SPA (single page application) de restaurante - Projeto React/React-router-dom - TypeScript - ViteJs - Tailwindcss.
SPA (single page application) de restaurante - Projeto React/React-router-dom - TypeScript - ViteJs - Tailwindcss.
Sobre • Vitrine Dev • Tecnologias • Instalações • Funcionalidades • Autor • Licença

💻 Sobre o projeto
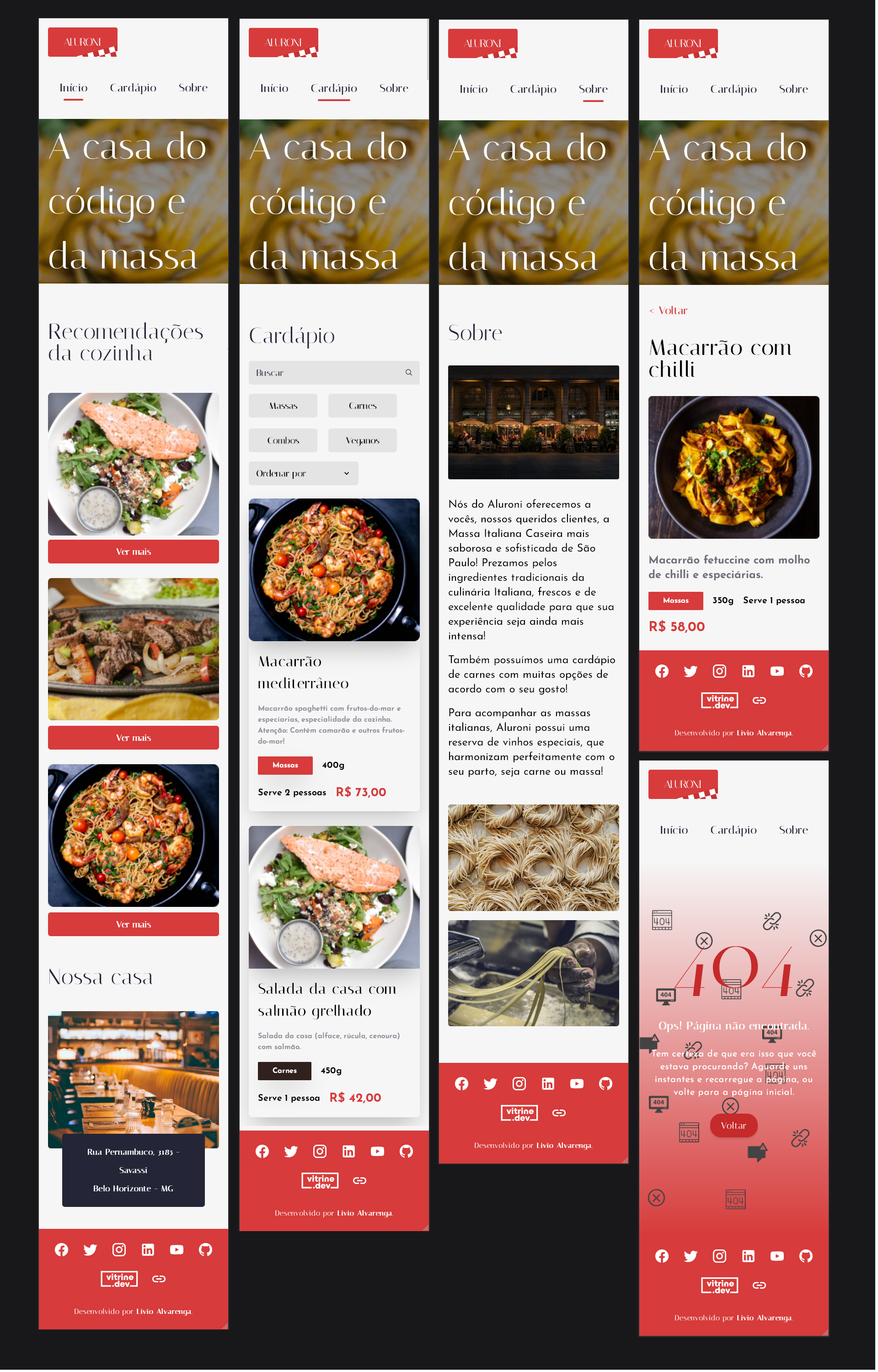
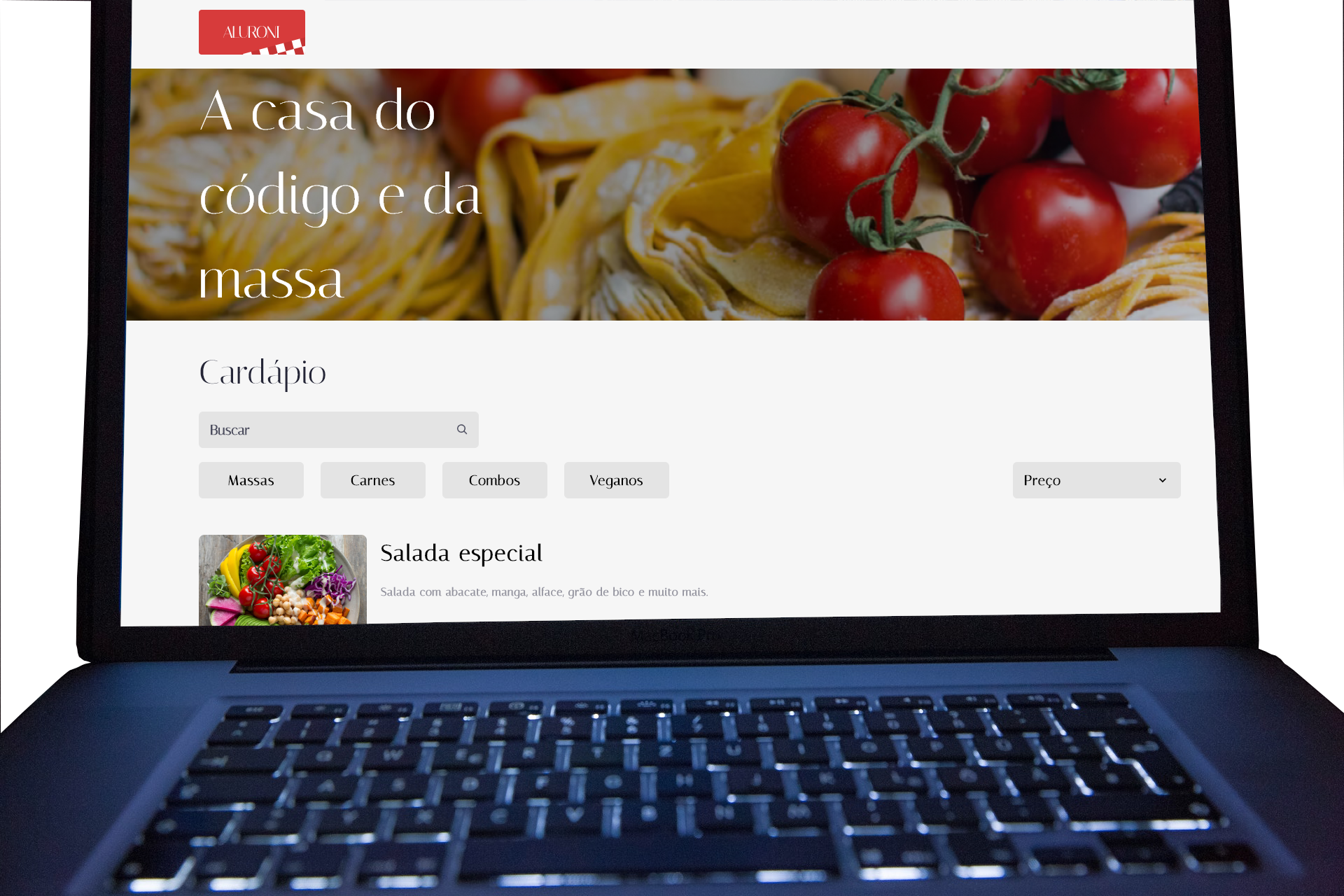
