)
)
 )
)





Olá, Yuri.
Tudo bem?
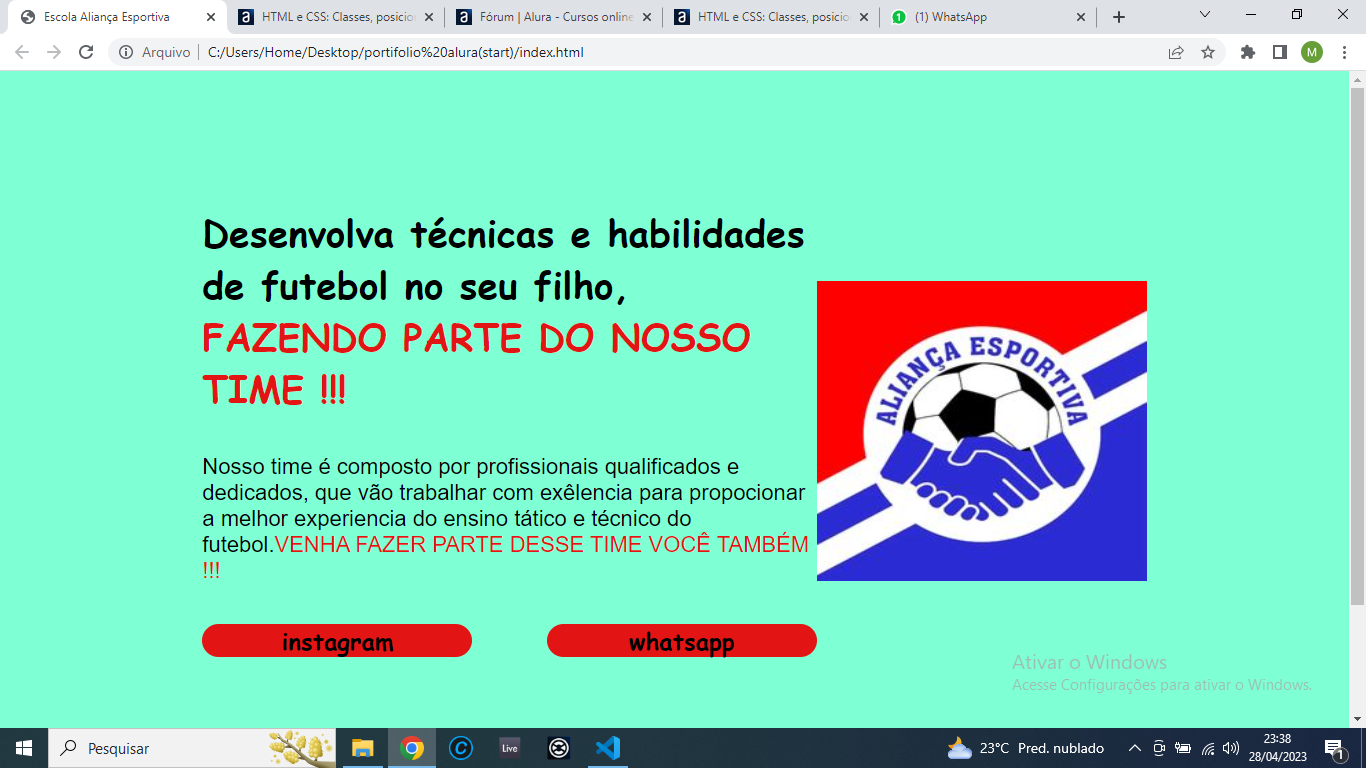
Como a sua imagem é quadrada, você vai precisar diminuir a largura da <section> da classe apresentacao__conteudo, se isso não resolver, você vai precisar também, aumentar o tamanho da imagem.
Uma dica é sempre que quiser colocar código aqui no fórum, você pode colar tanto o HTML quanto o CSS inteiros aqui sem ser print, que assim conseguimos copiar e testar eles, e retornar uma resposta mais acertiva.
