oq posso fazer quando isso acontece?
oq posso fazer quando isso acontece?
Boa noite!
Você consegue recuperar o arquivo diretamente da lixeira do seu computador. Basta abrir a lixeira, localizar o arquivo styles, Selecionar e com o botão direito do mouse clicar em 'restaurar'
E pronto! Seu arquivo será restaurado no seu projeto do vscode.
Espero que tenha funcionado!
Obrigado pela dica Letícia! Ajudou muito.
Nada!! Se puder, marque a minha resposta como resolvida
Abraços :)
boa tarde! consegui trazer de volta meus styles, porem parece que a pagina q eu abri para stylizar n esta reconhecendo mais os meus styles. vc sabe oq eu posso fazer?
Você diz o HTML não está aparecendo configurado os styles? Você pode verificar se o caminho especificado do stylesheet está correto.
Vá até o index> head> link rel style sheet, e verifica se tá na pastinha correta.
Você pode enviar o print da tela mostrando o diretório com os arquivos e o código.
entao, parece que os styles q eu estou fazendo nao esta mais estilizando a minha página, a minha página/portfolio não está recebendo meus styles. estou fazendo algo de errado, mas nao sei oq é! espero que você possa me ajudar. meus prints nao estão anexando.
Você tentou tirar o print e colar aqui direto na mensagem? Funciona também! Aí é só esperar um pouco carregar, e depois você aperta para enviara mensagem
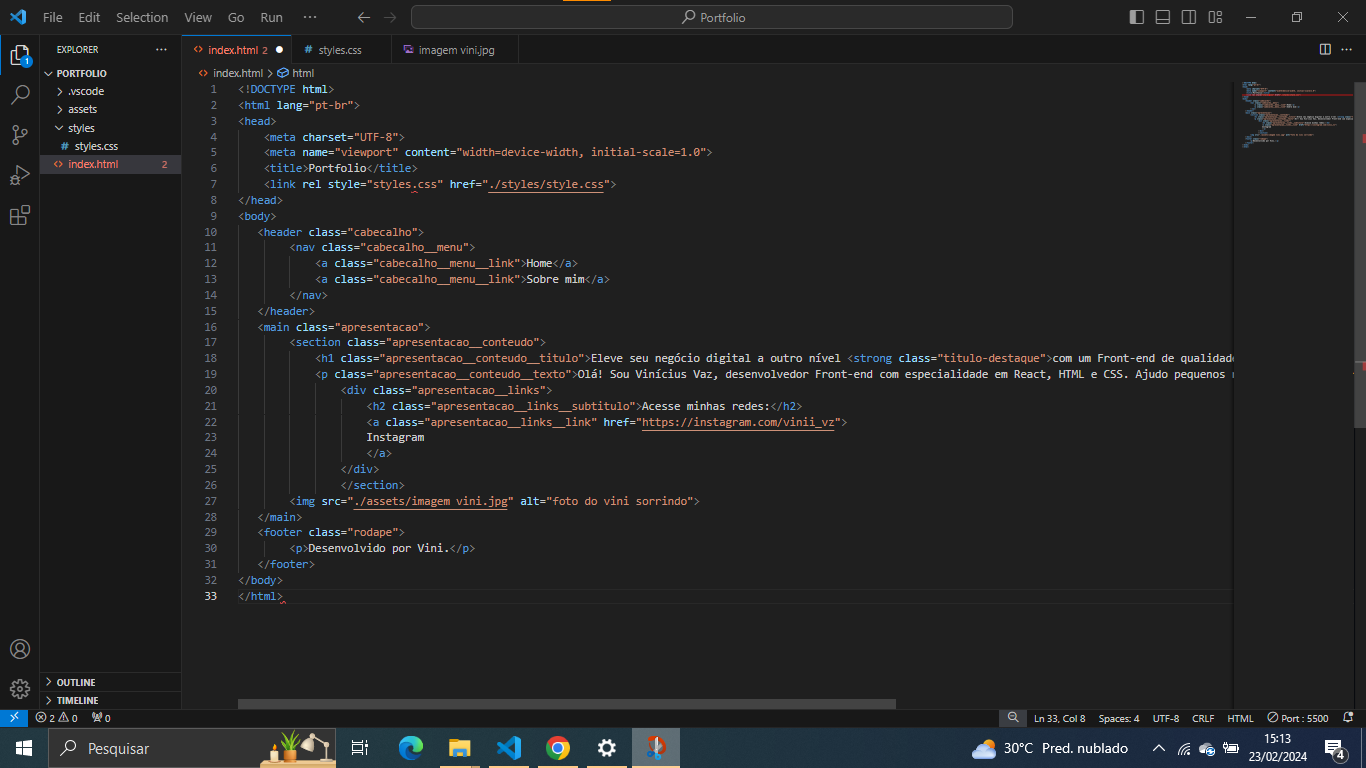
 esta é a print q vc queria moça?
esta é a print q vc queria moça?
Obrigada!
O erro tá na linha 7:
<link rel style="styles.css" href=".styles/style.css">
o correto é:
<link rel="stylesheet" href="./styles/styles.css">
Isso vai resolver!
O rel="stylesheet" informa ao sistema o tipo de relação que o link informado terá com o seu arquivo html, no caso é a relação de estilo. Ao especificar o caminho no href"meucaminhoaqui.css" é importante verificar se está escrito corretamente. Por exemplo estava faltando um 's' em style.css. Também faltou uma barra logo após o ponto em href=".styles/style.css". O ponto e a barra (./) faz com que suba um nível nas pastas. Como seu styles.css estava dentro da pasta styles, fica facil para o computador retornar o caminho correto sempre.
Mais uma dica, fique atento a essas marcações em vermelho que aparecem em baixo das palavras no vsCode, porque geralmente elas indicam que tem alguma coisa errada.. ou faltando algum ponto etc.
Abraços!
Muitíssimo obrigado Letícia! resolveu mesmo, obrigado pelas dicas. Abraços!