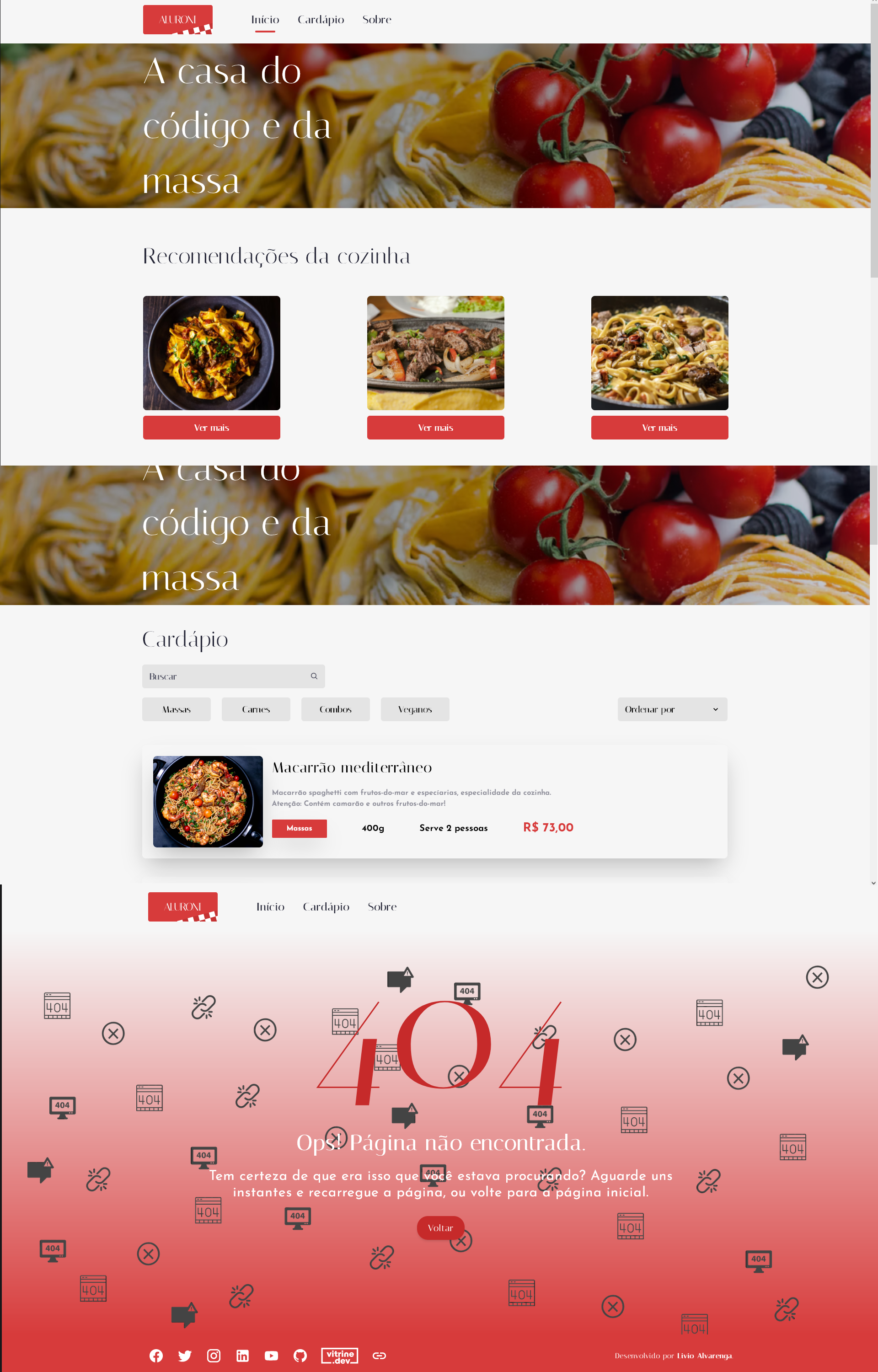
🚀 SPA com Home, Cardápio, Detalhamento de prato, Sobre e PageNotFound 404 de restaurante em React, React-Router, TypeScript, Radix UI, ViteJs e Tailwindcss.
Usei a metodologia Mobile-first, o projeto é responsivo para Mobile, Tablet, Desktop pequeno e grande.
Aplicação com input de busca, filtros por categoria (massas, carnes, etc), ordenação por preços, porção etc.
Foi utilizado o componente Radix UI Menubar no componente de ordenação e Navigation Menu para gerar acessibilidade.
Page not found 404 com animação de background.
Usei o Tailwindcss para abstrair o CSS. Adicionei ao Tailwindcss cores, fontes e responsividade personalizadas.
Usei React Router Dom para gerenciamento de rotas.
Usei a biblioteca CLSX para adicionar condicionais as className.
Como formatador e estile de código foi utilizado Prettier e Eslint.
Deploy na Vercel.

