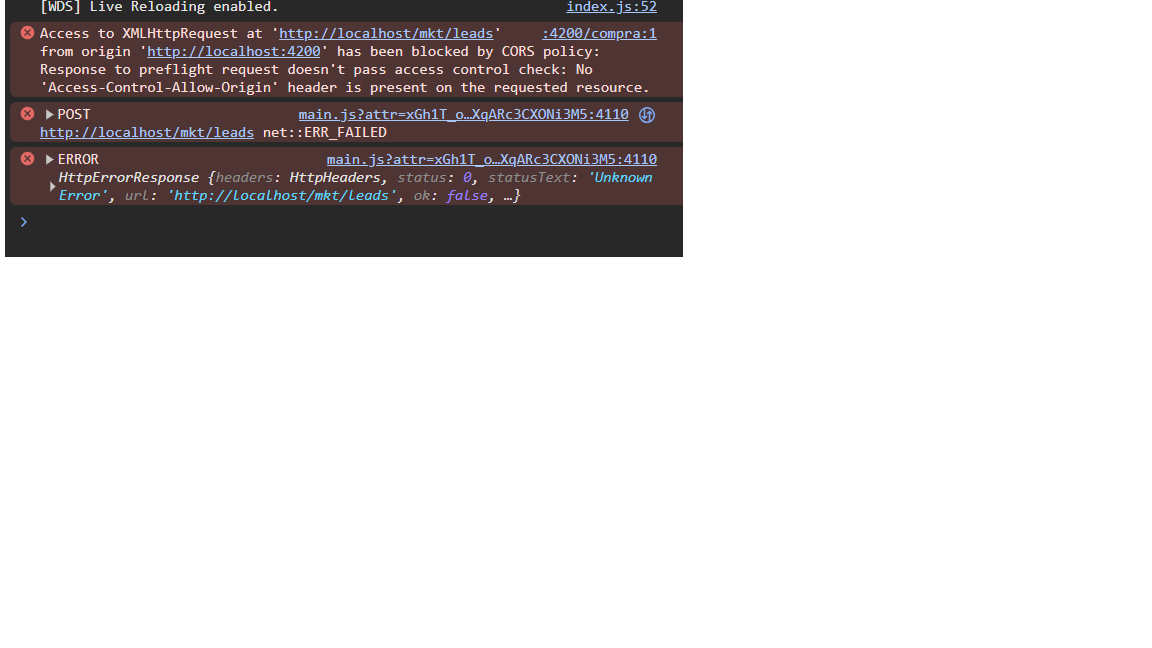
Ao tentar usar a aplicação estou, com alguns problemas de bloqueio de Cors, na página inicial ao clicar em Next esses problemas ocorrem, por favor, alguém saberia ajudar?

Alterei também o arquivo index.ts na parte de cors para forçar:
app.use(cors({ origin: '*', methods: ['GET', 'POST', 'PUT', 'DELETE', 'OPTIONS'] }));
porém mesmo assim ainda o problema não resolveu




