


Olá, Matheus. Tudo bem?
Vou te ajudar com esse problema do responsiveVoice. Verifique algumas coisas:
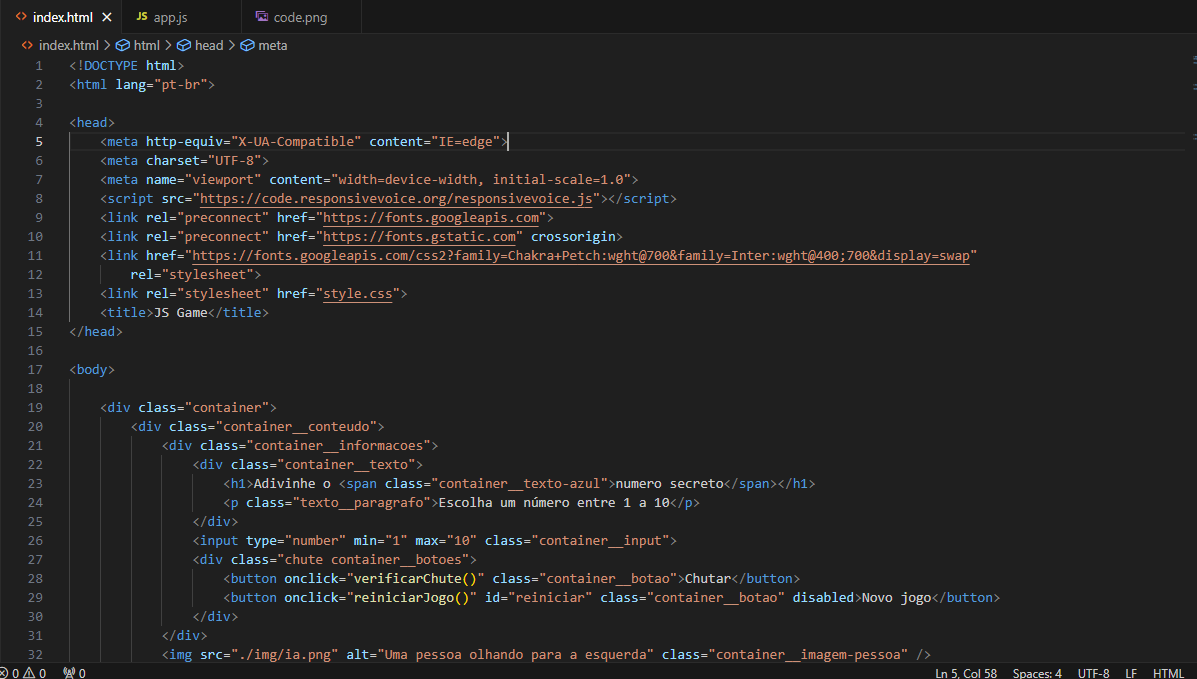
Verifique se o script está corretamente importado no seu HTML. O caminho deve estar correto e não deve haver espaços indesejados. O script deve ser assim:
<script src="https://code.responsivevoice.org/responsivevoice.js"></script>
