Desenvolvendo um Blog com React, React-Router, TailwindCss e Vitejs
Desenvolvendo um Blog com React, React-Router, TailwindCss e Vitejs
Sobre • Vitrine Dev • Tecnologias • Funcionalidades • Layout • Autor • Licença
💻 Sobre o projeto
🚀 Repositório de um blog com objetivo de utilizar o React e React-Router. Este projeto foi criado com React, Vite, Tailwindcss, Eslint e Prettier utilizando o conceito Mobile-First.
O React Router permite "roteamento do lado do cliente".
Em sites tradicionais, o navegador solicita um documento de um servidor da web, baixa e avalia recursos CSS e JavaScript e renderiza o HTML enviado do servidor. Quando o usuário clica em um link, ele inicia o processo novamente para uma nova página.
O roteamento do lado do cliente permite que seu aplicativo atualize a URL de um clique no link sem fazer outra solicitação para outro documento do servidor. Em vez disso, seu aplicativo pode renderizar imediatamente uma nova interface do usuário e fazer solicitações de dados fetch para atualizar a página com novas informações.
Isso permite experiências de usuário mais rápidas porque o navegador não precisa solicitar um documento totalmente novo ou reavaliar recursos CSS e JavaScript para a próxima página.
# Criando projeto com Vite e React e Javascript
npm create vite@latest react-router -- --template react
# Instalando React Router
npm install react-router-dom
# Instalando arquitetura Tailwindcss
npm install -D tailwindcss postcss autoprefixer prettier prettier-plugin-tailwindcss
# Instalando typography Tailwindcss (prose) para formatação automática de markdown
npm install -D @tailwindcss/typography
# Criando tailwind.config.cjs
npx tailwindcss init -p
# Editando npx tailwind.config.cjs
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./index.html", "./src/**/*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [require("@tailwindcss/typography")],
};
