Olá, Felipe!
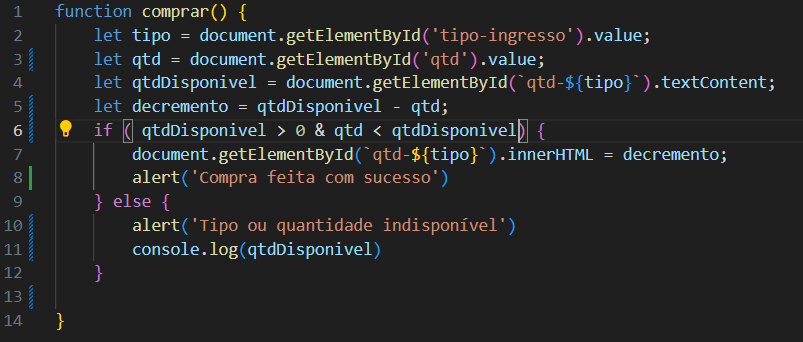
Analisei o seu código e identifiquei uma possível falha na lógica. Parece que o problema está na função comprarPista(). Ao verificar a quantidade disponível de ingressos do tipo "pista", você está comparando a quantidade digitada com o elemento HTML que contém a quantidade disponível. No entanto, você está comparando o valor da quantidade com o elemento em si, e não com o texto contido nele.
Para corrigir isso, você precisa recuperar o texto do elemento usando a propriedade textContent e, em seguida, convertê-lo para um número inteiro usando a função parseInt(). Assim, você poderá fazer a comparação corretamente.
Além disso, ao atualizar a quantidade disponível após a compra, você precisa atribuir o novo valor ao textContent do elemento HTML, para que ele seja exibido corretamente na página.
Aqui está o código corrigido para a função comprarPista():
function comprarPista(qtd) {
let qtdPista = parseInt(document.getElementById('qtd-pista').textContent);
if (qtd > qtdPista) {
alert('Quantidade indisponível para tipo pista');
} else {
qtdPista = qtdPista - qtd;
document.getElementById('qtd-pista').textContent = qtdPista;
alert('Compra realizada com sucesso!');
}
}
Espero que isso resolva o problema! Se você tiver mais alguma dúvida, é só me dizer.
 Gostaria por gentileza de uma análise do meu código e apontar a possível falha na lógica dela.
Segue link do Github Pages: https://felipeoliveeira.github.io/projectJS/ingresso/index.html
repositorio: https://github.com/Felipeoliveeira/projectJS/tree/main/ingresso
Gostaria por gentileza de uma análise do meu código e apontar a possível falha na lógica dela.
Segue link do Github Pages: https://felipeoliveeira.github.io/projectJS/ingresso/index.html
repositorio: https://github.com/Felipeoliveeira/projectJS/tree/main/ingresso