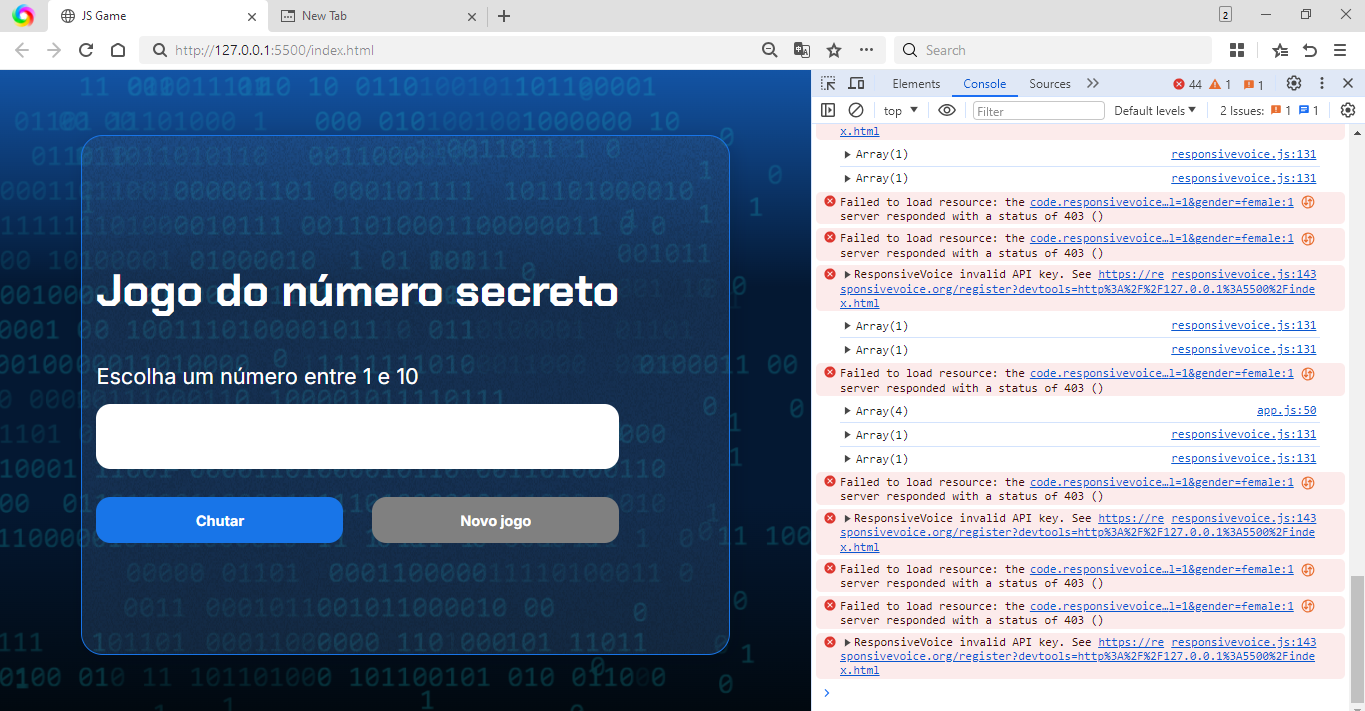
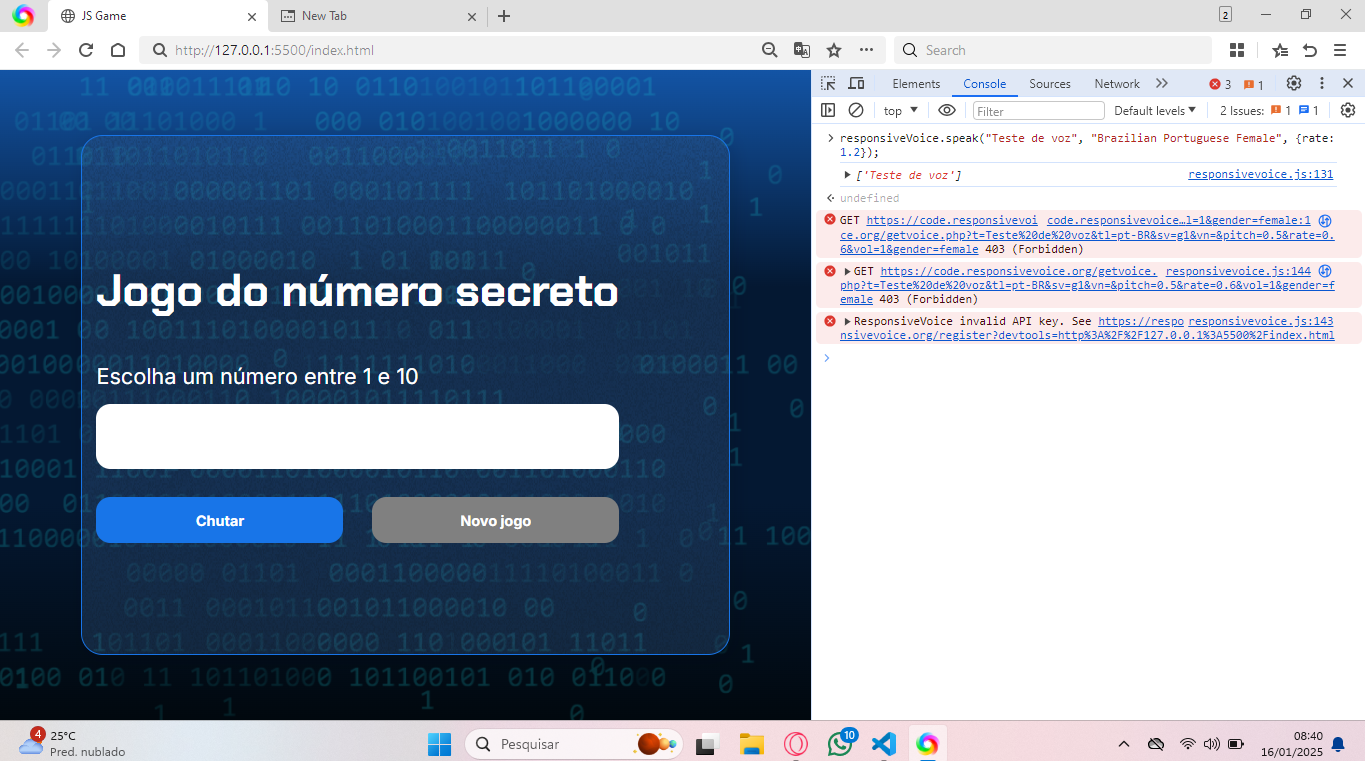
Abra o console do desenvolvedor no seu navegador (geralmente com F12 ou Ctrl+Shift+I) e veja se há algum erro relacionado ao responsiveVoice. Isso pode dar pistas sobre o que está errado.
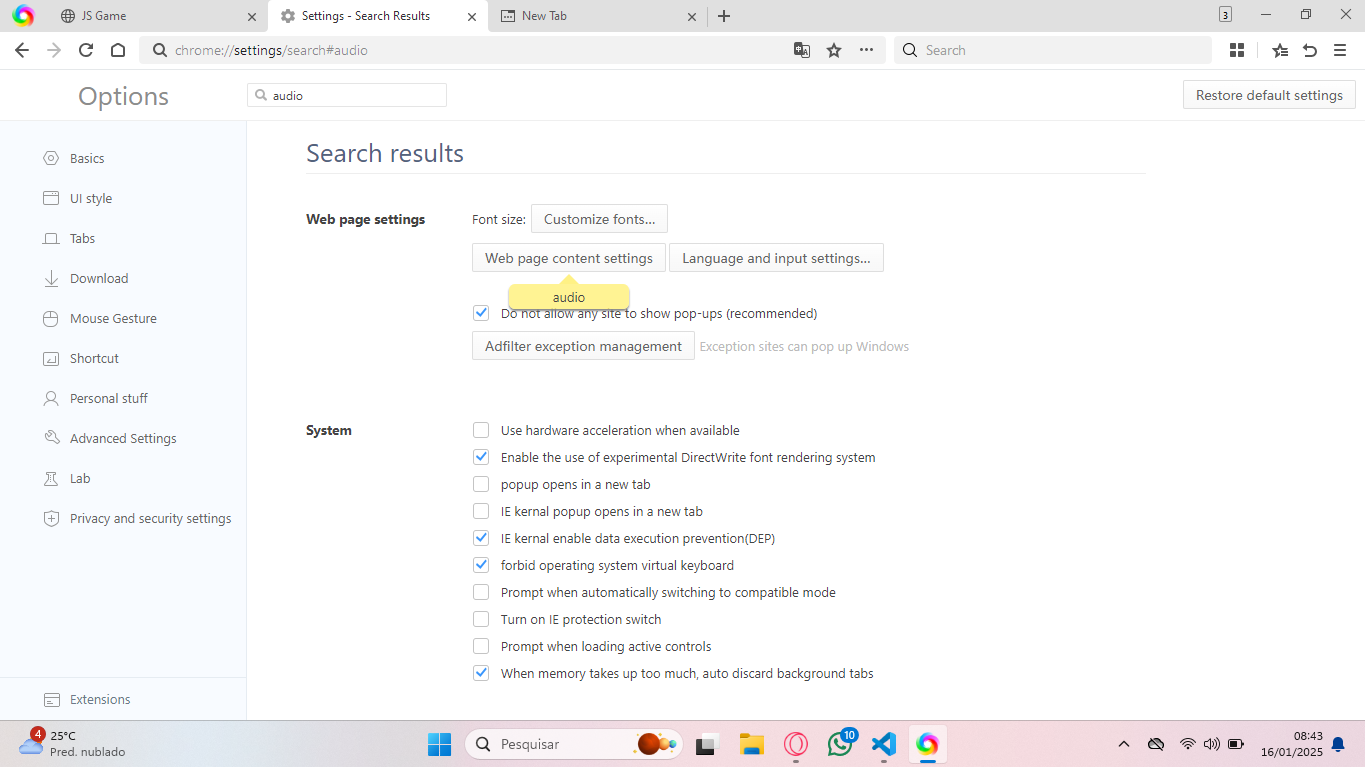
