Olá, Liesel! Tudo bom?
Muito interessante sua pergunta e ela está relacionada diretamente com os cálculos presentes na lógica do código.Mas como isso funciona?
Podemos observar que atribuímos um valor para cada posição no sistema e coordenadas (x e y) e também para cada largura e altura dos atores/sprites na tela (bolinha e raquete). Além disso, atribuímos valores ao tamanho da tela de exibição e também inserimos um limite para a tela. Sendo assim, toda a lógica é realizada por meio de números e cálculos desses valores, que representam os posicionamentos e tamanhos dos elementos na tela.
No código, o instrutor utiliza uma biblioteca que já vem com a lógica dos cálculos "pré-pronta" e apenas inserimos os valores. Nesse caso, nós precisamos apenas alterar alguns valores para que a sensibilidade da colisão da bolinha com a Raquete seja maior, ou seja, que a raquete identifique a borda da bolinha e não o seu raio.
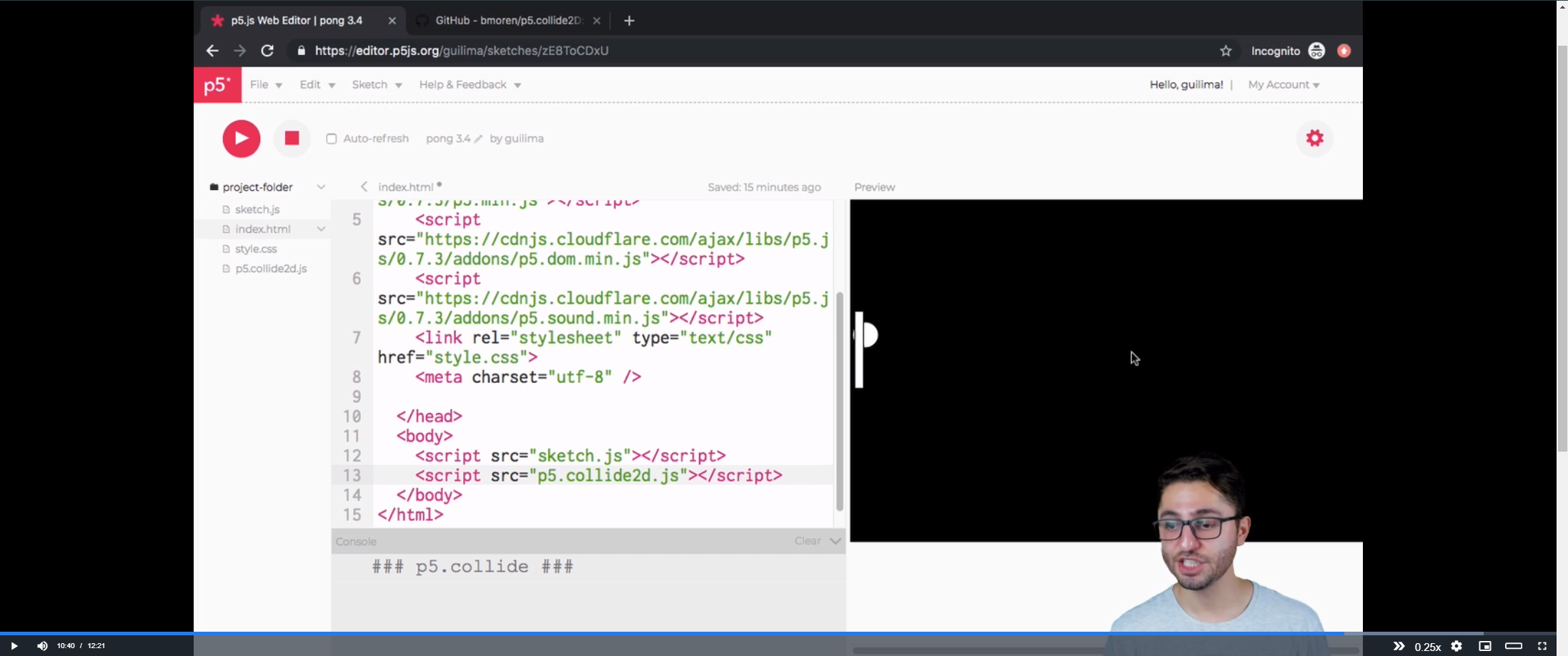
E como fazemos isso? Vamos analisar o código:
Realizei algumas alterações que modificam o funcionamento da colisão. Diminui o tamanho do diâmetro da bolinha e também alterei os parâmetros na função p5Collide2d()
// About the ball
let xBall = 300
let yBall = 200
let ballDiameter = 15
let ballRatio = ballDiameter / 2
// About the ball speed
let xBallSpeed = 1
let yBallSpeed = 1
// About the paddle
let xPaddle = 5;
let yPaddle = 150;
let paddleWidth = 10;
let paddleHeight = 90;
//About P5 Collide 2D
let hit = false
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
ball();
ballMovement();
edgeColision();
paddle();
paddleMovement();
//PaddleColision();
paddleEdge();
p5Collide2d();
}
function ball(){
circle (xBall, yBall, ballDiameter);
}
function ballMovement(){
xBall += xBallSpeed;
yBall += yBallSpeed;
}
function edgeColision(){
if(xBall + ballRatio > width || xBall - ballRatio < 0){
xBallSpeed *= -1;
}
if (yBall + ballRatio > height || yBall - ballRatio < 0){
yBallSpeed *= -1;
}
}
function paddle (){
rect(xPaddle, yPaddle, paddleWidth, paddleHeight);
}
function paddleMovement () {
if (keyIsDown(UP_ARROW))
{
yPaddle -= 10
}
if (keyIsDown(DOWN_ARROW))
{
yPaddle +=10
}
}
function paddleColision (){
if(xBall - ballRatio < xPaddle + paddleWidth
