Oi, João, tudo bem?
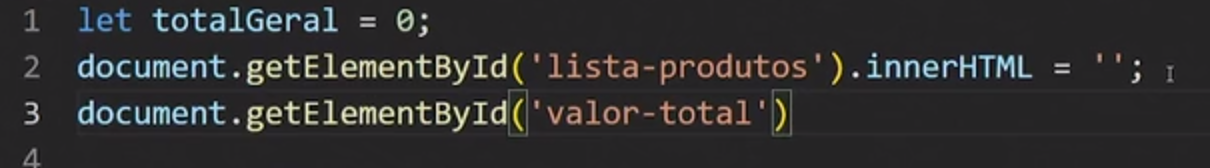
Sim, você pode apagar os valores iniciais diretamente no HTML, mas essa não é a melhor prática quando estamos lidando com aplicações dinâmicas, como o carrinho de compras que você está implementando.
Se você apagasse os valores iniciais diretamente no HTML, isso só seria efetivo uma vez, quando a página é carregada pela primeira vez. Mas, em uma aplicação dinâmica, queremos que o carrinho seja limpo sempre que necessário, não apenas no carregamento inicial da página. Por isso, essa ação é realizada através do JavaScript.
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!