Verifique se o navegador está permitindo o uso de áudio para o seu site. Pode ser necessário permitir explicitamente o uso de som.
Tente chamar a função responsiveVoice.speak() diretamente no console do navegador para ver se o problema é na chamada da função ou em outro lugar. Por exemplo:
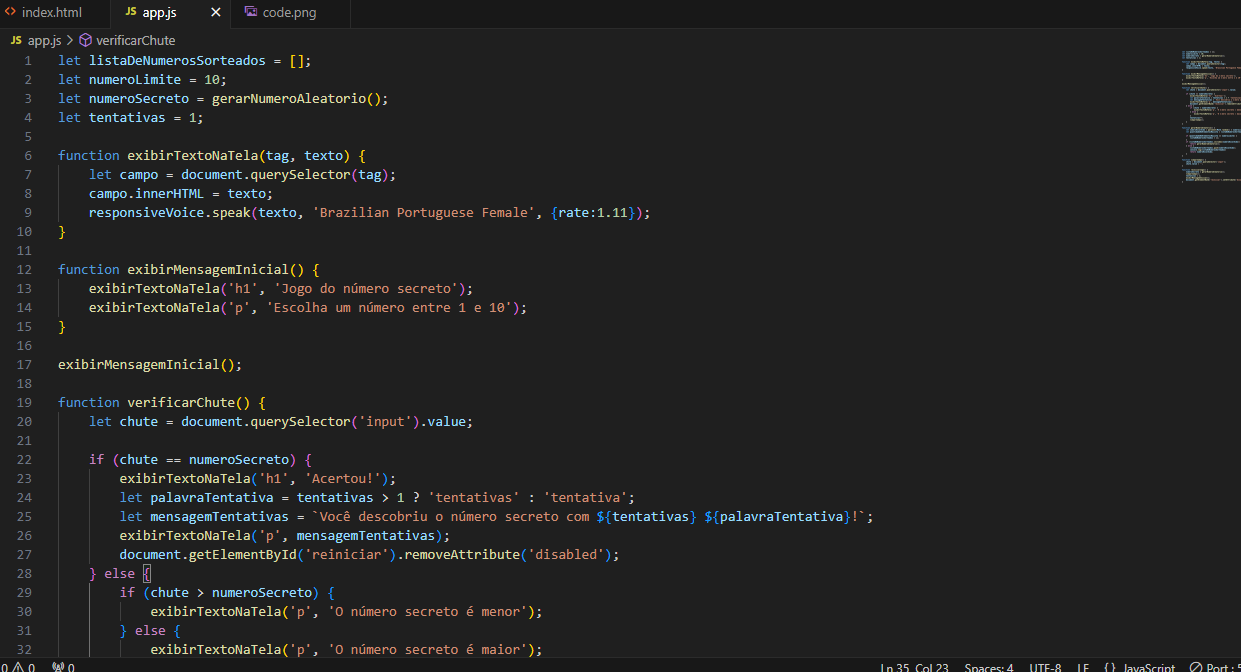