📺 Vitrine Dev
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | SPA (single page application) de restaurante - Projeto React/React-router-dom - TypeScript - ViteJs - Tailwindcss. |
| 🏷️ Tecnologias | React, React-Router, TypeScript, ViteJs, Tailwindcss, Radix UI, NodeJs, JavaScript, HTML5, CSS3, Prettier, Eslint |
| 🚀 URL | https://aluroni-livio-alvarenga.vercel.app/ |
🛠 Tecnologias
As seguintes ferramentas foram usadas na construção do projeto
⚙️ Instalações
Criando projeto com ViteJs e React e TypeScript
npm create vite@latest aluroni -- --template react-ts
# Instalando dependências
cd aluroni
npm install
# Instalando vite-plugin-svgr para criar componentes SVG
npm install vite-plugin-svgr -D
# Em vite.config.ts adicione import e plugin
import react from "@vitejs/plugin-react";
import { defineConfig } from "vite";
import svgr from "vite-plugin-svgr";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), svgr()],
});
# Crie uma pasta type e add file svg.d.ts
/// <reference types="vite-plugin-svgr/client" />
# Instalando vite-tsconfig-paths para fazer imports absolutos
npm install -D vite-tsconfig-paths
# Em vite.config.ts adicione import e plugin
import react from "@vitejs/plugin-react";
import { defineConfig } from "vite";
import svgr from "vite-plugin-svgr";
import tsconfigPaths from "vite-tsconfig-paths";
export default defineConfig({
plugins: [react(), svgr(), tsconfigPaths()],
});
# Em tsconfig.json adicione a baseURL em compilerOptions
"baseUrl": "./src"
# Instalando react-icons
npm install react-icons
# Instalando react-router-dom
npm install react-router-dom
# Instalar Menubar Radix
npm install @radix-ui/react-menubar
# Instalar Navigation Menu do Radix
npm install @radix-ui/react-navigation-menu
Instalando arquitetura Tailwindcss
npm install -D tailwindcss postcss autoprefixer prettier prettier-plugin-tailwindcss
# Criando tailwind.config.cjs
npx tailwindcss init -p
# Editando npx tailwind.config.cjs
/** @type {import('tailwindcss').Config} \*/
module.exports = {
content: ["./index.html", "./src/**/\*.{js,ts,jsx,tsx}"],
theme: {
extend: {},
},
plugins: [],
}
# Adicionando configuração Tailwindcss em global.css
@tailwind base;
@tailwind components;
@tailwind utilities
# Cria arquivo .prettierrc.json na raiz do projeto
# Inicia projeto
npm run dev
Configurando ESlint
# Instalando Eslint
npm init @eslint/config
# √ How would you like to use ESLint? · style
# √ What type of modules does your project use? · esm
# √ Which framework does your project use? · react
# √ Does your project use TypeScript? · Yes
# √ Where does your code run? · browser
# √ How would you like to define a style for your project? · prompt
# √ What format do you want your config file to be in? · JSON
# √ What style of indentation do you use? · 2
# √ What quotes do you use for strings? · double
# √ What line endings do you use? · windows
# √ Do you require semicolons? · Yes
# rodando o eslint e forçando os ajustes com --fix
npx eslint ./src --fix
# Adicionar no arquivo .eslintrs.json no campo rules a opção abaixo para não precisarmos importar o react no inicio do arquivo, as versões acima de 17 do react não tem necessidade de realizar a importação
"react/react-in-jsx-scope": "off"
# Adicionar em ident a opção { "SwitchCase": 1 }, para corrigir erro de edentação em switchCase
"indent": ["error", 2, { "SwitchCase": 1 }],
# Adicionar ignorePatterns "*.config.cjs" para ignorar os arquivos de configuração. Ou adicione no top dos arquivos /* eslint-env node */, pois Node é o ambiente real durante a compilação.
"ignorePatterns": ["*.config.cjs"]
Instalações para suporte
# Instalar CLSX para criar condicionais em className
npm install clsx
⚙️ Funcionalidades

- Buscar por descrição de pratos;
- Filtrar por categoria de pratos;
- Ordenar por preço, quantidade e serve quantas pessoas;
- Efeito de zoom em imagens de pratos;
- MenuNavigation com acessibilidade (Radix UI);
- Menubar de ordenação com acessibilidade (Radix UI);
- Site responsivo Mobile, Tablet e Desktop.
- Page not found 404 com animação personalizada de background.
- Animação de card em cardápio.
- SPA com Home, Cardápio, Detalhamento de prato, Sobre e PageNotFound 404.

🧭 Rodando a aplicação web (Modo desenvolvimento)
# Clone este repositório
$ git clone https://github.com/livioalvarenga/aluroni.git
# Acesse a pasta do projeto no seu terminal/cmd
$ cd aluroni
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run dev
# A aplicação será aberta na porta:5173 - acesse http://localhost:5173
🦸 Autor
Olá, eu sou Livio Alvarenga, Engenheiro de Produção | Dev Back-end e Front-end. Sou aficcionado por tecnologia, programação, processos e planejamento. Uni todas essas paixões em uma só profissão. Dúvidas, sugestões e críticas são super bem vindas. Seguem meus contatos.
📝 Licença
Este projeto é MIT licensed.























