calculatorApp
Frontend Mentor - Calculator app solution
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Name | Calculator App |
| 🏷️ Build with | html, css, js |
| 🚀 URL | http://calculator-app-rose-five.vercel.app |
| 🔥 Challenge | https://www.frontendmentor.io/challenges/calculator-app-9lteq5N29 |
Table of contents
Overview
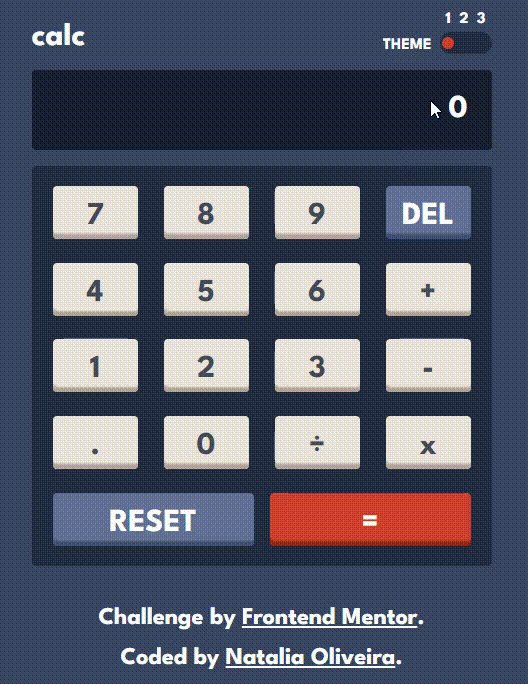
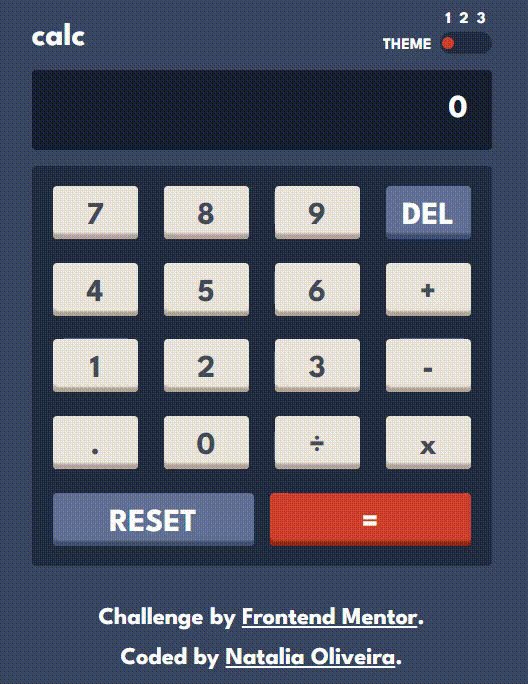
This is a solution to the Calculator app challenge on Frontend Mentor.


The challenge
Users should be able to:
- See the size of the elements adjust based on their device's screen size
- Perform mathmatical operations like addition, subtraction, multiplication, and division
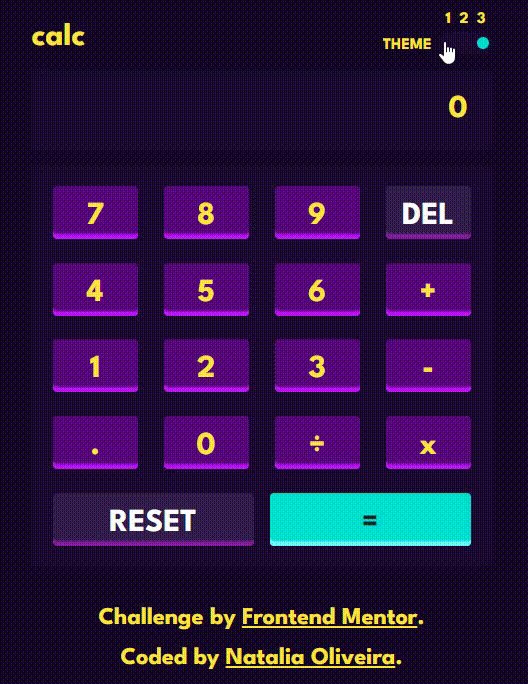
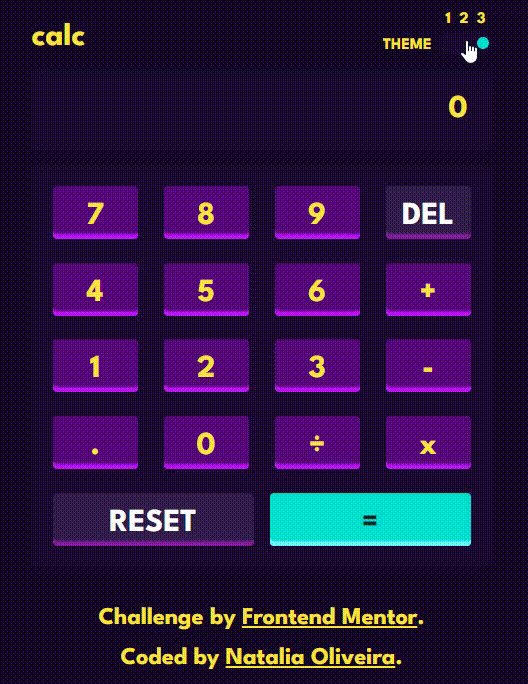
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
My process
Since the challenge had more than one theme, I decided not to use a framework, to challenge myself even more.
- Creation of HTML structure 1.1 Used data-attribute as main querySelector
- CSS style 2.1 Used variables to easily change according to theme selection 2.2 Used grid to display the keypad 2.3 Creation of media query to adjust mobile layout
- Javascript Logic 3.1 Created object to store themes and as the theme toggle is clicked 3.2 Added Event Listener to keypad buttons 3.3 Created conditional logic to avoid incoherent input
What I learned
- Theme Toggle : how to change variables created in css via
document.documentElement.style.setProperty(variableName, newValue)

Continued development
- JS logic : I really liked the challenge to figure out a logic to set up all the mathemetical operations with valid inputs
- Theme Toggle : It was my first time changing themes without a framework, so I would like to explore more alternatives
Acknowledgments
- 3 state toggle - I used this tutorial from Jima Victor as inspiration to create the theme toggle
Author
- Portfolio - Natalia Oliveira
- Frontend Mentor - @noliv197
Veja meu projeto em: https://github.com/noliv197/calculatorApp