Valeu Yuri, qualquer dúvida manda aqui de novo :)
Valeu Renan, muito obrigado por ajudar, realmente com a imagem quadrada fica um pouco dificil mesmo. Porem vou deixar o codigo copiado aqui, tentei mas não ficou ainda do jeito que está no projeto
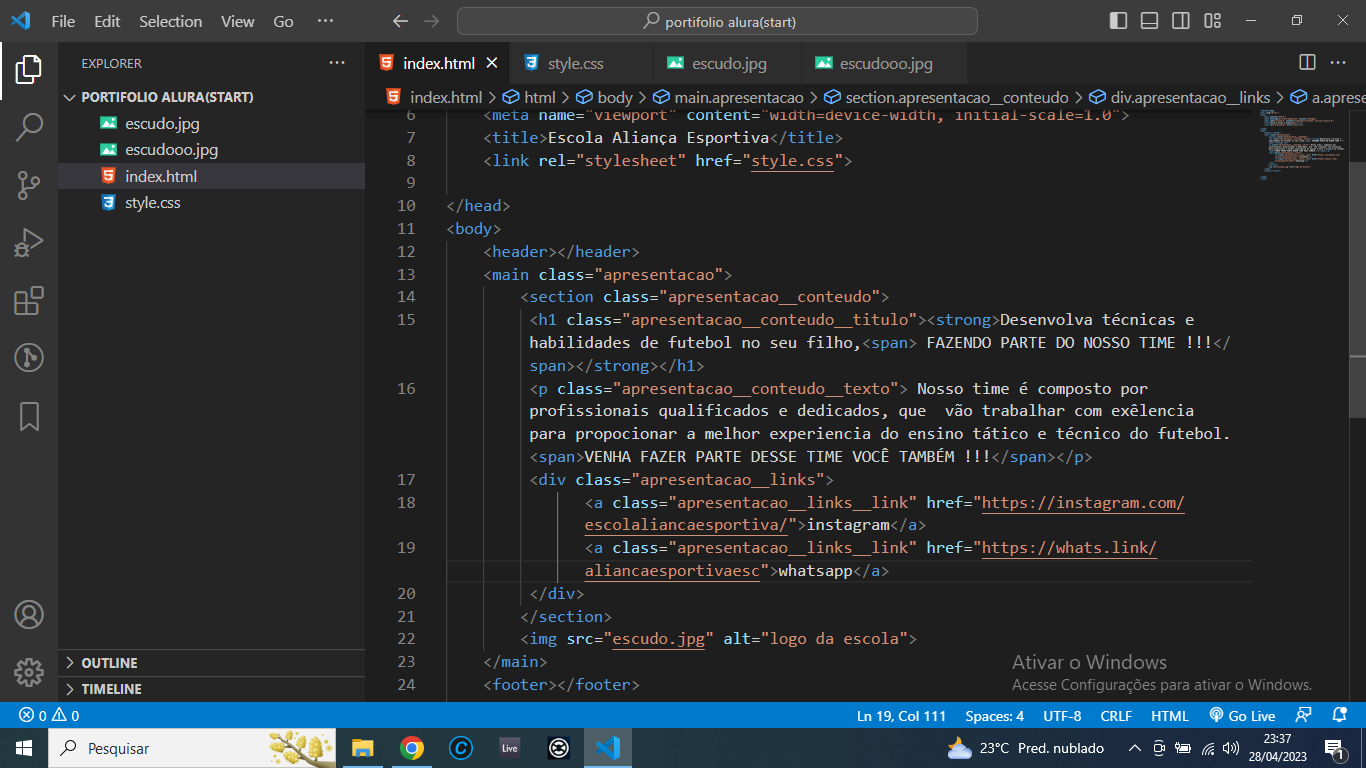
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Escola Aliança Esportiva</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo"><strong>Desenvolva técnicas e habilidades de futebol no seu filho,<span> FAZENDO PARTE DO NOSSO TIME !!!</span></strong></h1>
<p class="apresentacao__conteudo__texto"> Nosso time é composto por profissionais qualificados e dedicados, que vão trabalhar com exêlencia para propocionar a melhor experiencia do ensino tático e técnico do futebol.