

Olá! manda o código amigo
{% load static %}
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Space+Grotesk:wght@400;500;600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="{% static '/styles/style.css' %}">

<main class="principal">
<section class="menu-lateral">
<nav class="menu-lateral__navegacao">
<a href="{% url 'index' %}"><img src="{% static 'assets/icones/home-ativo.png' %}"> Home</a>
<a href="#"><img src="{% static 'assets/icones/mais-vistas-inativo.png' %}"> Mais vistas</a>
<a href="#"><img src="{% static 'assets/icones/novas-inativo.png' %}"> Novas</a>
<a href="#"><img src="{% static 'assets/icones/surpreenda-me-inativo.png' %}"> Surpreenda-me</a>
</nav>
</section>
<section class="conteudo">
<section class="imagem">
<div class="imagem__conteudo">
<img class="imagem__imagem" src="{% static 'assets/imagens/galeria/carina-nebula.png' %}" alt="Nebulosa Carina">
<div class="imagem__info">
<div class="imagem__texto">
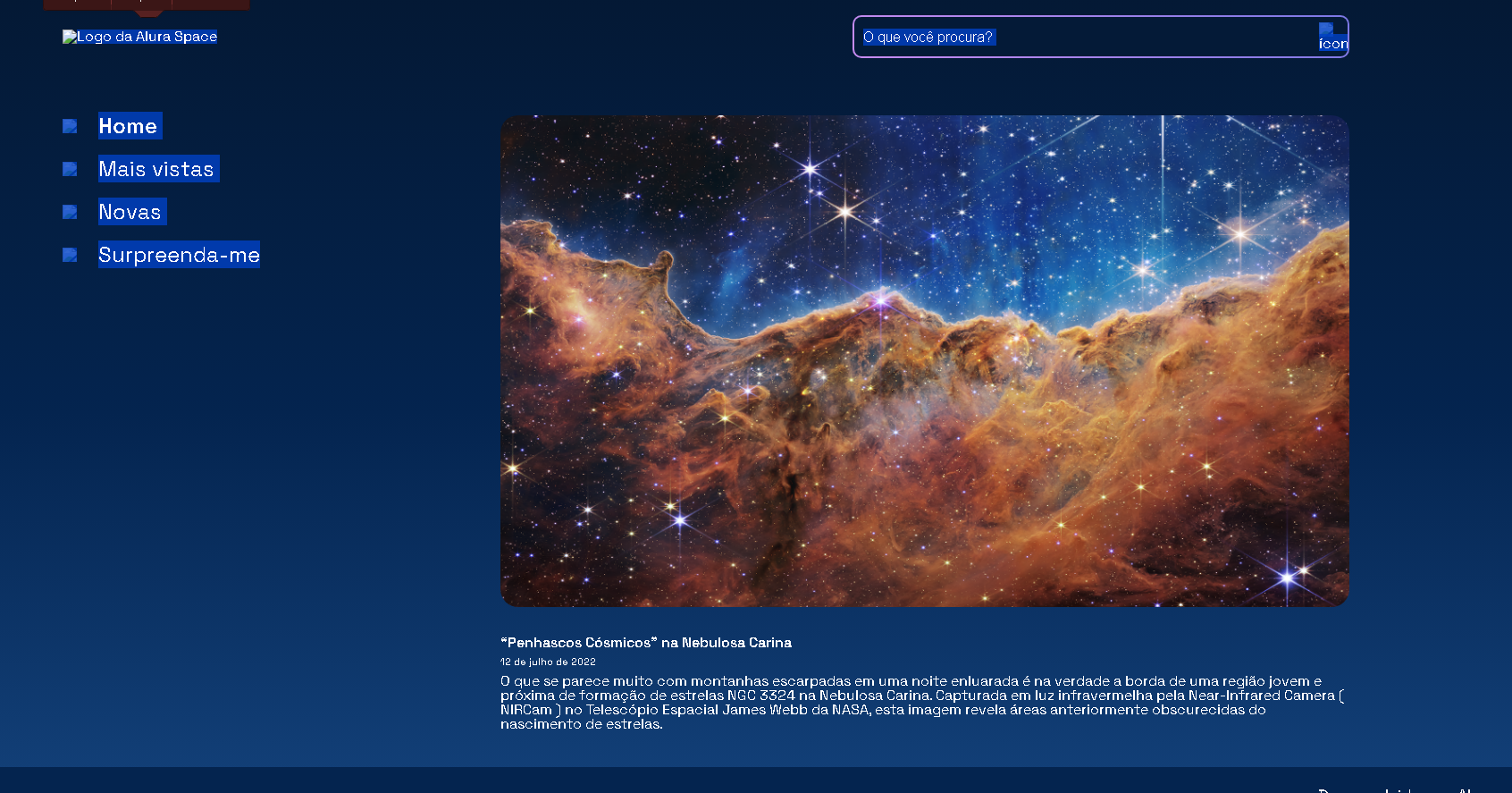
