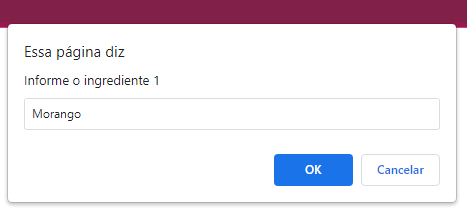
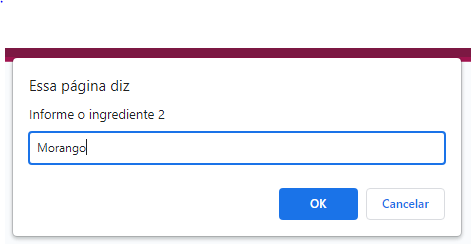
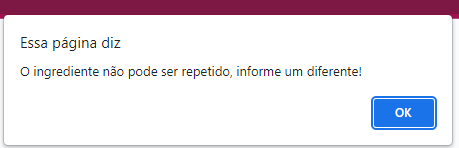
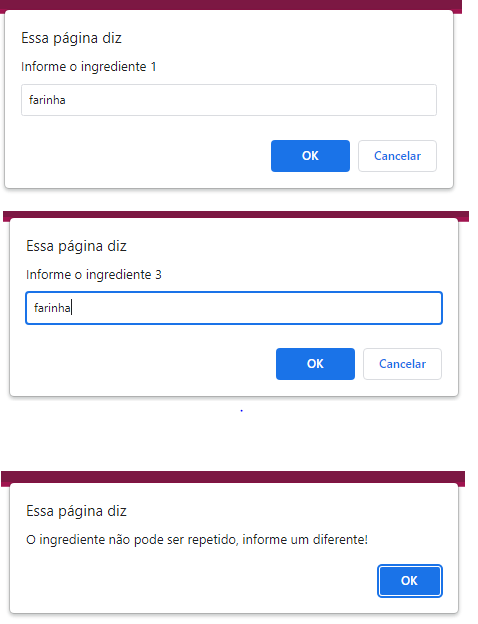
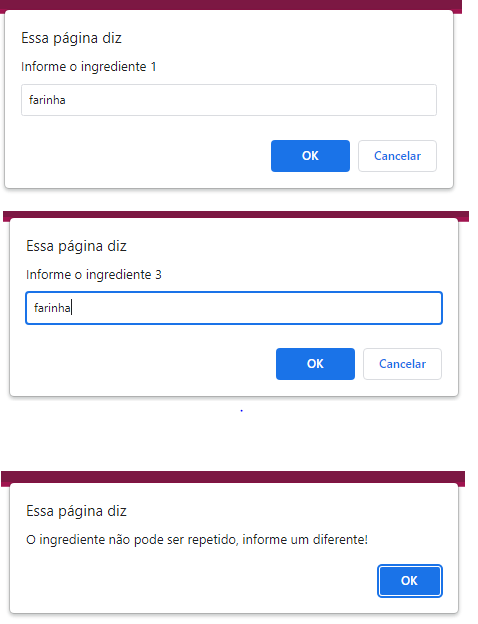
Testei aqui está comparando todos os itens conforme o esperado, a variável posicao faz a função de contador dos índices da lista de ingredientes, então se o ingrediente a ser inserido for igual a qualquer um dos ingredientes contidos na lista de ingredientes ele dá um alerta e pede para o usuário inserir outro ingrediente que não seja repetido.

else if(ingrediente == ingredientes[posicao]) {
alert("O ingrediente não pode ser repetido, informe um diferente! ");
}
Segue acima o trecho que faz isso acontecer.