<span>VENHA FAZER PARTE DESSE TIME VOCÊ TAMBÉM !!!</span></p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse nossas redes:</h2>
<a class="apresentacao__links__link" href="https://instagram.com/escolaliancaesportiva/">instagram</a>
<a class="apresentacao__links__link" href="https://whats.link/aliancaesportivaesc">whatsapp</a>
</div>
</section>
<img src="./assets/escudooo.jpg" alt="logo da escola">
</main>
<footer></footer>
</body>
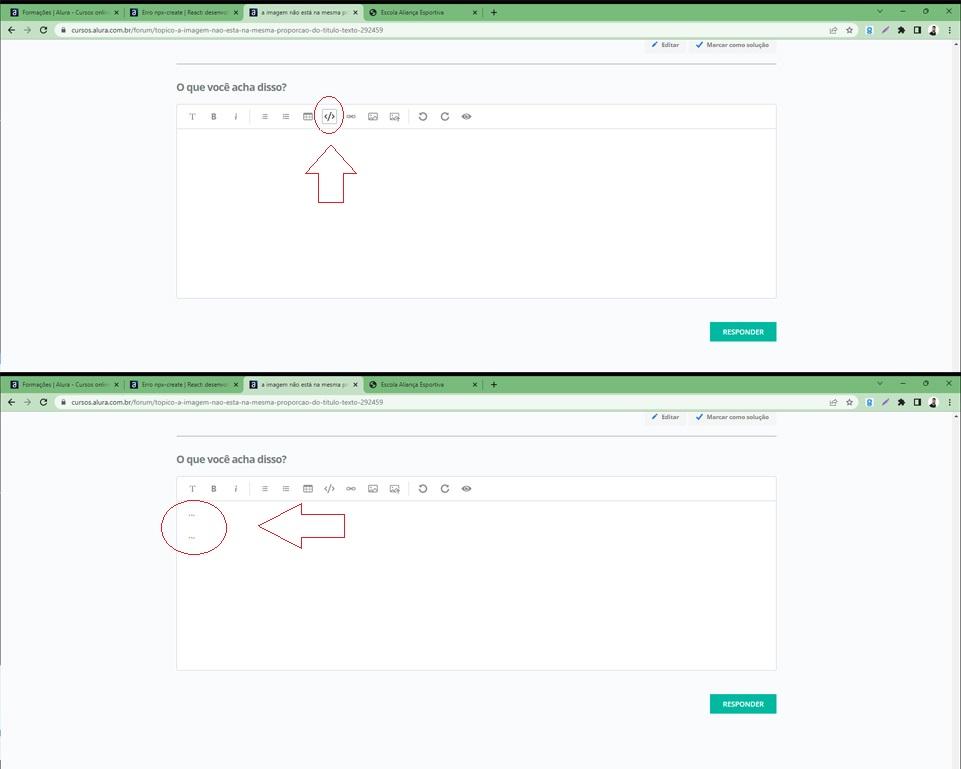
</html>quando eu copio o codigo, fica assim kkkkkk
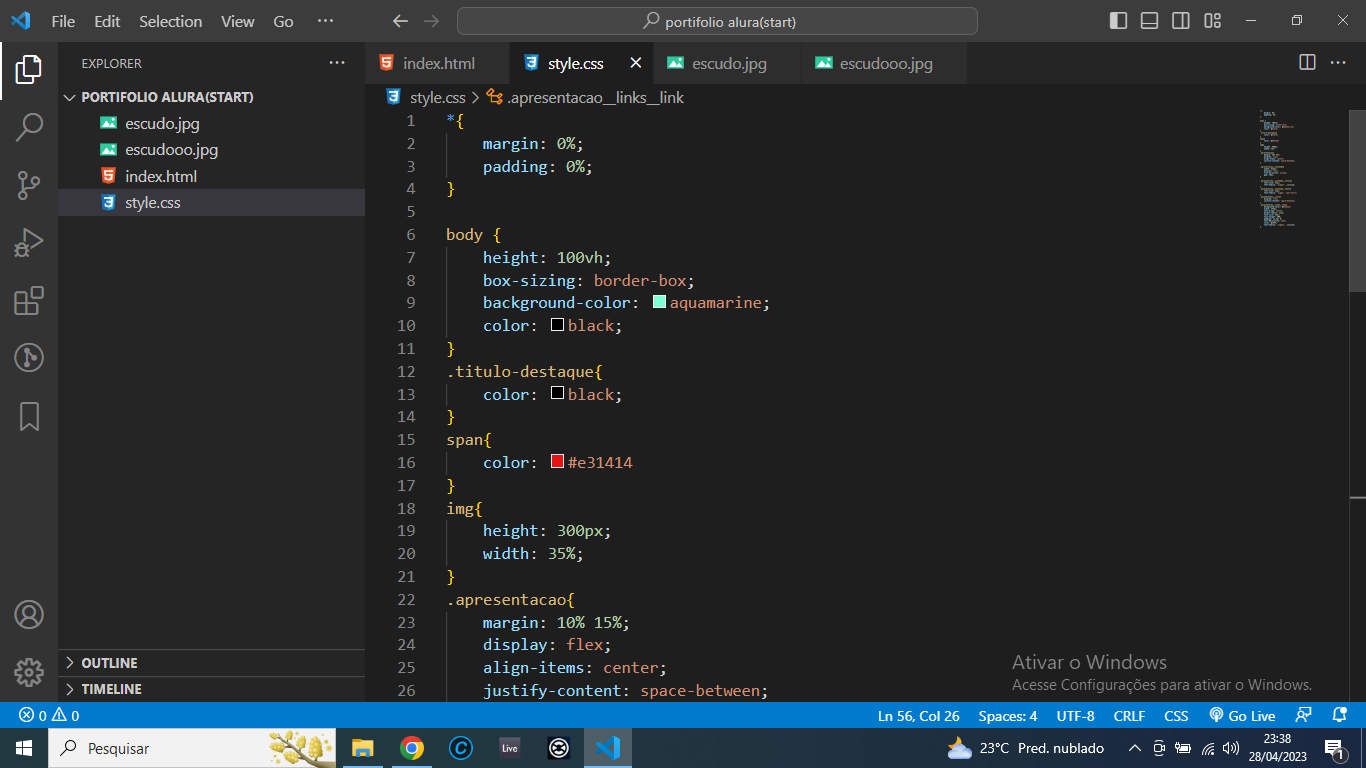
*{
margin: 0%;
