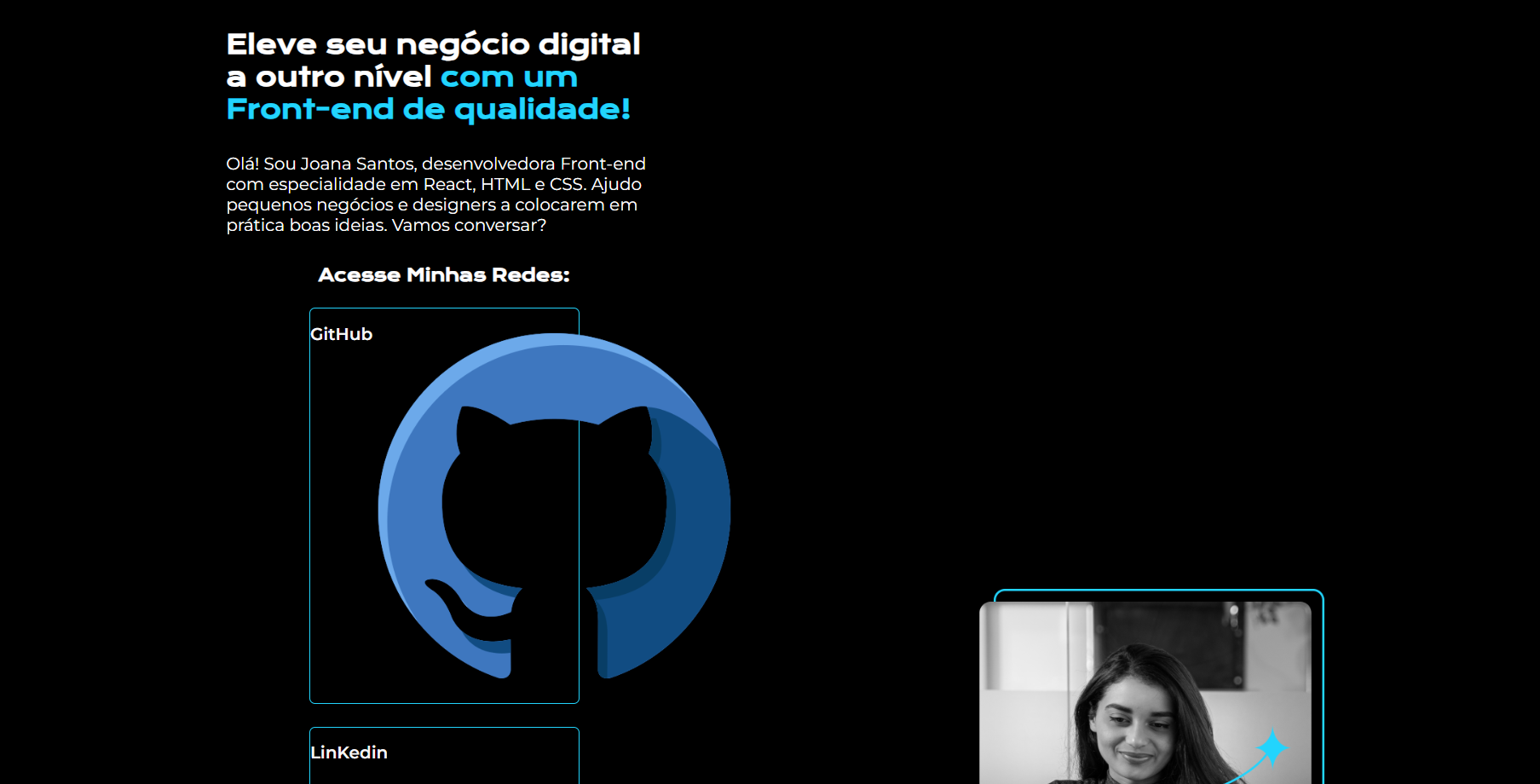
Boa noite! Baixei as imagens dos ícones do GitHub, LinKedin e do Twitch e inseri no projeto, mas elas ficaram muito grandes e fora dos botões para acesso das respectivas páginas da web. Segue parte do código:
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulos">Acesse Minhas Redes:</h2>
<a class="apresentacao__links__links" href="https://github.com/">GitHub
<img src="./assets/gitthub.png" alt="Imagem Logo GitHub">
</a>
<a class="apresentacao__links__links" href="https://linkedin.com/">LinKedin
<img src="./assets/linkedin.png" alt="Imagem Logo LinKedin">
</a>
<a class="apresentacao__links__links" href="https://twitch.tv/">twitch
<img src="./assets/twitch.png" alt="Imagem Logo Twitch">
</a>
</div>
Ficou assim no projeto:
 Como diminuo o tamanho dos ícones?
Como diminuo o tamanho dos ícones?
Att., Diego.