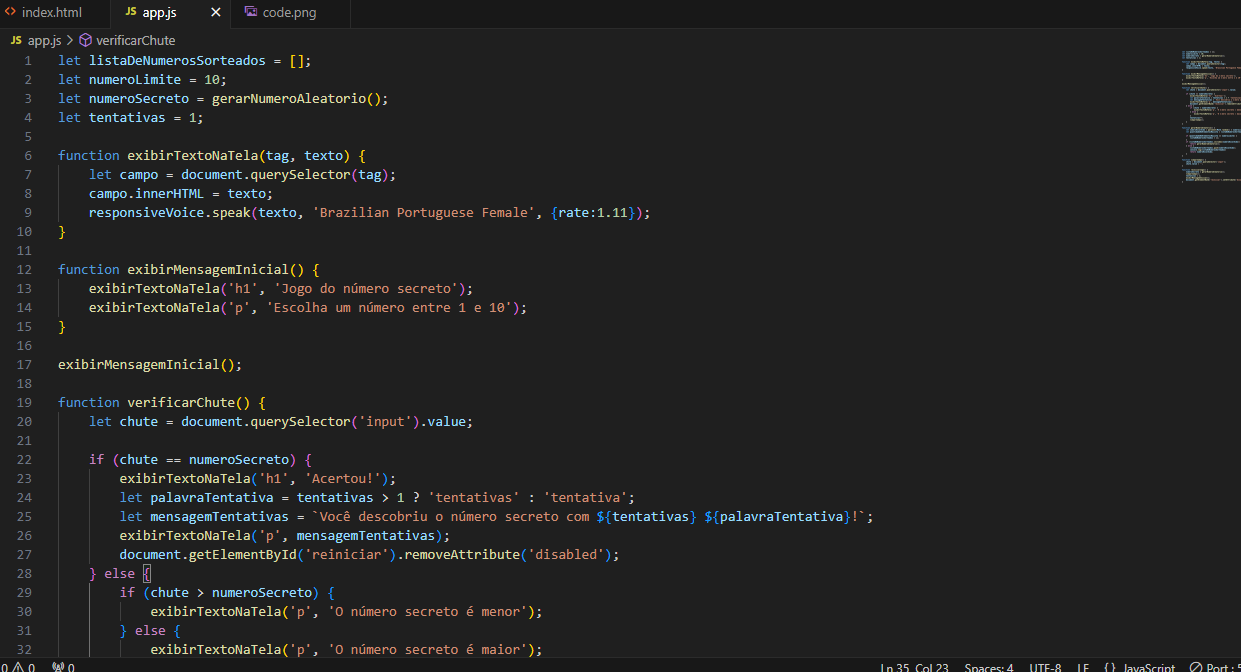
responsiveVoice.speak("Teste de voz", "Brazilian Portuguese Female", {rate: 1.2});
Espero ter ajudado. Qualquer coisa manda aqui de novo. Bons estudos!



Essa dica do Renan pra olhar na aba de desenvolvedor do navegador ajudou muito. Tu tem que ver os primeiros avisos do console. Tu só mandou print dos últimos. Eu também tava com esse erro e vi que o script não tava carregando porque a pessoa precisa de uma chave pra usar o recurso. Nesse mesmo aviso tem um link pro site do projeto, ai você cria sua conta (grátis), escolher o idioma e a funcionalidade e AI SIM você vai receber o script já com a key pra você copiar e jogar no html