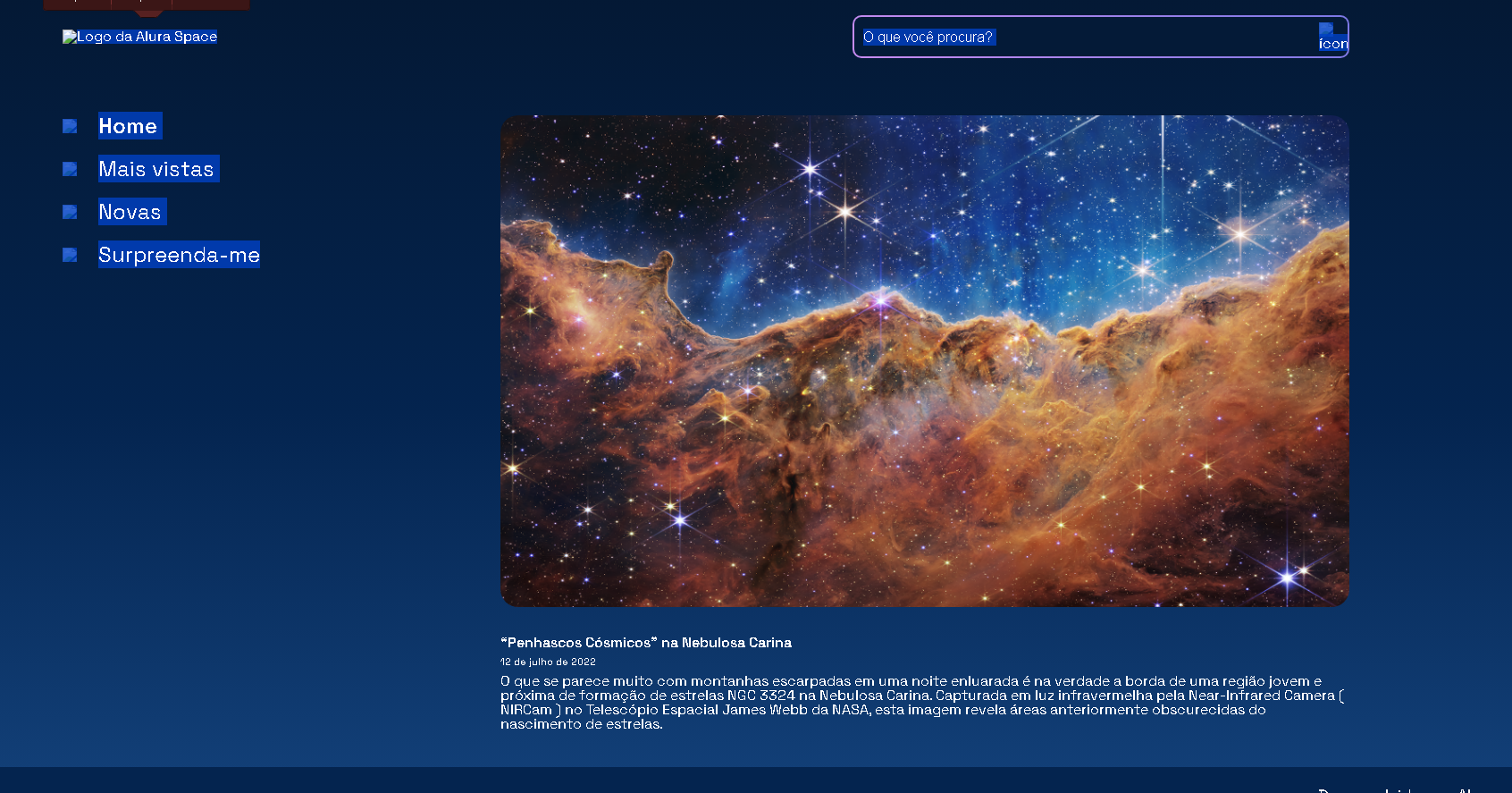
<p class="imagem__titulo">“Penhascos Cósmicos” na Nebulosa Carina</p>
<p class="imagem__descricao">12 de julho de 2022</p>
<p class="imagem__texto">O que se parece muito com montanhas escarpadas em uma noite enluarada é na verdade a borda de uma região jovem e próxima de formação de estrelas NGC 3324 na Nebulosa Carina. Capturada em luz infravermelha pela Near-Infrared Camera ( NIRCam ) no Telescópio Espacial James Webb da NASA, esta imagem revela áreas anteriormente obscurecidas do nascimento de estrelas.</p>
</div>
</div>
</div>
</section>
</section>
</main>
</div>
<footer class="rodape">
<div class="rodape__icones">
<a href="https://twitter.com/AluraOnline" target="_blank">
<img src="{% static 'assets/icones/twitter.png' %}" alt="ícone twitter">
</a>
<a href="https://www.instagram.com/aluraonline/" target="_blank">
<img src="{% static 'assets/icones/instagram.png' %}" alt="ícone instagram">
</a>
</div>
<p class="rodape__texto">Desenvolvido por Alura</p>
</footer>