padding: 0%;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: aquamarine;
color: black;
}
.titulo-destaque{
color: black;
}
span{
color: #e31414
}
img{
height: 400px;
width: 40%;
}
.apresentacao{
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
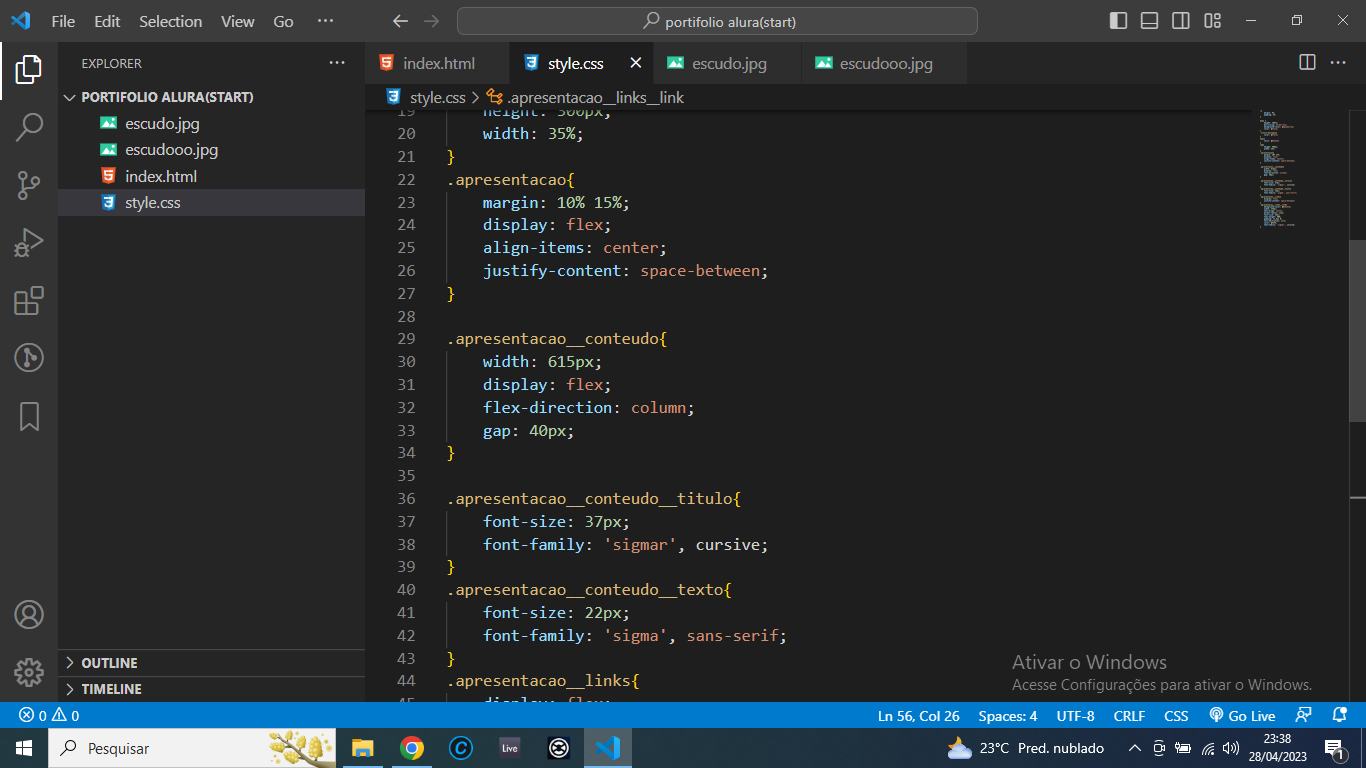
.apresentacao__conteudo{
width: 550px;
display: flex;
flex-direction: column;
gap: 20px;
}
.apresentacao__conteudo__titulo{
font-size: 37px;
font-family: 'sigmar', cursive;
}
.apresentacao__conteudo__texto{
font-size: 22px;
font-family: 'sigma', sans-serif;
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: 'sigma', cursive;
font-size: 24px;
}
.apresentacao__links__link{
/* background-color: #f31d1d; */
border: 3px solid #f31d1d;
width: 370px;
text-align: center;
border-radius: 9px;
box-shadow: 3px 3px #e31414;
font-size: 25px;
font-weight: 600;
padding: 21,5px 0;
text-decoration: none;
color: #000;
font-family: 'sigmar', cursive;
}Uma coisa que fica legal fazer é alinhar a imagem com o começo do texto, você pode alterar o align-items: center; da classe .apresentacao para o align-items: flex-start; assim a imagem se alinha com o texto pelo início, testa ai por favor.
Em relação ao fórum, para seu código ficar formatado como código mesmo, você precisa clicar no ícone de bloco, ai vai aperecer as crases agrupadas, e você pode colar o código dentro entre elas que fica formatado no final, veja: