segue codigo do desafio
let listaGenerica
listaGenerica = [];
console.log(listaGenerica);
let linguagensDeProgramacao;
linguagensDeProgramacao = ['JavaScript','C','C++', 'Kotlin','Python'];
console.log(linguagensDeProgramacao);
linguagensDeProgramacao.push( 'Java', 'Ruby' , 'GoLang');
let nomes;
nomes =['carlos', 'pedro','joao'];
console.log(nomes[0]);
console.log(nomes[1]);
console.log(nomes[2]);
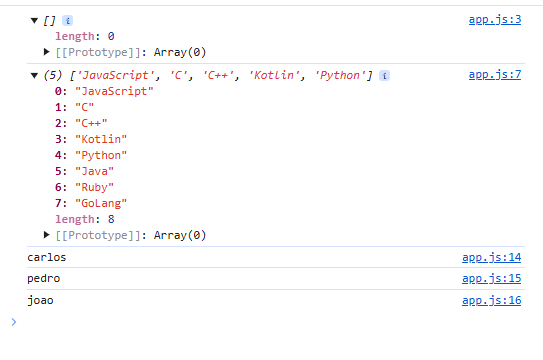
imagem do console