# Adicionando configuração Tailwindcss em index.css
@tailwind base;
@tailwind components;
@tailwind utilities
# Cria arquivo .prettierrc.json na raiz do projeto
# Inicia projeto
npm run dev
📺 Vitrine Dev
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | Desenvolvendo um Blog com React, React-Router, TailwindCss e Vitejs |
| 🏷️ Tecnologias | react, react router, nodejs, javascript, html5, css3, vite, prettier, tailwindcss |
| 🚀 URL | https://react-router-livio-alvarenga.vercel.app/ |
🛠 Tecnologias
As seguintes ferramentas foram usadas na construção do projeto
⚙️ Funcionalidades
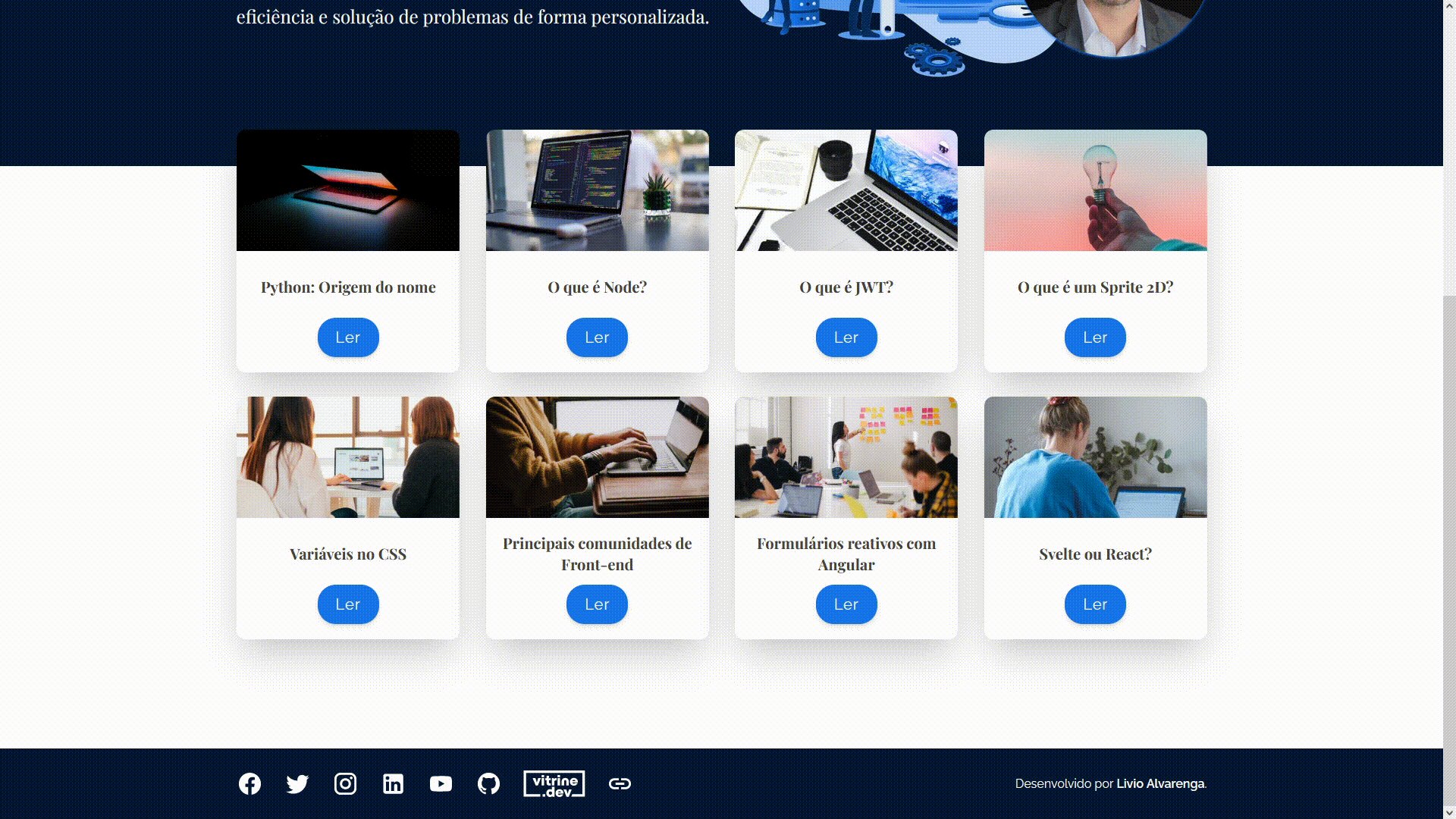
