Ao colocar o padding: 15, meu texto desapareceu, aparentemente ainda continuou acima da tela do celular, se assim posso dizer.
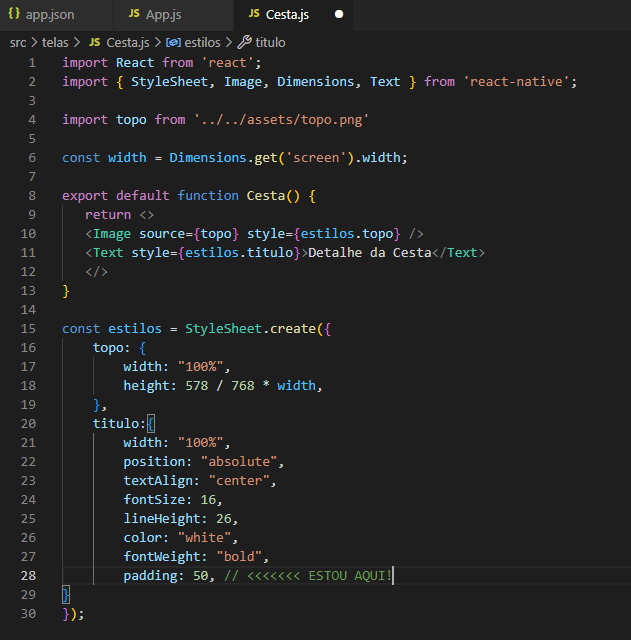
Dependendo da Tela do seu celular, o padding deverá ser maior que 15, como por exemplo padding: 50, o que resolveu meu problema.
OBS: mesmo usando const width = Dimensions.get('screen').width o meu problema continuou, por isso resolvi escrever esse post.