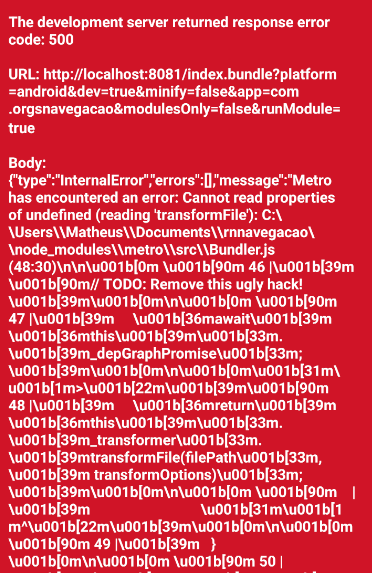
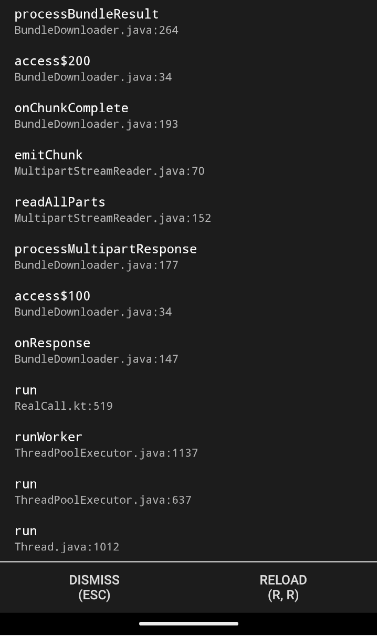
Preciso de ajuda, segui os passos para instalar o ambiente do link: https://www.alura.com.br/artigos/configurando-o-ambiente-react-native?_gl=1bj6vas_gaNzg1MzU1NDI1LjE2ODIzNzYxMjY._ga_59FP0KYKSMMTY4OTYzMzUxOS4zOS4xLjE2ODk2MzQ2MTMuMC4wLjA._fplc*cllCWXhQQmRrZzBieXkwamolMkJUN0tPOGMlMkZxSzFNbGYyQUxLdEJ4VUFsWUVMdVJIdU1QNUZSMWloTTJtV2R6eGRJcUZpZDhnQnBmQ0c2Q21IbFNCJTJGUUd1bHZxMzJ1YXVCeSUyQkM3SllBRjFxMUwzVCUyRlhkUXJrVEJKYVJaZ2llQSUzRCUzRA.. Após isso meu ambiente ficou assim:  . Baixei o projeto da aula, adicionei à uma pasta e instalei as dependencias com o npm install. Rodei o comando npm start, abri outro terminal e rodei o comando npm run android, porem ao rodar , o emulador abre, e em seguida acontece o seguinte erro:
. Baixei o projeto da aula, adicionei à uma pasta e instalei as dependencias com o npm install. Rodei o comando npm start, abri outro terminal e rodei o comando npm run android, porem ao rodar , o emulador abre, e em seguida acontece o seguinte erro:
> orgsnavegacao@0.0.1 android
> react-native run-android
info Running jetifier to migrate libraries to AndroidX. You can disable it using "--no-jetifier" flag.
Jetifier found 918 file(s) to forward-jetify. Using 8 workers...
info JS server already running.
info Launching emulator...
info Successfully launched emulator.
info Installing the app...
> Task :react-native-svg:generateDebugRFile FAILED
23 actionable tasks: 2 executed, 21 up-to-date
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':react-native-svg:generateDebugRFile'.
> Could not resolve all files for configuration ':react-native-svg:debugCompileClasspath'.
> Failed to transform react-native-0.71.0-rc.0-debug.aar (com.facebook.react:react-native:0.71.0-rc.0) to match attributes {artifactType=android-symbol-with-package-name, com.android.build.api.attributes.BuildTypeAttr=debug, org.gradle.category=library, org.gradle.dependency.bundling=external, org.gradle.libraryelements=aar, org.gradle.status=release, org.gradle.usage=java-api}.
> Execution failed for JetifyTransform: C:\Users\Matheus\.gradle\caches\modules-2\files-2.1\com.facebook.react\react-native\0.71.0-rc.0\7a7f5a0af6ebd8eb94f7e5f7495e9d9684b4f543\react-native-0.71.0-rc.0-debug.aar.
> Java heap space
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 14s
error Failed to install the app. Make sure you have the Android development environment set up: https://reactnative.dev/docs/environment-setup.
Error: Command failed: gradlew.bat app:installDebug -PreactNativeDevServerPort=8081
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':react-native-svg:generateDebugRFile'.
> Could not resolve all files for configuration ':react-native-svg:debugCompileClasspath'.
> Failed to transform react-native-0.71.0-rc.0-debug.aar (com.facebook.react:react-native:0.71.0-rc.0) to match attributes {artifactType=android-symbol-with-package-name, com.android.build.api.attributes.BuildTypeAttr=debug, org.gradle.category=library, org.gradle.dependency.bundling=external, org.gradle.libraryelements=aar, org.gradle.status=release, org.gradle.usage=java-api}.
> Execution failed for JetifyTransform: C:\Users\Matheus\.gradle\caches\modules-2\files-2.1\com.facebook.react\react-native\0.71.0-rc.0\7a7f5a0af6ebd8eb94f7e5f7495e9d9684b4f543\react-native-0.71.0-rc.0-debug.aar.
> Java heap space
* Try:
Run with --stacktrace option to get the stack trace. Run with --info or --debug option to get more log output. Run with --scan to get full insights.
* Get more help at https://help.gradle.org
BUILD FAILED in 14s
at makeError (C:\Users\Matheus\Documents\rnnavegacao\node_modules\@react-native-community\cli-platform-android\node_modules\execa\index.js:174:9)
at C:\Users\Matheus\Documents\rnnavegacao\node_modules\@react-native-community\cli-platform-android\node_modules\execa\index.js:278:16
at process.processTicksAndRejections (node:internal/process/task_queues:95:5)
at async runOnAllDevices (C:\Users\Matheus\Documents\rnnavegacao\node_modules\@react-native-community\cli-platform-android\build\commands\runAndroid\runOnAllDevices.js:109:5)
at async Command.handleAction (C:\Users\Matheus\Documents\rnnavegacao\node_modules\@react-native-community\cli\build\index.js:192:9)
info Run CLI with --verbose flag for more details.
Estou a 3 dias tentando iniciar esse novo modulo da formação mobile e não consigo sair da primeira parte porque nao funciona o projeto. Já pedi ajuda no discord e não obtive resposta





 -
-  - Se você tiver mais alguma dica do que fazer ... Já estou para desistir do curso kkk
- Se você tiver mais alguma dica do que fazer ... Já estou para desistir do curso kkk 