A aula foi fraquíssima, ele não explicou devidamente como usar as coordenadas. Há alguma indicação de material para ler?
A aula foi fraquíssima, ele não explicou devidamente como usar as coordenadas. Há alguma indicação de material para ler?
Olá, Elias, tudo bem?
Agradecemos o seu retorno e estamos abertos a auxiliar os nossos alunos a compreender e aplicar o que foi aprendido em nosso cursos.
Nesse caso, o instrutor quando traz essa questão do Creeper, deixa como um desafio para os alunos compreenderem o espaço do canvas e como poderia ajustar os retângulos de forma que formem a cabeça do personagem.
Como você pode notar, foram passados os tamanhos de todos os retângulos juntamente com a posição em que cada um deveria estar, representados de 1 até 6. Além disso, precisaremos usar uma área de 600x400 pixels, que está sendo a utilizada na nossa prática ao longo das aulas.
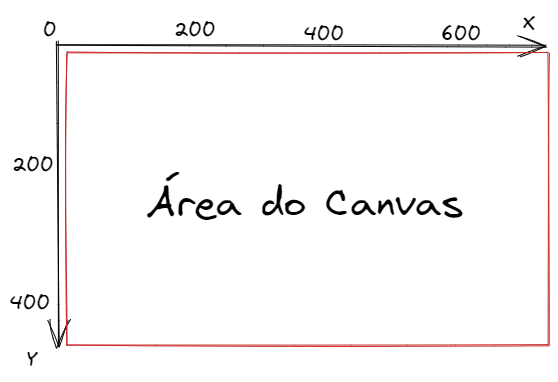
Entrentanto, para auxiliar um pouco mais no desenvolvimento dessa resposta, logo abaixo podemos observar um canvas no formato de um plano cartesiano que demonstra que quanto mais à direita estiver o nosso pincel maior será o nosso valor da coordenada X e quanto mais abaixo estiver o nosso pincel, maior será o nosso valor da coordenada Y:

Outra coisa importante de se salientar é que precisamos definir as cores do retângulo através dessa linha de código:
// Aqui é definido a cor do retângulo ou quaisquer forma geométrica que você construir
pincel.fillStyle = 'sua_cor_aqui';E, desenhar cada um de nossos retângulos com essa outra linha:
// Nesse trecho você delimita as coordenadas X e Y em que seu pincel começa a desenhar, ou seja, o ponto de partida e o tamanho (largura, altura) em pixels da figura.
pincel.fillRect(x, y, largura, altura);
//Exemplo:
pincel.fillRect(100, 100, 300 ,300);Prontinho! Acredito que com essas sugestões você poderá entender um pouco mais de como realizar a atividade, mas caso ainda persista alguma dúvida não hesite em nos chamar aqui pelo fórum que iremos dar todo o suporte necessário para que tenha a melhor experiência em seus estudos.
Como sugestão, deixarei a API do Canvas (https://developer.mozilla.org/pt-BR/docs/Web/API/Canvas_API) para que você possa ler e se aprofundar um pouco mais nas possibilidades dessa ferramenta focada em desenhos 2D na tela do browser.
Abraços e bons estudos!
sim, perfeito. Na verdade, o que não ficou claro foi como definir as novas coordenadas. Pois, fazemos incialmente o nosso retângulo de 600 por 400 e daí então o pintamos de branco. Após isso fazemos um novo para montar nossa figura. O que não ficou claro na aula foi que após definido uma nova origem, agora, o ponto de chegada se torna não o ponto no referencial do 600 por 400 e sim, pelo menos a sensação que eu tive foi que o ponto final é a distancia desse nova origem. Ou seja, não é bem um sistema de coordenadas então, bom, não da maneira mais adequada possível, já que o primeiro ponto é, por exemplo em x = 200 e à frente dele há um ponto x = 50, compreende o que eu disse que não ficou claro ? Eu compreendi isso aí depois de um tempo errando lá, mas no fim deu certo.
Entendo sim.
Se você analisar é necessário estar atento a posição que escolheu o desenho do quadrado verde, pois é dentro dessa área que fará o desenho dos outros. O professor optou por fazer mais centralizado mais por questões estéticas, mas você poderia começar do ponto inicial (0,0) se quisesse e assim ficaria bem mais fácil de construir o desenho.
No mais é bem desafiante mesmo mexer com coordenadas cartesianas e com as alturas e larguras dos retângulos, mas caso apareça outra dúvida nesse ponto pode mandar aqui no fórum que iremos tentar responder da melhor forma.
Forte abraço!