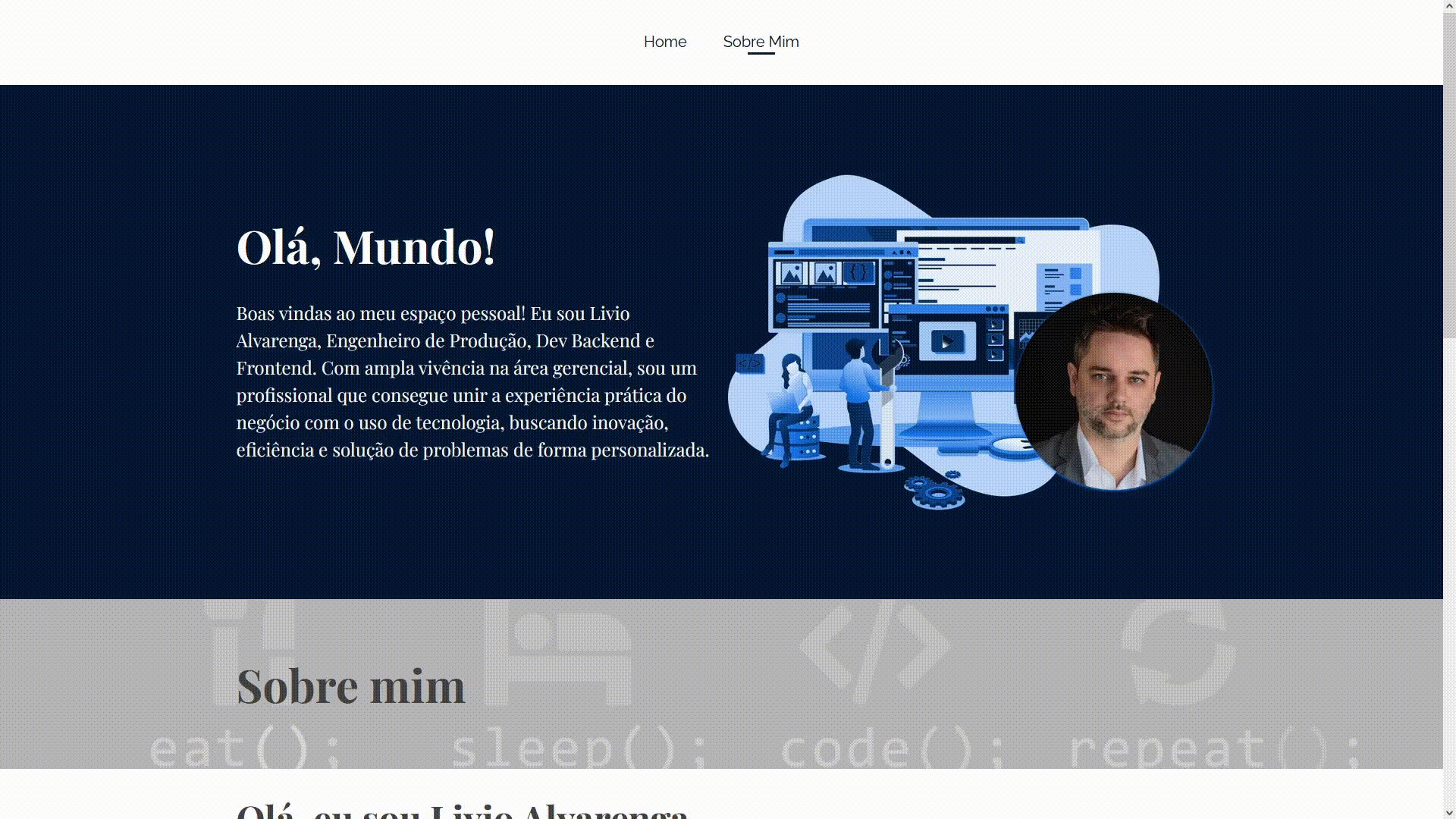
- É um blog responsivo Celular, Tablet, Laptop e Desktop;

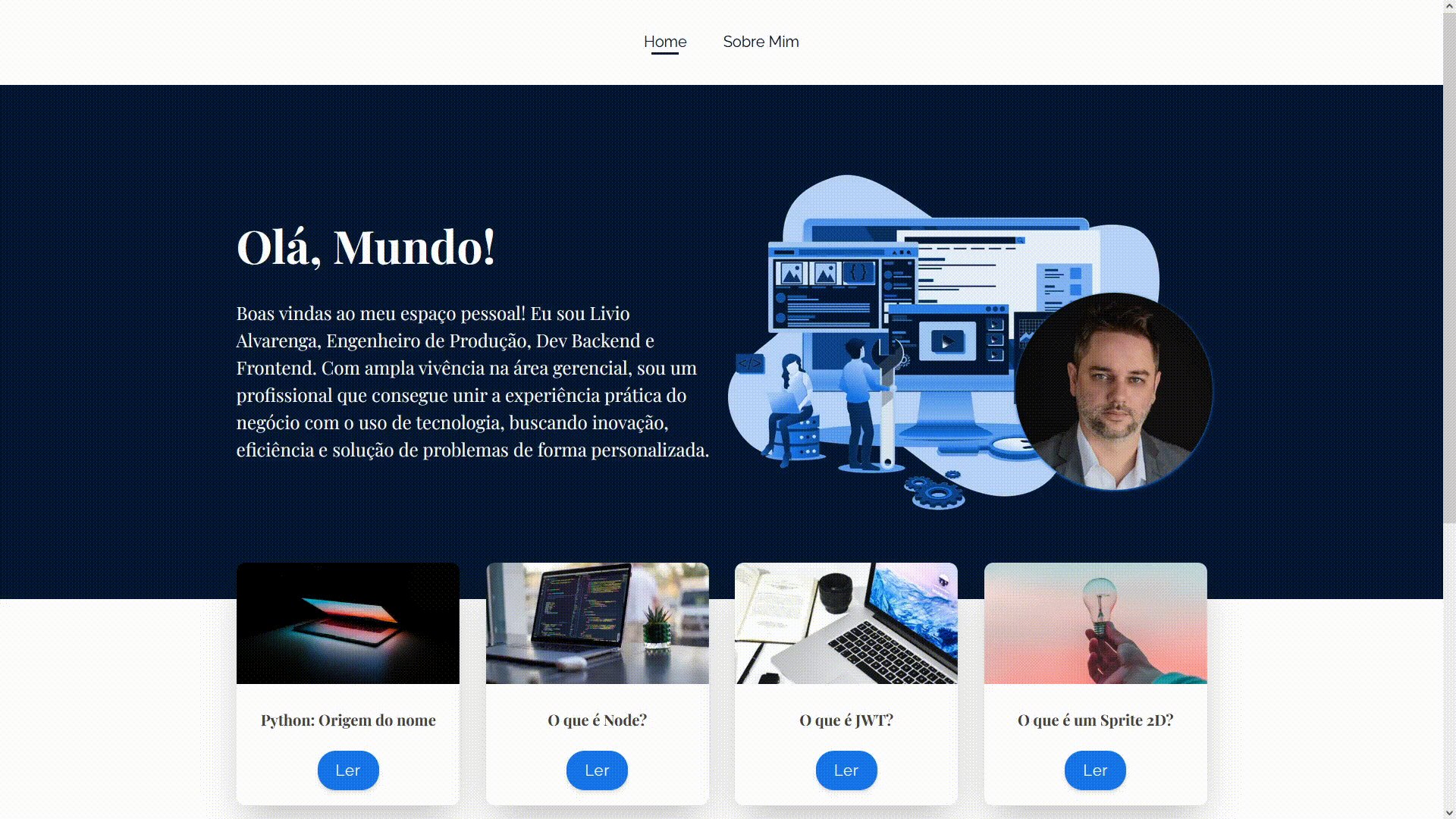
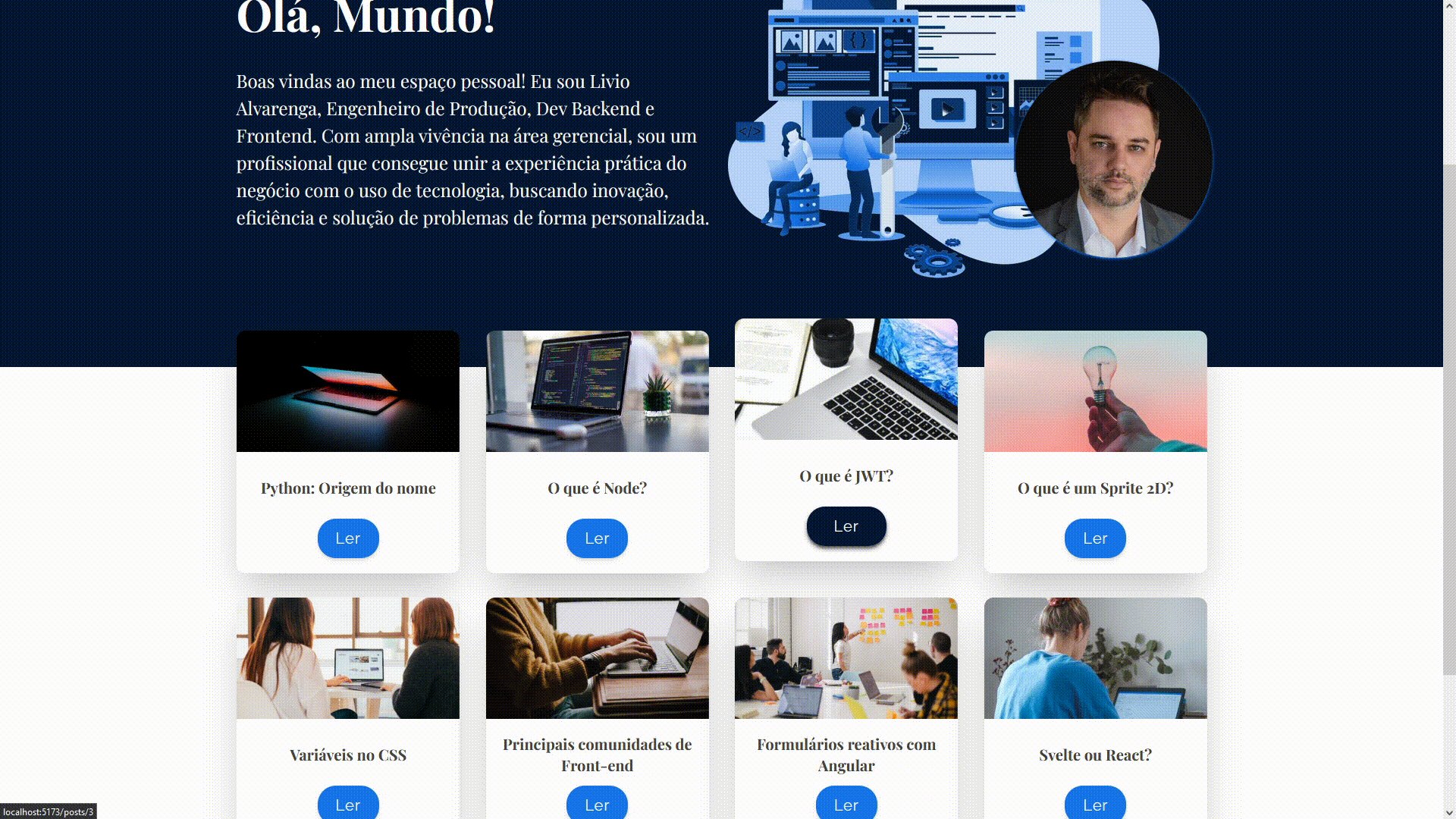
- Possui Home, Sobre Mim, Blog e Page Not Found;



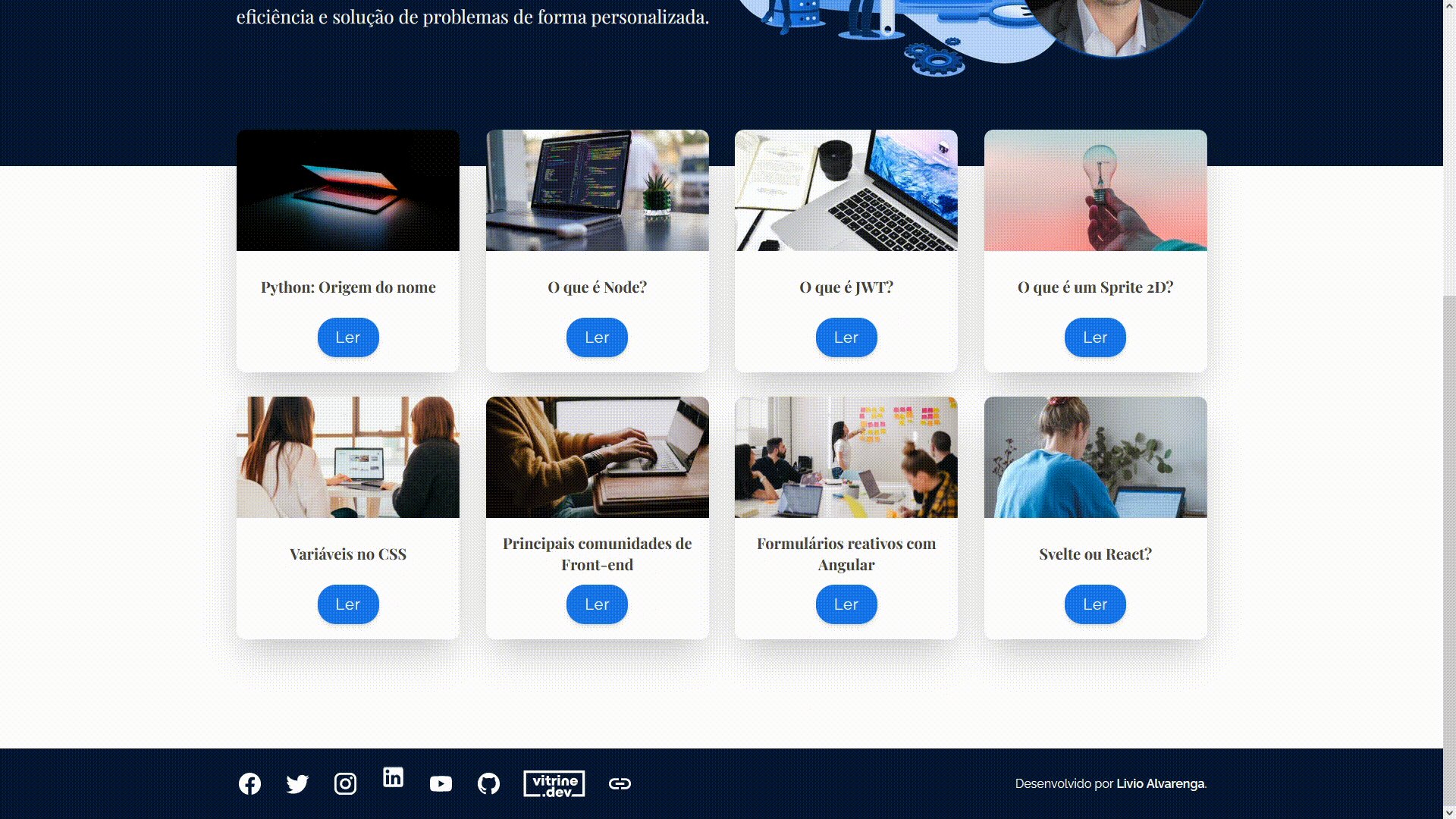
- Site escalável, com todos componentes separados e sem repetição de códigos.
- Utilizado @tailwindcss/typography para formatação automática de Markdown dos artigos.
- Adicionado diversas animações em destaque na PageNotFound 404 que o background se desloca com movimento do mouse.

🎨 Layout
O layout da aplicação está disponível no Figma:
🧭 Rodando a aplicação web (Modo desenvolvimento)
# Clone este repositório
$ git clone https://github.com/livioalvarenga/react-router.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd react-router
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# A aplicação será aberta na porta:5173 - acesse http://localhost:5173
🦸 Autor
Olá, eu sou Livio Alvarenga, Engenheiro de Produção | Dev Back-end e Front-end. Sou aficcionado por tecnologia, programação, processos e planejamento. Uni todas essas paixões em uma só profissão. Dúvidas, sugestões e críticas são super bem vindas. Seguem meus contatos.
📝 Licença
Este projeto é MIT licensed.






