&& yBall - ballRatio < yPaddle + paddleHeight
&& yBall + ballRatio > yPaddle ) {
xBallSpeed *= -1;
}
}
function paddleEdge (){
if (yPaddle < 0) {
yPaddle = 0
}
if (yPaddle + paddleHeight > height) {
yPaddle = height - paddleHeight
}
}
function p5Collide2d(){
hit = collideRectCircle(xPaddle, yPaddle, 15, paddleHeight, xBall, yBall, 1);
if (hit){
xBallSpeed *= -1}
}
Ao olharmos atentamente a função p5Collide2d(), perceba que modifiquei o valor da paddleWidth (que era 10, como informa a variável declarada no início do código) para 15 e isso aumentou a sensibilidade da colisão. Também especificamente nessa função, reduzi o tamanho do valor do raio da bolinha para 1 (que antes era 15/2 ), pois assim não há um conflito com o eixo de y acima da raquete.
Nomenclatura de variáveis
Seu código ficou muito bom com a nomenclatura de variáveis e funções em inglês. Parabéns, já é um excelente exercício , pois é comum que em grandes companhias o código seja escrito na língua inglesa!!!
Outro ponto que gostaria de abordar também está relacionado à declaração de variáveis, pois percebi que algumas iniciam com letra maiúscula. Esse forma de declaração não está errada. No entanto é aceito como uma boa prática começar com letra minúscula e, depois, a segunda com letra maiúscula, por exemplo:
let BallDiameter = 25;
let ballDiameter = 25; //essa forma de utilização do Case Sensitive é incorporada como o padrão para declaração de variáveis.
Bloco de código no Fórum da Alura
Por fim, há uma dica muito bacana aqui no fórum para compartilhamento de código, que é o ícone "inserir bloco de código" que fica na barra de formatação da caixa de resposta do fórum. Basta você clicar em cima que abre um campo para inclusão do código. Dessa forma, aparece a indetação e formatação correta do seu projeto :)
Vou deixar aqui um link com um breve tutorial sobre como utilizar o botão "inserir bloco de código": https://cursos.alura.com.br/forum/topico-concluido-165666
E aqui um material super interessante sobre a escrita do JavaScript: https://ricardo-reis.medium.com/sintaxe-no-javascript-ba84357e1f8d
Espero que as informações tenham conseguido ajudar você a compreender melhor a lógica. Caso não tenha ficado claro, fico à disposição.
Um grande abraço e bons estudos!